В этом уроке мы рассмотрим не самый идеальный, но самый простой способ.

1. Открываем в Фотошоп нашу картинку. Для обучения лучше брать картинку, где хорошо видно глаза. Я взяла эту:

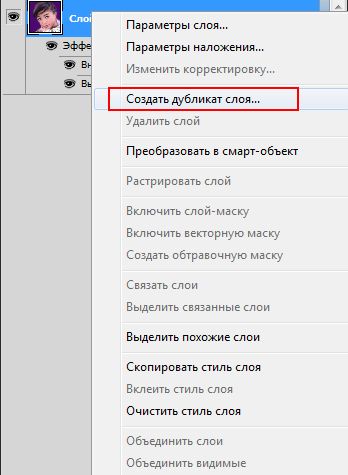
2. Делаем дубликат слоя:
в панели слоев кликаем правой кнопкой мыши по слою и в открывшемся окне выбираем Создать дубликат слоя и в следующем жмем ОК


или
зажав Ctrl, нажимаем букву J на клавиатуре.
3. Активируем инструмент "Пипетка"
И берем пробу цвета с века девушки

На переднем плане появится розовый цвет
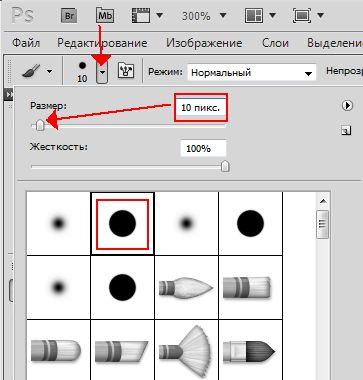
4. Активируем инструмент "Кисть"
Выбираем круглую жесткую кисть небольшого размера

5. Для удобства и аккуратного закрашивания увеличиваем картинку с помощью инструмента "Масштаб"

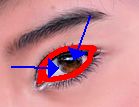
6. Аккуратно закрашиваем "глаз"


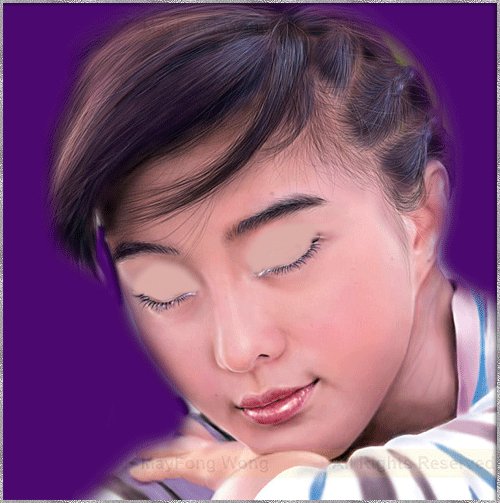
7.Так же закрашиваем второй "глаз" и получаем

ПЕРЕХОДИМ К АНИМАЦИИ.
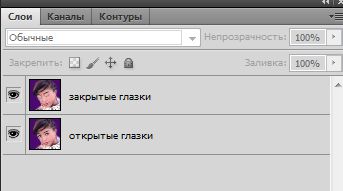
Сейчас панель слоев выглядит так

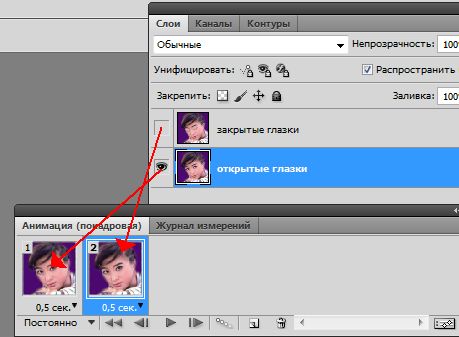
8. Активируем нижний слой и отключаем "глазок" на верхнем

9. Открываем панель анимации (Окно/Анимация - для CS5) и выставляем время 1,0 сек.


10. Создаем новый кадр

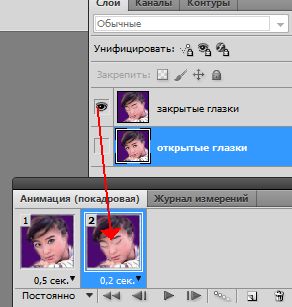
Отключаем "глазок" на нижнем слое и включаем на верхнем.


Выставляем время 0,15 сек. (выберите "другое" и поставьте нужное время)
Вот так будет выглядеть панель "Анимации".

Нажимаем на "Запуск воспроизведения анимации" и, если нас устраивает результат, сохраняем


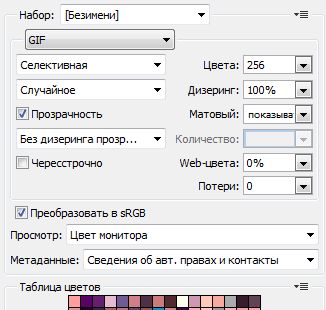
Ничего не меняя, нажимаем "Сохранить", выбираем папку и жмем ОК.
Готово!

Комментариев нет:
Отправить комментарий