Сегодня мы с вами будем учиться делать вот такой коллаж в фотошопе :

Результат урока :

В полном размере работы открываются кликом по картинке.
Данный урок является адаптацией для фотошоп урока для корелл, оргинал которого находится ЗДЕСЬ
Все совпадения считать чисто случайными.
Подготовка работе.
Материал для работы ЗДЕСЬ
Фильтры.
Carolaine and Sensibility / CS-linear-H
VM Natural
AP 01 [Innovations] / Lines-SilverLining
MuRa’s Meister
Unlimited 2.0/&BKg Designer sf10 I
Палитра цветов.
Основной – #f3ebf3
Фоновый – #7b4690
У меня так :

Итак, начнем!
1. Файл – открыть документ «Anta». Далее работаем на нем. Слой переименуем в «Слой 1».
2. Новый слой заливка – градиент. Урок ЗДЕСЬ

Слой преобразовать в смарт-объект, растрировать. Переименуем в слой 1.
3. Размоем по Гаусу с радиусом 35 пикселей.
4. Слой дублировать. Редактирование – трансформирование – отразить по горизонтали.
5. Фильтр Carolaine and Sensibility / CS-linear-H :

6. Выделение – загрузить выделенную область :

Редактирование – очистить.
Слой объединить с предыдущим.
7. Фильтр Unlimited 2.0 / VM Natural / Weave Distortion :

В полном размере скрин открывается кликом по картинке.
8. Фильтр AP 01 [Innovations] / Lines-SilverLining :

В полном размере скрин открывается кликом по картинке.
9. Слои – новый – скопировать на новый слой. Слой обработаем маской 20-20. Маску растянем по размеру слоя, вот так :

Видимость нижнего слоя закроем:

10. Переходим в каналы. Кликнем мышкой по синему слою. Зажмем клавишу CTRL и кликнем по иконке синего слоя. Выделение – инверсия.
Переходим в слои. Слой с маской удалить. Редактирование – очистить.
Слой дублировать. Объединить с предыдущим.
Откроем видимость нижнего слоя. Слой 2 дублируем три раза. Становимся на слой 2. И начинаем раздвигать слои в стороны.
11. Получается примерно так :

Эти 4 верхние слоя объединить. Выделение – загрузить выделенную область – выделенный элемент №1. Редактирование – очистить. Слой объединить с предыдущим. Выделение отменить.
12. Слой дублировать 2 раза и раздвинем слои в стороны, примерно так :

Точность в создании такого фона не обязательна.
Слой объединить с предыдущим.
Выполнить сведение слоев и замочек в конце слоя перетянем в корзину ( открепим наш слой).
Прозрачные части фона зальются белым цветом. Слой переименовать в слой 1.
13. Выделение – загрузить выделенную область :

14. Редактирование – скопировать. Редактирование – вставить.
15. Выделение – загрузить выделенную область :

Редактирование – очистить.
16. Выделение – модификация – сжать на 10 пикселей.
Заливаем выделение цветом фона.
Выделение – модификация – сжать на 2 пикселя. Редактирование – очистить.
Выделение отменить.
17. Тень :

18. Сейчас наша работа выглядит так :
19. Слой дублировать. Редактирование – свободное трансформирование , настройки :
Два верхних слоя с рамками объединить.
20. Выделение – загрузить выделенную область :

21. Новый слой. Фильтр Mura's Meister / Cloud :

22. Откроем файл с пейзажем. Выделение – все. Редактирование – скопировать. Идем на основную работу. Редактирование – вставить. Пейзаж установится на свое место и двигать его не нужно. Выделение – выделить снова. Выделение – инверсия. Редактирование – очистить. Слой объединить с предыдущим. Слой с пейзажем переместить вниз под слой с рамочками. Выделение – отменить.
Сейчас наша работа выглядит так :

В слоях так :

23. Откроем нашу текстуру. Редактирование – определить узор.
24. Выделение – загрузить выделенную область :

25. Редактирование – скопировать. Редактирование – вставить.
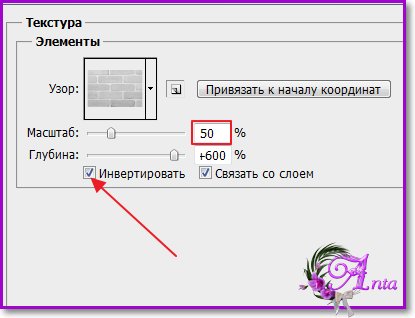
26. Тиснение :

Текстура :


Слой объединить с предыдущим.
27. Откроем файл с текстом. Расположим его как у меня на работе.
Применим тень :

28. Становимся на слой 2. Новый слой. Заливаем его цветом #aa3640. И работаем с маской.
Откроем маску Masque-174-Azalee . Растянем ее по слою. Переходим в каналы. Кликнем мышкой по синему слою. Зажмем клавишу CTRL и клинем по иконке синего слоя. Выделение – инверсия. Переходим в слои. Редактирование - очистить. Выделение - отменить.
29. Фильтр – усиление резкости – усиление резкости.
30. Файл – открыть декор Element-1-Tuto-Hena . Перенесем на нашу работу и расположим как у меня.
31. Выделение – загрузить выделенную область :

32. Новый слой. Основной цвет поменяем на цвет #aa3640.
Создадим линейный градиент :

Заливаем наше выделение градиентом, получается так :

33. Обводка :

34. Выделение – отменить. Фильтр – усиление резкости – резкость+.
35. Слой дублировать. Фильтр – другое – сдвиг :

Эти два слоя с полосками объединить.
36. Фильтр – другое – сдвиг :

37. Фильтр – размытие – размытие в движении :

38. Фильтр – усиление резкости – усиление резкости.
39. Выполнить сведение всех слоев.
40. Изображение – размер холста. По ширине и высоте поставим 4 пикселя. Цвет расширения холста – фон.
41. Изображение – размер холста. По ширине и высоте поставим 30 пикселя. Цвет расширения холста – белый.
42. Выделим эту белую границу волшебной палочкой.
43. Заливаем выделение последним градиентом – см. п. 32.
44. Фильтр Unlimited 2.0 / &

Полном размере скрин открывается кликом по картинке.
45. Фильтр – усиление резкости – резкость+.
46. Выделение – инверсия. Редактирование – скопировать. Редактирование – вставить.
Тень :

Слой объединить с предыдущим.
47. Изображение – размер холста. По ширине и высоте поставим 4 пикселя. Цвет расширения холста – фон.
48. Изображение – размер холста. По ширине и высоте поставим 50 пикселя. Цвет расширения холста – #f3ebf3.
49. Выберем эту границу волшебной палочкой. Выделение – инверсия. Редактирование – скопировать. Редактирование – вставить.
50. Тень :

Слой объединить с предыдущим.
51. Откроем нашу девушку – перенесем на основную работу. Редактирование – свободное трансформирование – уменьшим на 76%. Расположим ее слева как у меня.
52. Тень :

53. Фильтр – усиление резкости – усиление резкости.
Выполнить сведение всех слоев.
54. Изображение – размер холста. По ширине и высоте поставим 2 пикселя. Цвет расширения холста – фон.
55. Работу подписать и сохранить.
Готово!
Надеюсь, Вам понравилось!
С любовью, Ваша Анта!
Из группы В ГОСТЯХ У АНТЫ

Комментариев нет:
Отправить комментарий