
Создадим новый документ,на котором будет открытка.
1-Файл-создать, размер - 700 на 500, фон прозрачный.
2-Зальем документ градиентом. Для этого нужно на вертикальной панели инструментов выбрать градиент
 (в фотошоп CS2 он находится вместе с инструментом "заливка").
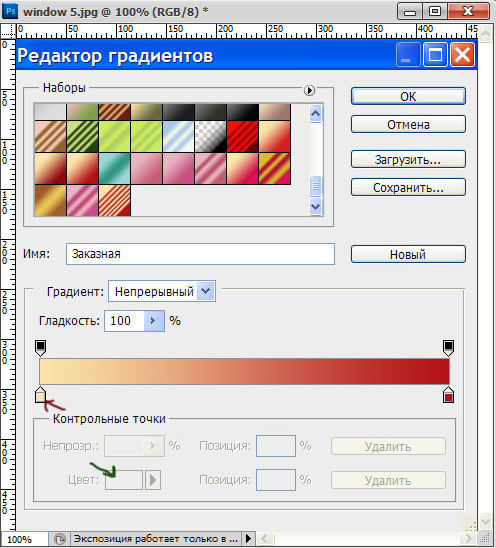
(в фотошоп CS2 он находится вместе с инструментом "заливка").3-Создать градиент. На горизонтальной панели параметров кликнуть по полоске для редактирования градиентов, появится окно. Здесь кликнуть по левому ползунку, затем по прямоугольнику "цвет", появится окно палитры цветов. В окне палитры вписываем внизу fae4a8 и "0k".

То же проделать и с правым ползунком , только цвет будет b31218 .В этом же окне кликнуть "новый" и "ok".
На горизонтальной панели параметров выбрать линейный градиент
 и провести по документу сверху вниз,не отпуская левой кнопки мыши.
и провести по документу сверху вниз,не отпуская левой кнопки мыши.
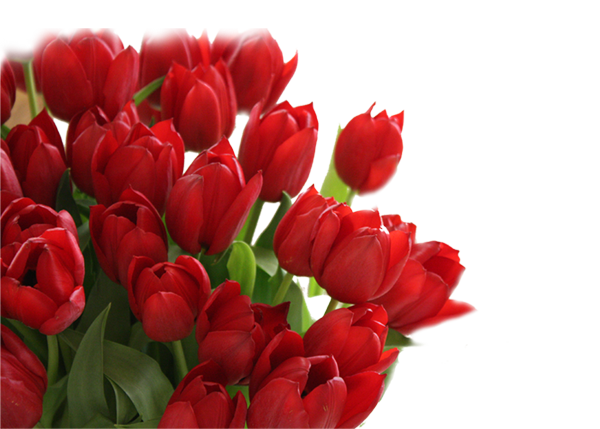
4-Открыть клипарт с цветами. Файл-открыть.

5-На вертикальной панели инструментов выбрать "перемещение"
 , кликнуть по цветам ,и не отпуская левой кнопки мыши, перетащить изображение с цветами на документ с градиентом.
, кликнуть по цветам ,и не отпуская левой кнопки мыши, перетащить изображение с цветами на документ с градиентом.
6-Редактирование-трансформирование-отразить по горизонтали. Если нужно,то изменить размер.
7-Редактирование- свободное трансформирование. Вверху на горизонтальной панели изменить размер ширины и высоты . Справа на этой же панели кликнуть по
 (выполнить).
(выполнить).8-Открыть клипарт с девушкой. Файл-открыть.

9-Перетащить изображение девушки на открытку.

10-В окне слоев выбрать режим наложения -"умножение"

11-Выбрать на вертикальной панели инструментов "ластик"
 , активировать в окне слоев слой с цветами и, не отпуская левой кнопки мыши,стереть цветы с лица ,шляпы и руки девушки.
, активировать в окне слоев слой с цветами и, не отпуская левой кнопки мыши,стереть цветы с лица ,шляпы и руки девушки.
А чтобы было видно,где стереть, в окне слоев уменьшить непрозрачность слоя с цветами до 40%, затем увеличить непрозрачность до 90% и стереть оставшееся.
Открыть клипарт декора.

12-Перетащить на открытку вправо, уменьшить непрозрачность слоя с декором до 30%.
Открыть клипарт текста.
 Перетащить текст на открытку.
Перетащить текст на открытку.
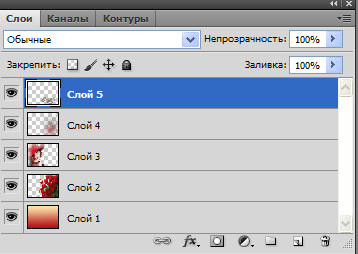
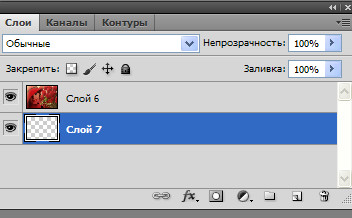
Окно слоев выглядит так:

13-Активировать в окне слоев верхний слой . Слой-объединить видимые.
Чтобы наша красивая открытка с 8 марта обрела законченный вид, нужно сделать рамку.
14-В окне слоев кликнуть по миниатюре слоя (квадрат с изображением), одновременно нажав Ctrl , появится выделение.
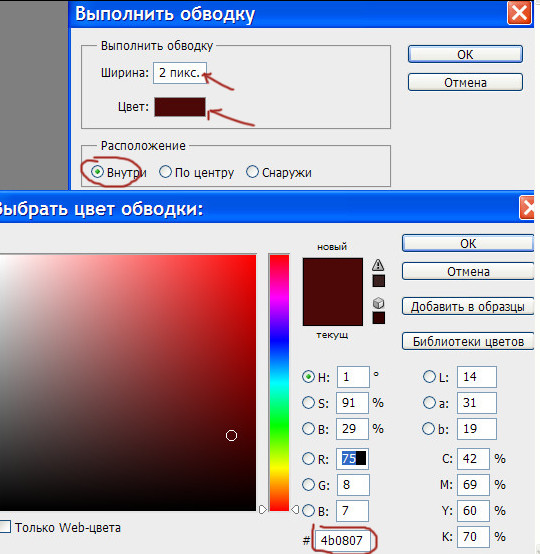
15-Редактирование-выполнить обводку. В появившемся окне кликнуть по полоске "цвет", вписать цвет: 4b0807, "ok" и поставить 2 px, внутри.

16-Выделение-отменить выделение.
17-Слой-новый-слой. В окне слоев кликнуть по нему и , не отпуская левую кнопку мыши, переместить его вниз.

18-Увеличим размер слоя. Изображение-размер холста, в разделе "новый размер добавить по 15 px.
19-Откроем узор для заливки нижнего слоя (он активный,окрашен синим).

20-Редактирование-определить узор, в появившемся окне- "0k".
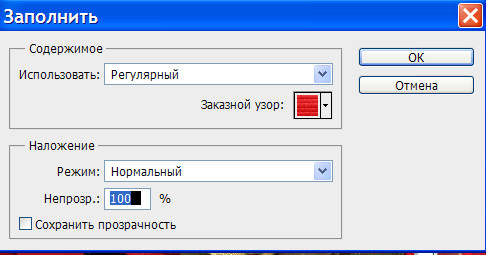
21-Редактирование-выполнить заливку, в появившемся окне кликнуть по"галочке", в окошке выбрать "регулярный", найти свой узор и "0k".

22-Кликнуть по миниатюре этого слоя в окне слоев, нажав Ctrl, появится выделение.
23-Редактирование-выполнить обводку, цвет-4b0807, 2 px, внутри.
23-Выделение-отменить выделение.

24-Слой- новый-слой, в окне слоев переместить его вниз.
25-Изображение-размер холста, добавить по 50 px.
Для заливки сделаем градиент.
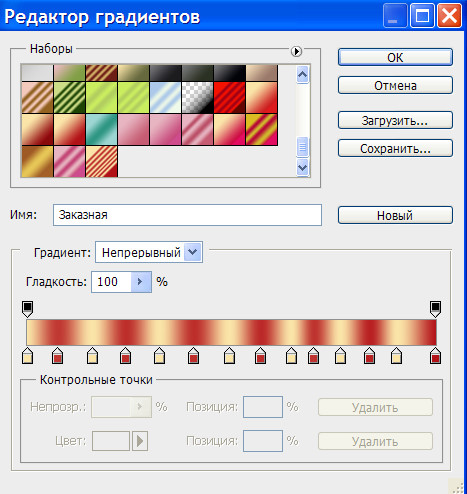
26-Выбрать градиент, кликнуть вверху по полоске редактирования градиентов.
В окошке, на полосе градиента, кликнуть рядом с левым ползунком и, не отпуская левую кнопку мыши, сдвинуться вправо.Появится еще один ползунок , таким образом сделать 12 ползунков. Первый и последний ползунок с нужными нам цветами.
27-Кликнуть по второму ползунку, подвести мышку к красному цвету справа на полосе, появится пипетка, кликнуть по цвету. И так через один ползунок.

28-На панели параметров выбрать угловой градиент
 и провести по открытке от середины к любому углу.
и провести по открытке от середины к любому углу.29-Фильтр-размытие-размытие по Гаусу, радиус -8.

30-В окне слоев кликнуть по миниатюре нижнего слоя, одновременно нажав Ctrl, появится выделение.
31-Редактирование-выполнить обводку, цвет 4b0807, 10 px, внутри.

32-Слой-новый слой (выделение не убирать).
33-Редактирование-выполнить обводку, 8px, внутри, цвет значения не имеет.

34-Выделение-отменить выделение.Кликнуть по миниатюре этого слоя (слой 10), одновременно нажав Ctrl, редактирование-выполнить заливку (в окне выбрать "регулярный" и найти свой узор). Выделение-отменить.
35-Кликнуть по миниатюре нижнего слоя, нажав Ctrl, появиться выделение.Редактирование-выполнить обводку, 2px, внутри, цвет 4b0807 .
36-Активировать верхний слой, слой-выполнить сведение.

Поздравительная открытка с 8 марта готова. Сохраняем, файл-сохранить ( в jpeg ).

Комментариев нет:
Отправить комментарий