Источник: demiart
В этом уроке мы будем создавать коллаж "Катание на облаках" при помощи графического редактора Photoshop.

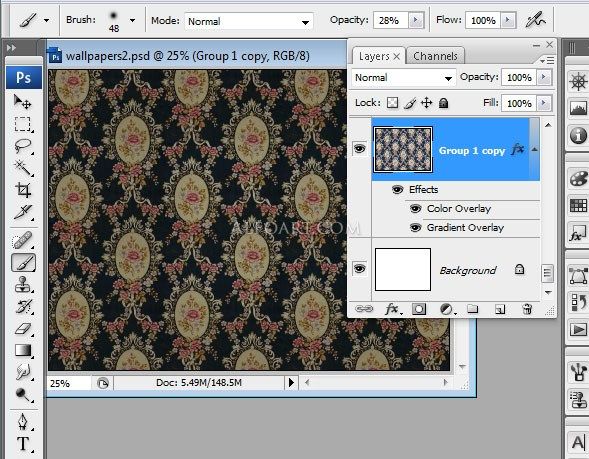
Создайте новый документ и залейте его фон узором с обоями.
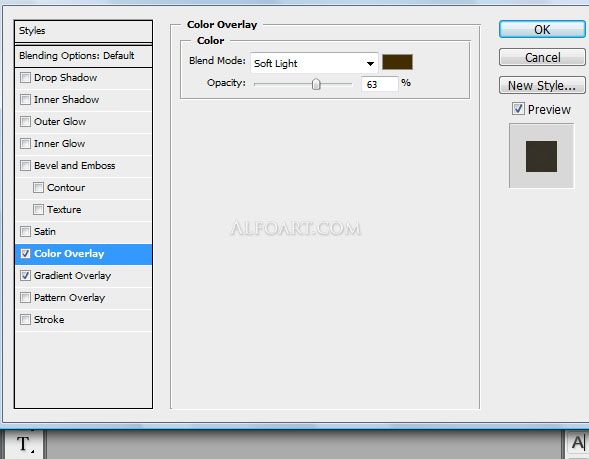
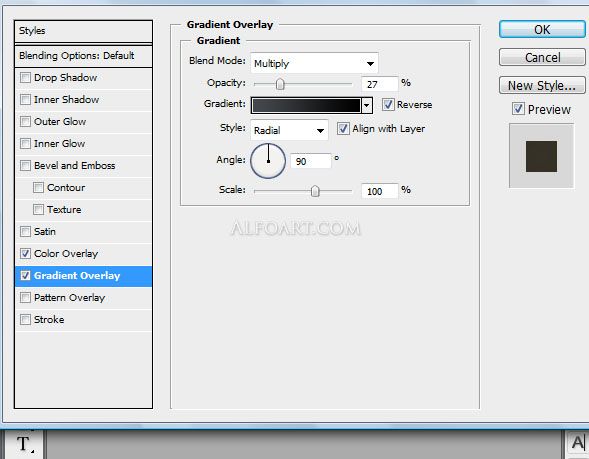
Сделайте фон темнее. Добавьте стили слоя с данными параметрами, либо просто поиграйте в настройками из меню Image> Adjustments (brightness, contrast и другими).



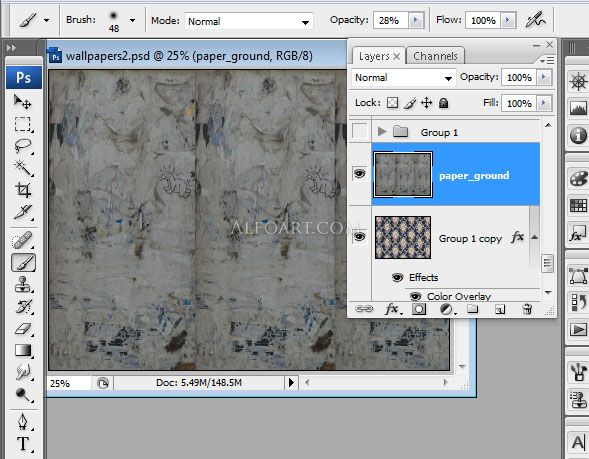
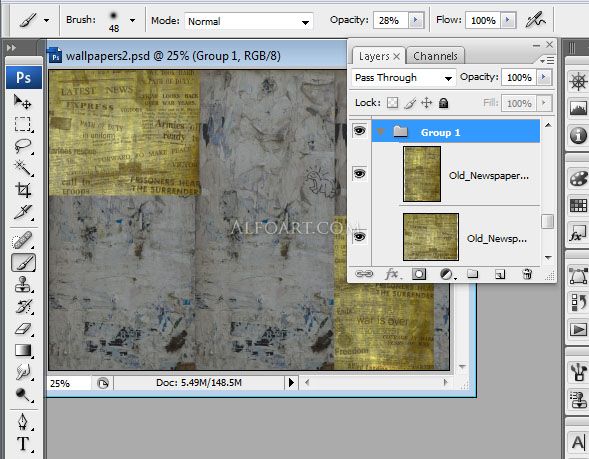
Создайте новый слой. Залейте его узором, выбрав текстуру грязной бумаги.

Теперь на новых слоях добавьте несколько фрагментов текстуры со старыми желтыми газетами.

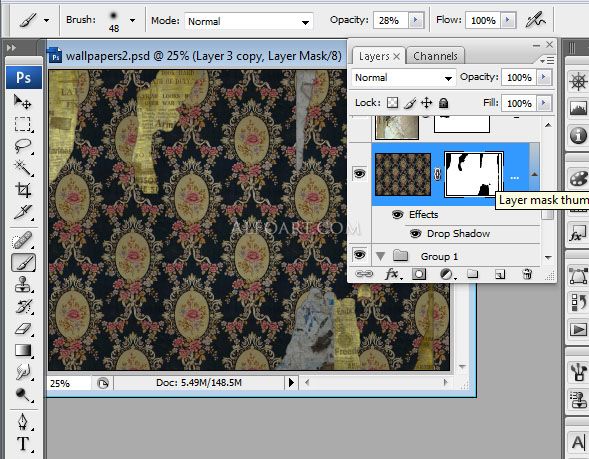
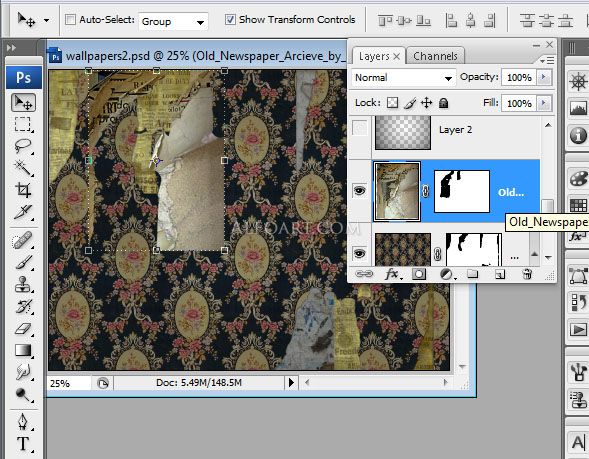
Поместите слой с текстурой обоев на самый верх палитры слоев. Добавьте к нему слой-маску (Layer > Add Layer Mask) и с помощью черной кисти (если маска белая, и белой кисти, если маска черная) сотрите некоторые части обоев.

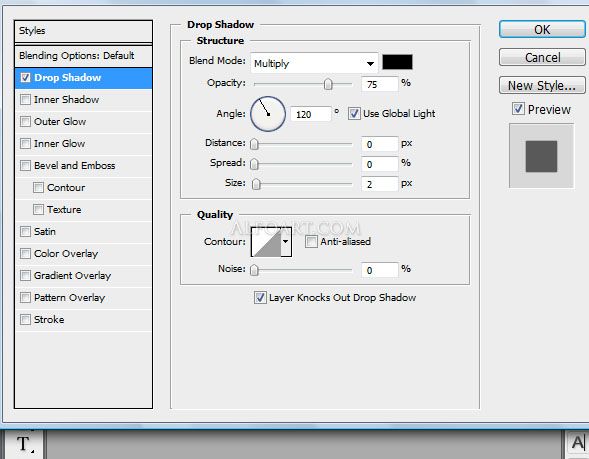
Перейдите Layer > Layer Mask и добавьте слою с обоями стиль слоя drop shadow.

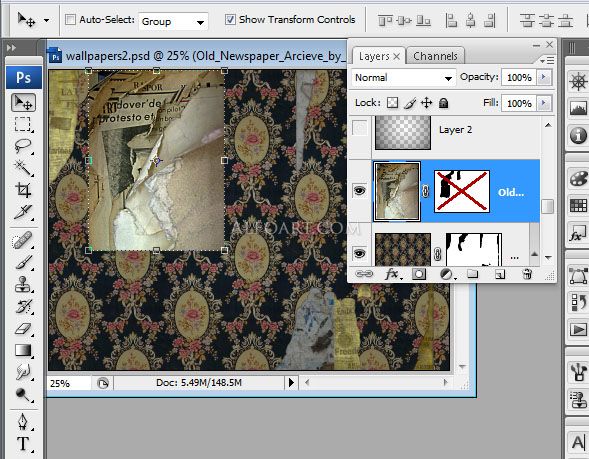
Вставьте в работу фотографию газет с оборванными краями. С помощью слой-маски (или любым другим способом) сотрите лишние части, тем самым плавно соединив оборванный край газет с обоями.


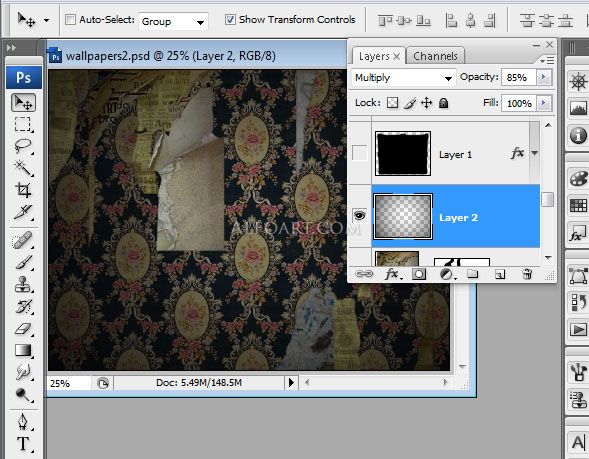
Создайте новый слой и залейте его радиальным градиентом от чёрного к прозрачному (black/transparent). Режим смешивания слой установите на Multiply, а непрозрачность Opacity на 85%.

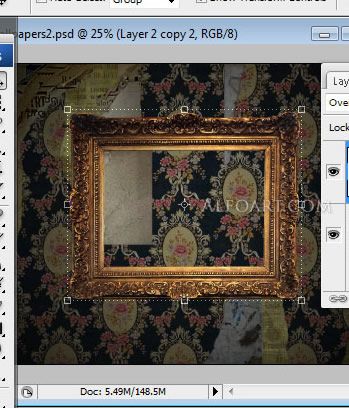
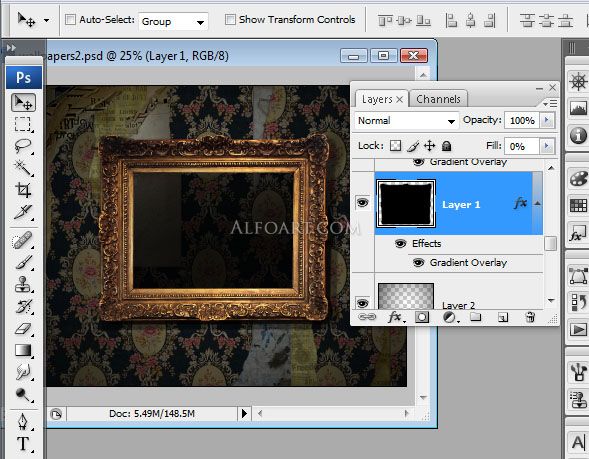
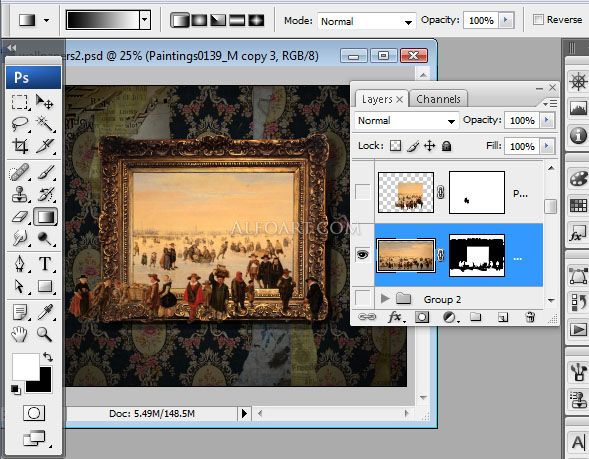
Вырежьте из фотографии рамку картины и вставьте на новый слой.

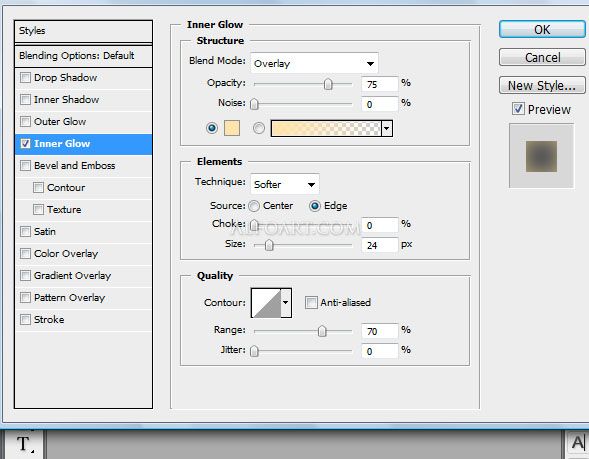
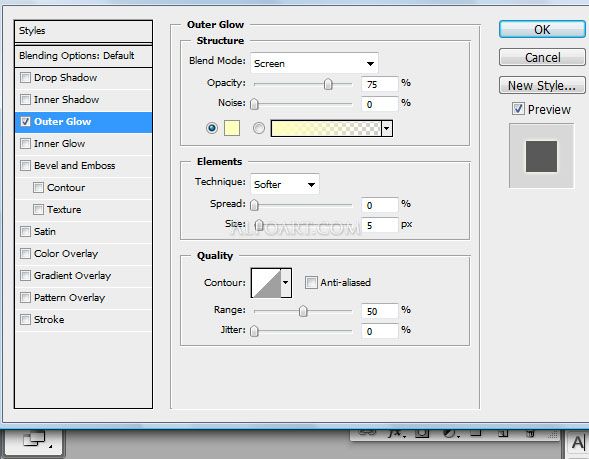
К слой с рамой добавьте стиль Inner Glow (Layer > Add Layer Style). Параметры вы видите на картинке ниже.

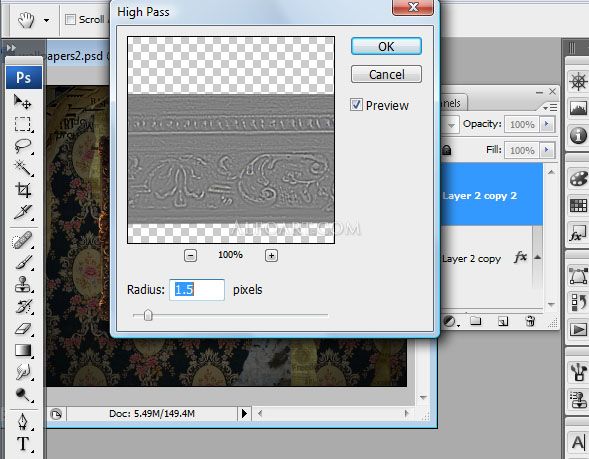
Создайте дубликат этого слоя и к копии примените фильтр Цветовой Контраст - Filter >Other> High Pass с радиусом 1,5 px.

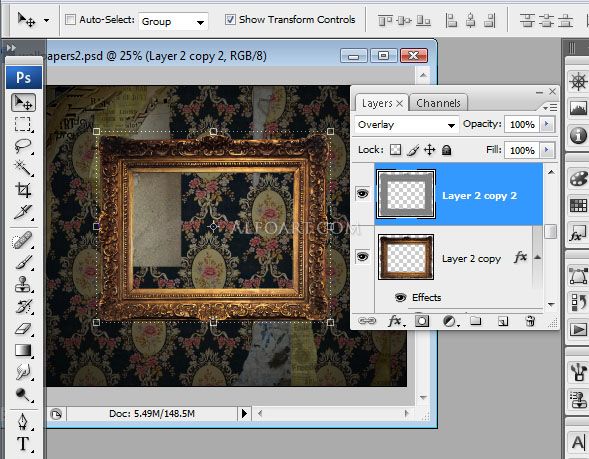
Blend Mode слоя поставьте на Overlay.

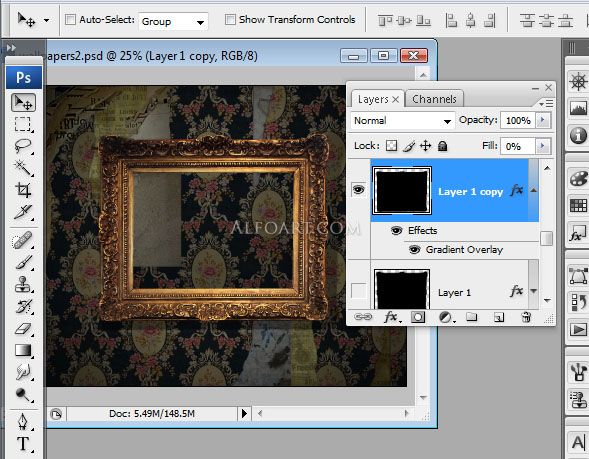
Для создания падающей тени, нужно загрузить выделения слоя с рамой (Ctrl + клик по иконке слоя). Залейте контур рамы черным цветом на слое, ниже оригинального и, если нужно слегка трансформируйте его. Подвиньте слой с черный прямоугольником немного вниз и вправо. Fill - 0%.

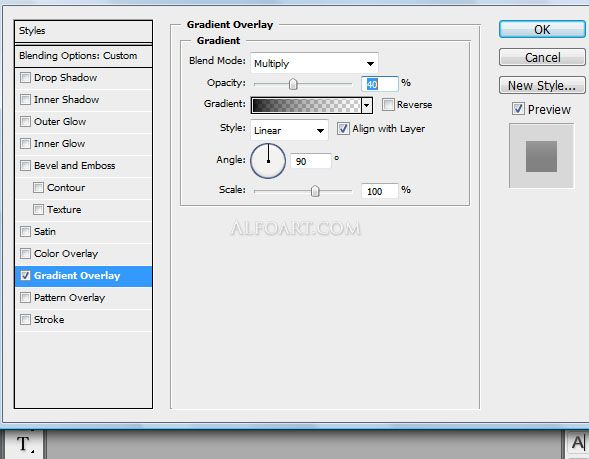
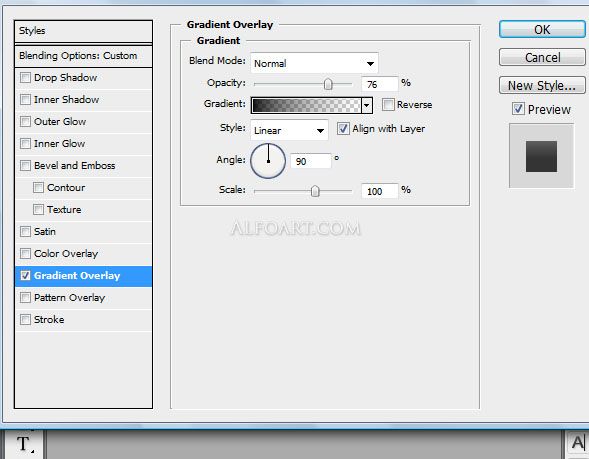
Добавьте стиль слоя Gradient Overlay с градиентом от черного к прозрачному. Opacity в окне Layer Style - 40%.

Повторите эти действия еще раз для создания чуть меньшей по размеру и чуть более темной тени.


Размойте слои с тенями радиусом по своему усмотрению (Filter > Blur > Gaussian blur).
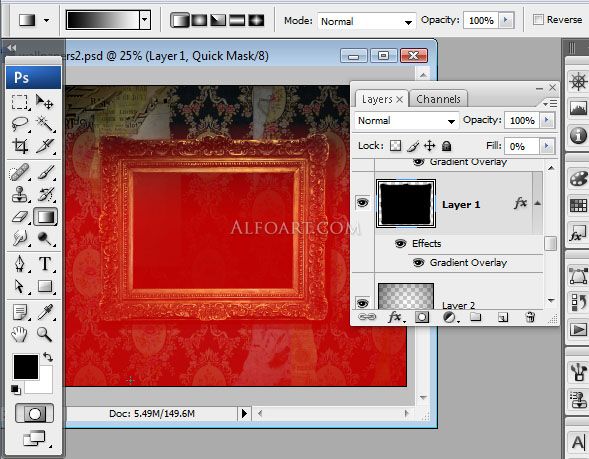
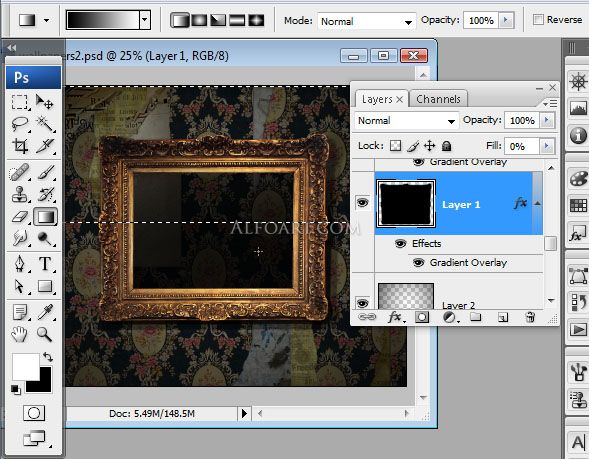
Для того, чтобы загрузить выделение размытых объектов перейдите в режим Быстрой Маски (Quick Mask). Добавьте черно-белый градиент. Выйдите из режима Quick Mask.


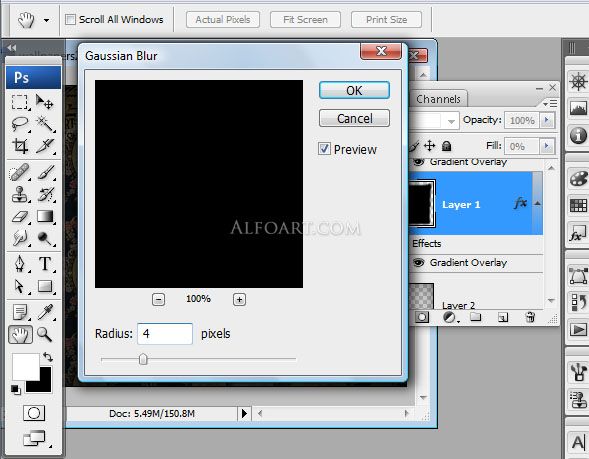
Размойте выделенную область с помощью Gaussian Blur (Radius - примерно 4 px).

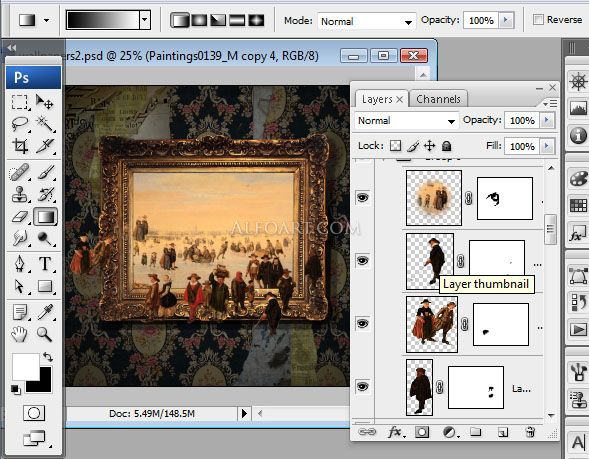
Вставьте в наш документ картину.

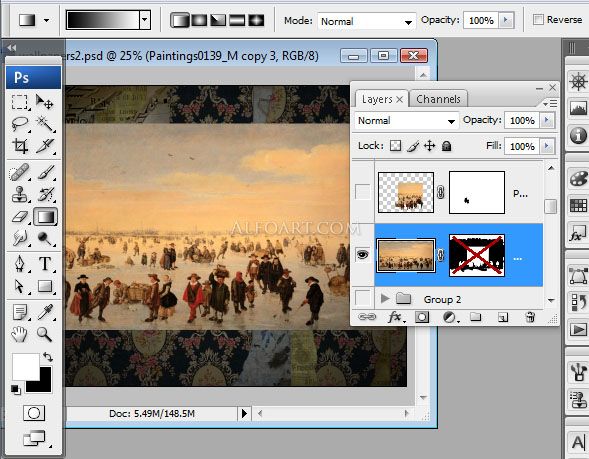
Добавьте к слою Layer Mask и сделайте маску такой, как показано на скриншоте внизу. Передний план с людьми должен выходить за пределы картинной рамы, а дальний - находиться внутри нее.

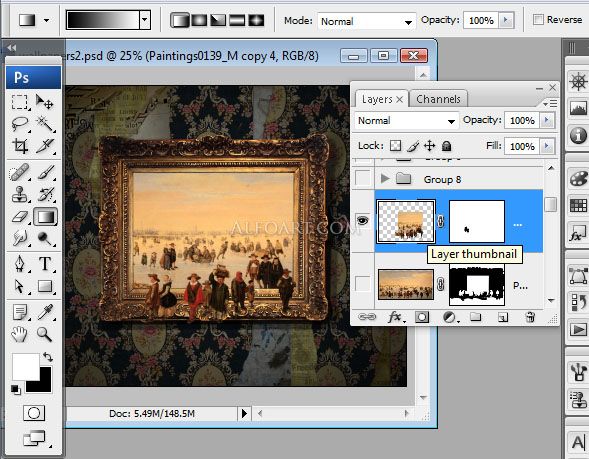
Сейчас можно вырезать некоторые фигурки людей вместе с частями маски, захватывающими их, на новый слой и подвигать в разные места композиции.


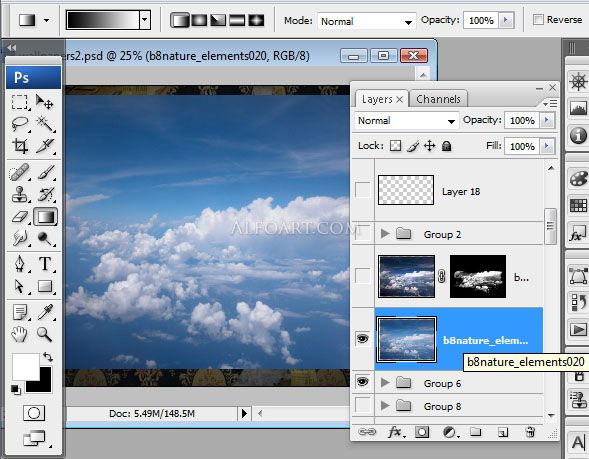
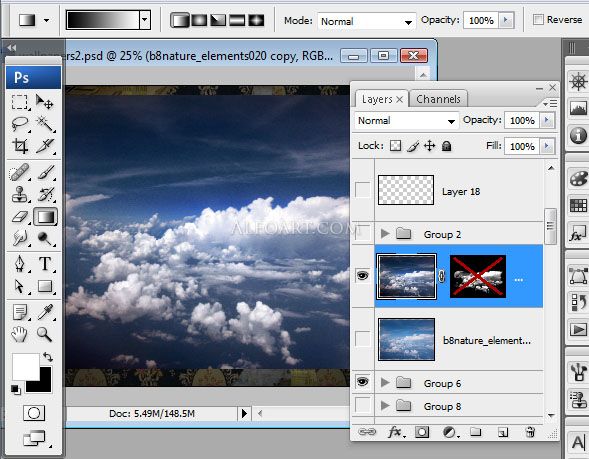
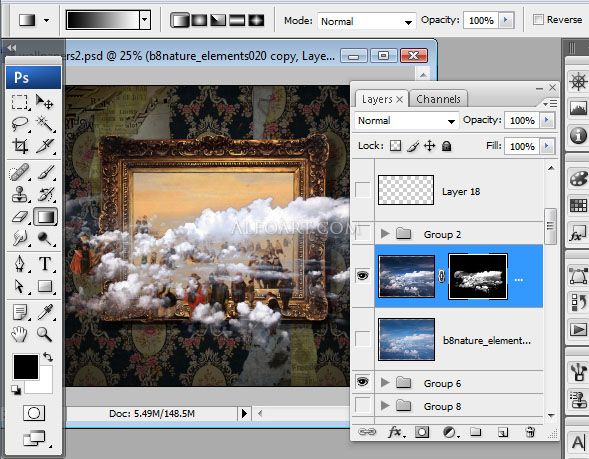
Вклейте в работу фото с облаками.

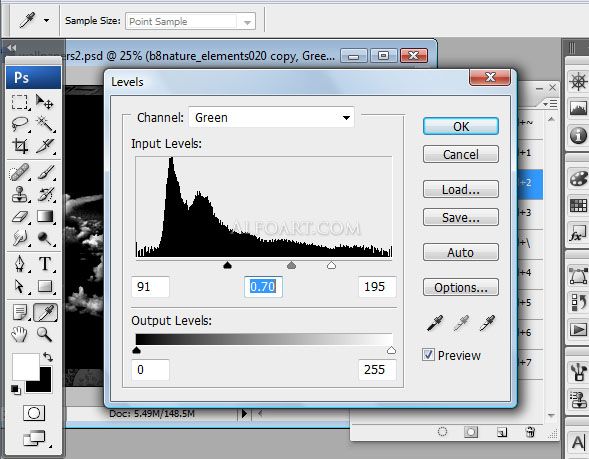
Настройте контраст.

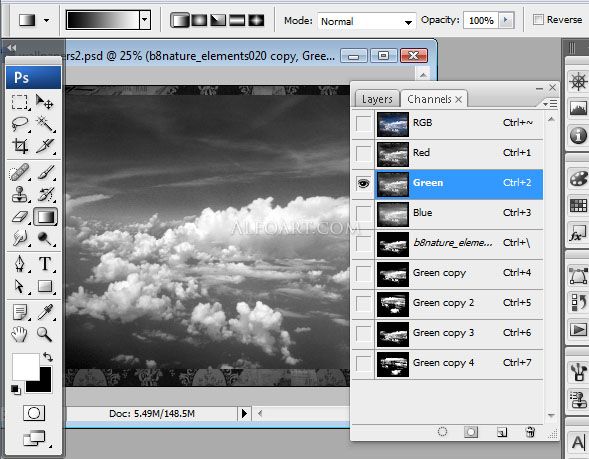
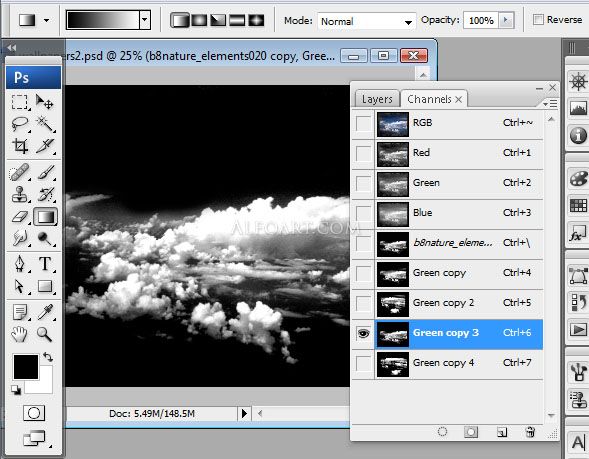
Перейдите в палитру каналов Channels Palette и продублируйте зеленый канал Green.

Поиграйте с настройками Levels для этого копированного канала.

У вас должно получиться что-то такое:

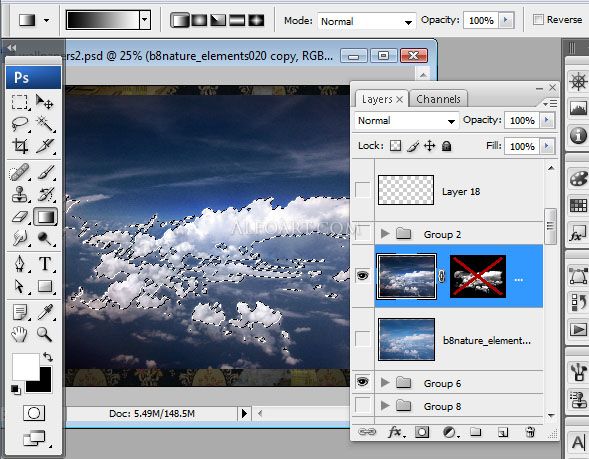
Кликните по иконке отредактированного канала, удерживая Ctrl, чтобы загрузить его выделение. Теперь перейдите обратно на канал RGB и вернитесь в палитру слоев.


Внизу панели со слоями кликните на иконку Layer Mask. Вы должны получить отделенные от всего остального неба основные облака.

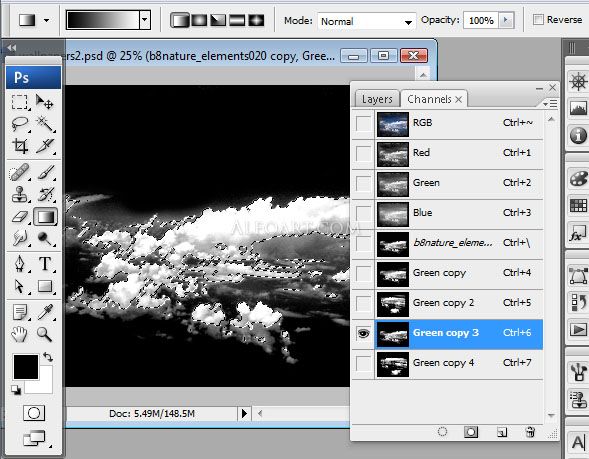
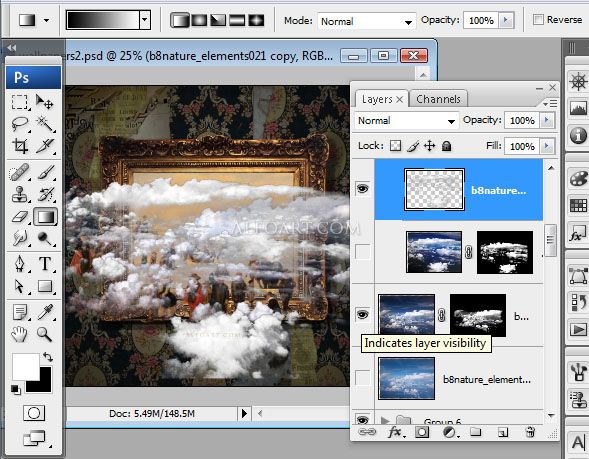
Таким же способом можно добавить еще несколько облаков.

Лишние, неаккуратные части сотрите мягкой кистью на слой-маске. Теперь выделите все слои с облаками, объедините их (Ctrl+E) и загрузите выделение получившегося слоя.

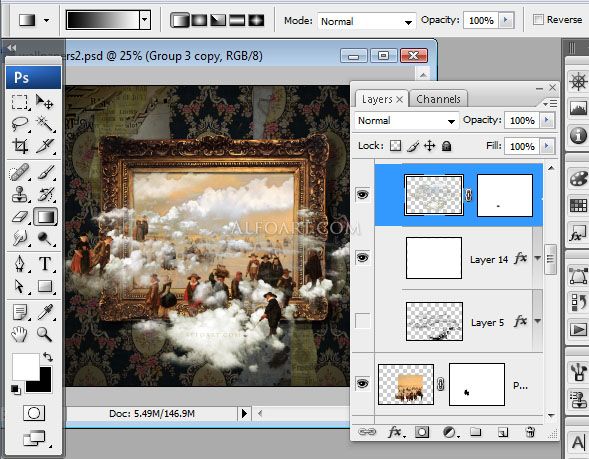
Залейте область черным цветом, немного деформируйте слой (с помощью Distort Transformation перетащите правый уголок сетки правее и вниз) и сдвиньте получившуюся тень правее и вниз. Точно так же, как и тень от рамы.
Немного размойте слой (Filter > Blur > Gaussian Blur) радиусом около 3-4 pxs и поиграйте с его непрозрачностью.
В конце, загрузите выделение белых облаков и удалите эту область из слоя с тенью.

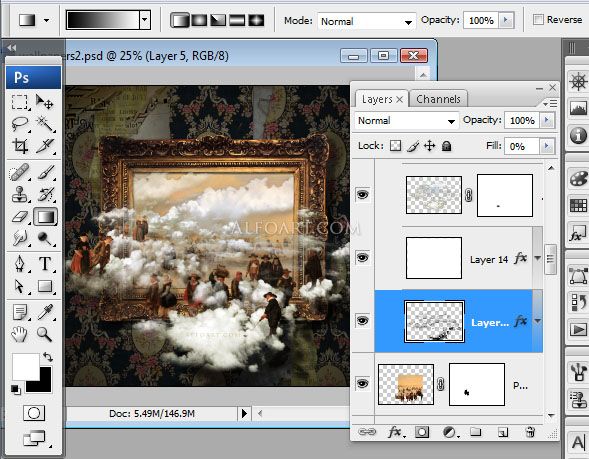
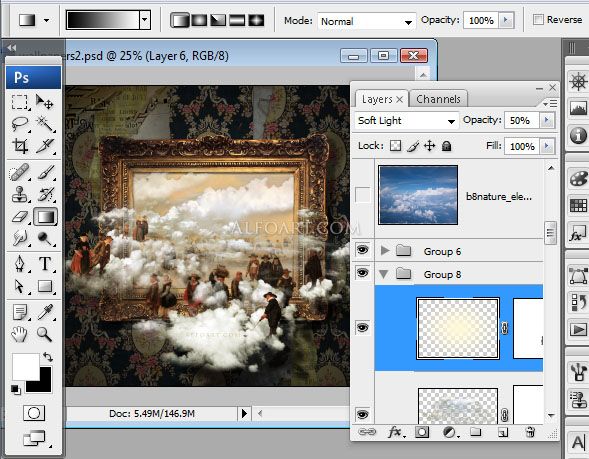
Создайте новый слой (Layer > New > Layer) и поместите его под слой с облаками и под слой с фигурами. Используя Gradient Tool в режиме radial gradient проведите из центра работы к краю градиент от желтого цвета к прозрачному (yellow/transparent). Blend Mode слоя должен быть Soft Light, непрозрачность Opacity - 50%.

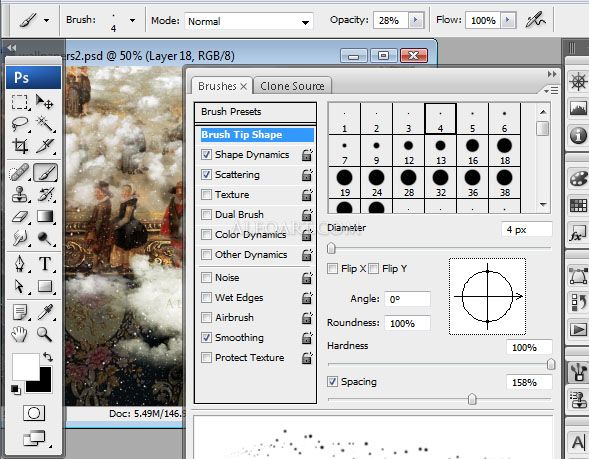
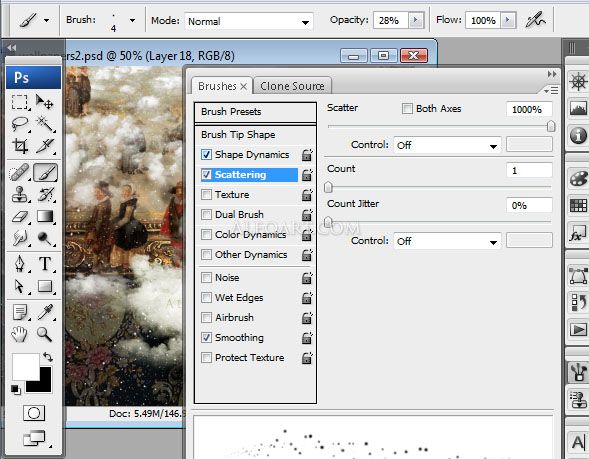
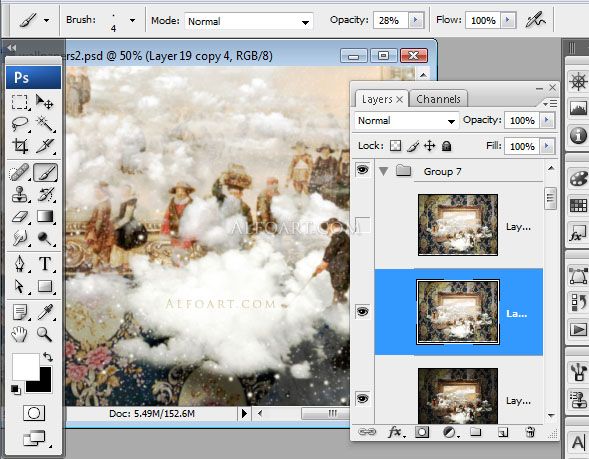
Сейчас мы создадим эффект падающего снега. Выберите мягкую кисть Brush Tool маленького размера.

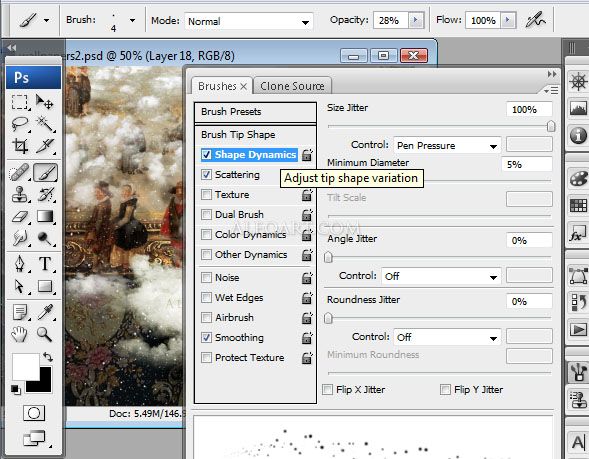
В окошке настроек кисти Brush settings примените следующие параметры:



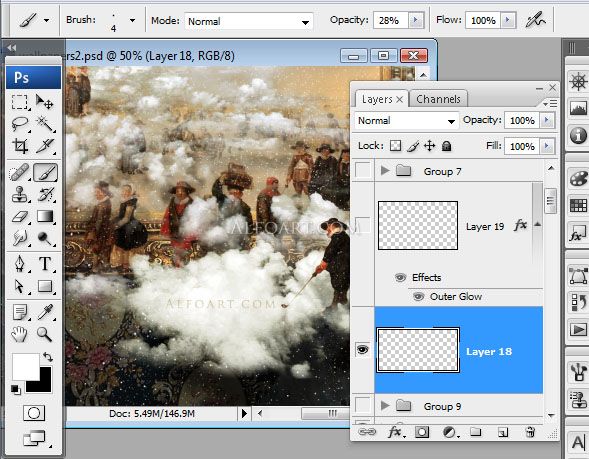
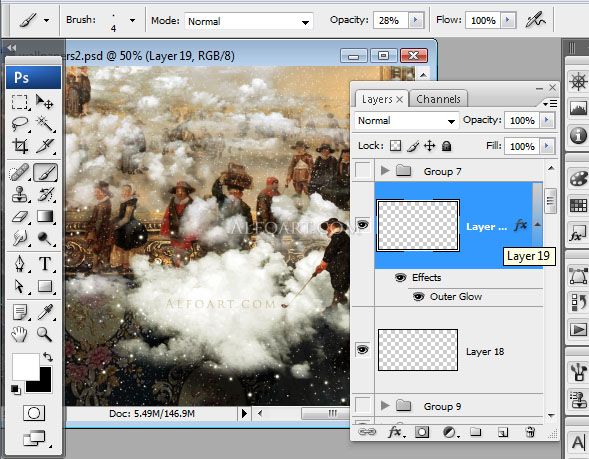
На новом слое поставьте имеющейся кистью несколько больших пятен со снежинками. Добавьте стиль слоя (Layer > Add Layer Style) Outer Glow.


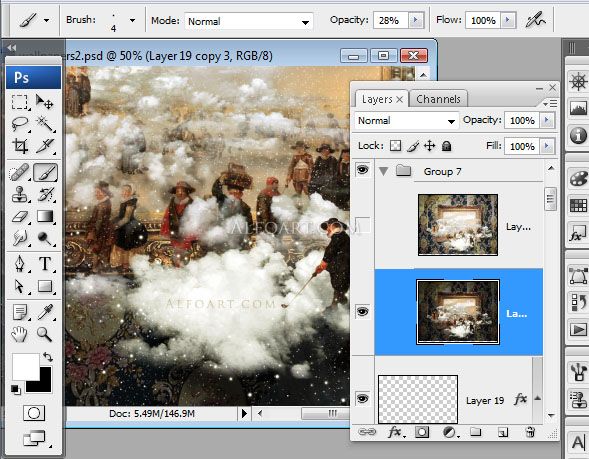
Объедините все имеющиеся у нас слои (выделите их все, удерживая Ctrl, и нажмите Ctrl+E). Полученный слой продублируйте (Layer > Duplicate). При выделенном копированном слое выполните Image > Adjustments > Equalizer.

Слегка размойте дубликат слоя, добавив фильтр Blur (с эффектом 2-3%). Режим наложения размытого слоя - Multiply, Opacity - 25%.

Финальный результат:


Комментариев нет:
Отправить комментарий