В этом уроке я расскажу, как можно бесплатно сделать анимацию блеском в программе Glitterboo. Все важные нюансы будут выделены, они будут начинаться со слова Внимание
Анимацию можно делать из картинок любого формата – jpg, png или gif. В последнем случае анимированная картинка будет воспринята программой как статическая. Особую сложность представляют изображения на прозрачном фоне (png или gif), поэтому в качестве примера я взяла именно такую картинку. Дело в том, что в этом случае программа добавляет фон к изображению. Я расскажу, как сделать этот фон незаметным (для изображений в формате gif) или почти незаметным (для изображений в формате png). Все большие скриншоты в уроке кликабельны
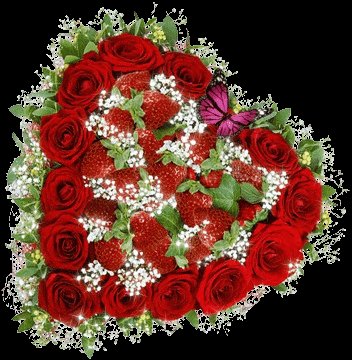
В качестве примера возьмём картинку

У меня получилась такая анимация

Вы можете из той же картинки сделать совсем другую анимацию, какая Вам больше понравится, используя другие настройки программы
[MORE=Читать далее...]
1. Подготовка изображения в программе Adobe Photoshop
При работе в программе Glitterboo бесплатно максимальный размер анимации составляет 360 пикселей. Вы можете загрузить изображение большего размера, но при сохранении вашей анимации программа обрежет её именно до такого размера. Поэтому мы подготовим размер картинки заранее, до того, как начнём работать в Glitterboo. Те, для кого это не составит труда, могут пропустить этот пункт. Единственное, внимательно посмотрите на абзац в конце пункта, начинающийся со слова Внимание
Кроме того, если наше изображение на прозрачном фоне в формате png (как у меня), мы сохраним его в формате gif
Итак, открываем картинку в программе Adobe Photoshop, нажав сочетание клавиш Ctrl+O

Вокруг изображения на картинке много пустого фона, поэтому если сразу уменьшить его до 360 пикселей, оно получится совсем маленьким, избавимся от ненужного прозрачного фона. Для этого потянем немного вправо и вниз за нижний правый уголок изображения, чтобы с ним было легче работать. На панели инструментов выберем инструмент "Прямоугольная область" и обведём всё наше изображение. Вокруг изображения появится пунктирный прямоугольник

Копируем выделенную область – в пункте меню "Редактирование" выбираем вкладку "Скопировать" или нажимаем Ctrl+C

Создаём новый документ в фотошопе. Для этого в пункте меню "Файл" выбираем вкладку "Создать" или нажимаем Ctrl+N. В открывшемся окне по созданию нового документа нажимаем "OK"

Появился новый документ с изображением, вокруг которого отсутствует пустой фон, следовательно, его размер немного меньше

Можем закрыть первое изображение, работать теперь будем только со вторым. Делаем нужный размер изображения. В пункте меню "Изображение" выбираем вкладку "Размер изображения"

Открывается окно с размерами изображения

Смотрим какой размер – ширина или высота – больше, и именно в это поле заносим значение 360. Второй размер автоматически стал меньше. Нажимаем "OK"

Наше изображение уменьшилось
Здесь есть один нюанс. Долгое время не могла понять, почему иногда при работе с программой Glitterboo происходит некоторое искажение анимации – её размер не соответствует размеру загруженной картинки. Потом поняла, что она почему-то не любит нечётных размеров
Вот у нас как раз такой случай. Ширина изображения получилась нечётной. Сейчас мы это исправим. В пункте меню "Изображение" выбираем вкладку "Размер холста"

Появилась табличка с размерами

Нечётное значение увеличиваем на единицу, нажимаем "OK"

Всё, можем сохранять наше изображение, из него мы и будем делать анимацию
Если мы хотим сохранить изображение в формате jpg (без прозрачного фона) или png (на прозрачном фоне), в пункте меню "Файл" выбираем вкладку "Сохранить как"

В открывшемся окне выбираем тип сохраняемого файла. Если изображение не содержит прозрачного фона, выбираем тип JPEG

Если изображение на прозрачном фоне, выбираем тип PNG

Вводим имя файла и нажимаем кнопочку "Сохранить"

Но мы сохраним наше изображение в формате gif. Чем отличается изображение на прозрачном фоне в формате png от изображения в формате gif? Формат png содержит полупрозрачные пикселы, которые сглаживают все неровности вокруг изображения, в результате оно получается более аккуратным и красивым. В формате gif все полупрозрачные пикселы отбрасываются, изображение получается угловатым. Почему же мы сохраним именно формат gif? Во-первых, делая анимацию в программе Glitterboo, она всё равно сохранится в формате gif. Во-вторых, если мы загрузим в программу изображение в формате png, то все полупрозрачные пикселы окажутся на непрозрачном фоне, цвет которого мы зададим сами. Если Вас устроит такая анимация, сохраните изображение в формате png
Чтобы Вам было понятнее, вот как выглядит анимация, сделанная из изображения в формате png

А так выглядит анимация, сделанная из изображения в формате gif

Специально разместила анимацию на чёрном фоне, чтобы было лучше видно. Посмотрите и сами решите, что именно Вам нужно
Чтобы сохранить изображение в формате gif, в пункте меню "Файл" выбираем вкладку "Сохранить для Web и устройств"

В открывшемся окне нажимаем кнопочку "Сохранить"

В поле "Имя файла:" можете ввести другое имя, нажмите кнопочку "Сохранить"

В открывшемся окне нажимаем "OK"

Итак, ещё раз
Внимание!
Позаботьтесь о том, чтобы оба значения размера изображения – ширина и высота – были чётными. Тогда не произойдёт искажения. Изображение сохраните в формате gif
2. Знакомство с программой Glitterboo
Нажав на ссылку ниже, Вы откроете справку программы Glitterboo
Справка программы Glitterboo
Программа и справка для неё написаны на английском языке. Чтобы перевести справку на русский, нажмите над ней кнопочку "Перевести"

Если Ваш браузер не предоставляет такой возможности, можно поступить следующим образом (я всегда делаю так, когда мне нужно перевести текст с любого языка). Нажмите на следующую ссылку, чтобы открыть переводчик Гугл
Переводчик Гугл

Слева выберите язык, с которого нужно перевести текст (если не знаете, на каком языке он написан, выберите кнопочку "Определить язык"), справа – на какой язык нужно перевести. Слева в рамочку можете ввести скопированный текст, или введите ссылку на сайт и нажмите кнопочку "Перевести"

Вы получите справку по программе на русском языке и сможете ею пользоваться

3. Загрузка изображения в программу Glitterboo
Нажав на ссылку ниже, Вы откроете программу Glitterboo
Glitterboo
Чтобы начать работу, нажмите на кнопочку "Click here to start" (Нажмите сюда, чтобы начать)

В открывшемся окне программы мы не будем делать шаг 1 "1. Choose an effect" (Выбор эффекта), эффект выберем потом. А сразу перейдём ко второму шагу – "2. Upload your photo" (Загрузка изображения)

Если нажать на кнопку "Demo", программа продемонстрирует Вам эффекты, выбранные слева, в пункте 1

В третьем подпункте можно задать ссылку на любую картинку из интернета, программа загрузит её

В самом нижнем подпункте (его не видно на скриншоте), программа предлагает Вам зарегистрироваться, чтобы платно получить доступ ко всем эффектам и разрешениям (Sign up to get all effects and resolutions >> Click for details)

Мы же выбираем второй подпункт "Choose a photo to upload:", чтобы загрузить наше подготовленное изображение, и нажимаем на кнопочку "Обзор". Под кнопочкой "Обзор" высвечивается подсказка, файл какого типа Вы можете загрузить и его максимальный размер

В открывшемся окне найдите файл с изображением на своём компьютере. Откройте его

Загрузите файл в программу, нажав на кнопочку "Upload"

Внимание!
Если Вы выбрали изображение на прозрачном фоне, откроется окно для выбора цвета фона. Без фона загрузить изображение нельзя. Вы можете выбрать белый или чёрный цвет, либо задать его самостоятельно. В последнем случае выберите пункт "Custom" (Заказной) и в соседнее поле введите код цвета. Вы можете подобрать наиболее подходящий цвет, открыв файл с изображением в программе Adobe Photoshop и воспользовавшись инструментом "Пипетка"

Я выбрала белый цвет фона

Нажмите на кнопочку "Continue", Ваше изображение загрузится в программу

Внимание!
Если Вы выбрали изображение на прозрачном фоне и хотите, чтобы он остался прозрачным, сделайте следующее. Нажмите на вкладку "animation"

В пункте "Trans.:" нажмите галочку, чтобы выпал список возможных значений

Выберите значение "Original"

4. Подготовка к анимации
Прежде чем приступить к анимации, нужно выбрать область изображения, для которой мы и будем её делать (иначе анимация не получится). Рассмотрим верхнее правое окно программы "Selected Area"

Наверху слева у нас инструменты выбора – Маркер, Перо и Ластик, а внизу – их размеры
С помощью Маркера мы можем выделить любую область изображения

С помощью инструмента Перо можно сделать надпись, тогда анимация будет применена именно к этой области (либо надпись добавится к ранее выделенной области)

С помощью инструмента Ластик можно удалить любую область из ранее выделенной. Это бывает полезным, если изображён человек, тогда лицо нужно стереть Ластиком, на лице блеск смотрится очень некрасиво. Для примера я удалила бабочку из области анимации

Если Вы ошиблись при выделении области изображения, нажмите на кнопочку "Select None", выделение снимется

Чтобы выделить всю картинку целиком, нажмите на кнопочку "Select All"

5. Параметры анимации (эффекты)
Итак, область анимации мы выделили, приступаем к выбору параметров анимации
Они выбираются в окне "Effects"

Выбираем Вид анимации, нажав на галочку, чтобы выпал список

Анимацией, выделенной жирным шрифтом, можно пользоваться только в случае платного пользования программой. Честно говоря, кроме Блеска (Sparkles), я не нашла здесь ничего интересного. Например, звёзды и снежинки становятся анимированными только в том случае, если они большого размера, что на маленькой картинке (360 пикселей) смотрится некрасиво. Но возможно, Вы найдёте здесь для себя что-то интересное
Откроем вкладку "animation" (анимация). Здесь можно выбрать Стиль анимации (Style:). Для этого нажмём галочку и выберем стиль из открывшегося списка: Блеск (Sparkle), Блинги (Bling), Вращение (Rotate) или Мерцание (Shimmer)

Здесь же можно выбрать Скорость анимации (Speed:)

И ещё во вкладке "animation" (Анимация) имеется Окно предпросмотра. Оно небольшого размера, поэтому там Вы увидите только часть своей картинки

Анимация в этом окне появится только после того, как Вы нажмёте на кнопочку "Apply" (Применить)

Чтобы познакомиться с остальными параметрами анимации, откроем вкладку "controls" (настройки). Здесь, двигая ползунки, Вы можете менять Интенсивность (Intensity), Максимальный размер (Max. Size), Эффект свечения (Glow Effect) и Насыщенность цвета (Color Boost) для Вашей анимации

Вы можете выбрать один из нескольких вариантов эффекта (effect) для выбранного вида анимации. Для Блеска (Sparkles) их 9

А также Способ вращения данного эффекта (Rotation). Скажу честно, я никакой разницы в способе вращения не заметила, но возможно, Вам повезёт больше

Вот, вроде, и все параметры анимации
Свою анимацию я сделала при таких настройках

Внимание!
После того, как Вы выбрали параметры анимации или изменили их, обязательно нажмите на кнопочку "Apply" (Применить), иначе Ваши настройки не сработают

Нажав на кнопочку "Apply", Вы увидите, что анимация появится на Вашей картинке и в Окне предпросмотра

6. Сохранение анимации
Чтобы сохранить анимацию, нажмите на кнопочку "Download" во вкладке "Animations"

В открывшемся окне я советую не сохранять сразу анимацию на свой компьютер, а открыть её в браузере, нажав на кнопочку "View in browser"

Вы можете изменить настройки анимации и открыть несколько вариантов в браузере, а затем сохранить тот, который Вам понравится больше

7. Сохранение анимации с помощью программы Adobe Photoshop
В общем-то, на этом можно и закончить, но я советую открыть и сохранить полученную анимацию в программе Adobe Photoshop. На это есть две причины
Первая, если сохранить анимацию с помощью Adobe Photoshop, её качество останется на прежнем уровне, а весить она будет практически вдвое меньше
Вторая, почему-то часто анимация, сделанная в Glitterboo, содержит испорченные слои, что не нравится программам по созданию флеш, и, если Вы планируете сделать из неё флеш, у Вас будут проблемы. Adobe Photoshop всё исправит, анимацию можно смело открывать в таких программах
Открываем анимацию в программе Adobe Photoshop, нажав сочетание клавиш Ctrl+O

Ничего не делая с анимацией, сохраняем её в формате gif – в пункте меню "Файл" выбираем вкладку "Сохранить для Web и устройств"

В открывшемся окне нажимаем кнопочку "Сохранить"

В поле "Имя файла:" можете ввести другое имя, нажмите кнопочку "Сохранить". В открывшемся окне нажимаем "OK"
Вот размер моей анимации, сделанной в Glitterboo

А это размер анимации, сохранённой программой Adobe Photoshop

[/MORE]
