
Мы будем вырезать из нее этот цветок:

Совсем подробно :-) Кликаем по превью первой картинке,
скачиваем ее и открываем эту картину в photoshop.
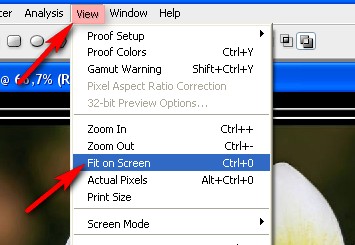
Нажимаем сочетание клавиш Ctrl+0 (ноль), или так:

Берем инструмент "Pen" - "Перо" для чего нажимаем клавишу "P" (Расклад клавиатуры английский). Или так:

Настройки пера такие:

Ставим первую точку:
 Теперь внимательно. Сначала читаем, потом делаем, - ибо это - единственное, что надо понять.
Теперь внимательно. Сначала читаем, потом делаем, - ибо это - единственное, что надо понять.
Ставим вторую точку (красная стрелка), не отпускаем ЛКМ, немного отводим (не отпуская клавишу мыши) перо в сторону - около точки появятся две стрелочки (направляющие - синяя стрелка),
тянем за направляющую (синяя стрелка), поворачиваем ее, выгибая контур (зеленая стрелка), чтобы он лег четко по контуру цветка. НЕ ОТПУСКАЕМ МЫШКУ! Теперь зажимаем клавишу Alt (мышку мы не отпускаем!) и загоняем направляющую
Теперь зажимаем клавишу Alt (мышку мы не отпускаем!) и загоняем направляющую
(синяя стрелка) обратно в нашу вторую точку, так (красная стрелка):

Загнали. Отпускаем клавишу мышки!
Прочитали? Теперь можно делать.
Для того чтобы обтравить весь цветок, нам остается провести сию операцию несколько раз. Кнопка Alt и загон направляющей помогают как бы зафиксировать перо, чтобы с каждой новой точкой контур гнулся куда нам надо. На самом деле и без Alt контур гнется в строго определенном направлении, а не беспорядочно. Но здесь надо потренироваться, понять логику Пера. Поэтому понимать сию логику мы начнем, работая с использованием Alt:-)
Вы заметили - пока мы тянем за направляющие, -
перо приобретает вид такого примерно треугольничка: 
Ставим третью точку (красная стрелка), не отпускаем клавишу мыши, выгибаем контур (зеленая стрелка), зажимаем Alt и загоняем направляющую в эту самую третью точку(черная стрелка):

Отпускаем мышку.
Ставим четвертую точку и т.д. Вот все мои точки, - осталось только замкнуть контур,
т.е. поставить последнюю точку в первую (строго в нее! :-) ):

Кстати, подумалось.... Вы можете скачать именно эту картинку и для начала ставить точки строго туда,
куда я ставила. Ибо - если у меня контур выгнулся, - значит и у вас он выгнется.
Ставим последнюю точку строго в первую, не отпускаем мыши и выгибаем контур.
Alt у нас на этом последнем этапе уже не будет работать (если мы точно попали в первую точку).
Поэтому, выгнув контур, просто отпускаем клавишу мышки. Все. обтравка контура закончена. Вот так:

У нас все еще включен инструмент Pen - Перо. :-) Жмем ПКМ по файлу в любой точке
и в выпавшем окне выбираем "Make Selection"- "Сделать выделение":

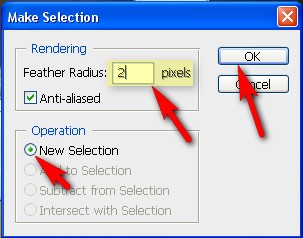
В открывшемся окне ставим Feather Radius - Радиус пера, радиус растушевки.
Я ставлю 2 пкс (т.к. картинка у нас не слишком маленькая, и эта растушевка не будет резать глаз.
Чем больше картина, тем большую растушевку можно ставить, и, соответственно,
чем меньше - тем меньшую). Итак у меня 2 пкс, и жму ОК:

Цветок у нас выделился - вместо контура (простой линии)
вокруг него выделение - переливающаюся пунктирная линия:

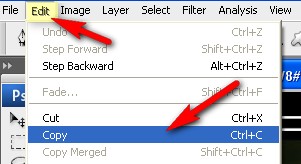
Теперь нажимаем сочетание клавиш Ctrl+C или так:

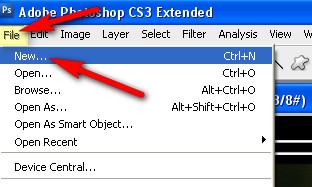
Нажимаем Ctrl+N или так (открываем новый файл, короче:

Умный фотошоп сразу ставит нужные параметры открываемого файла, чтобы вставить скопированное.
Нам остается нажать кнопку ОК. Но, на всякий случай, проверяем, чтобы все у нас было, как на скрине. Зеленая стрелка - фон прозрачный. Если у вас другой - выбираем прозрачный.
Синяя стрелка - можем поменять название. Ну и жмем ОК:

Файл открылся:

Нажимаем сочетание клавиш Ctrl +V, или так:

Все, мы всю работу выполнили. У нас вырезанный цветок на прозрачном фоне:

Сохраняем файл в Png. Так:

Дополнительно.
Перед сохранением файла можно проверить, все ли у нас хорошо.
Открываем палитру слоев (нажимаем клавишу F7) или так:

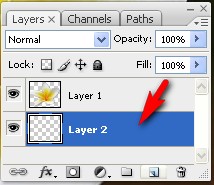
В палитре слоев с зажатой клавишей Ctrl щелкаем сюда
(клавишу Ctrl зажимаем, чтобы новый слой у нас был ПОД слоем с цветком):

Вот у нас появился новый слой:

Мы стоим на этом новом пустом слое (видите - он выделен синим?),
нажимаем сочетание клавиш Shift + F5 или так:

В открывшемся окне нажимаем на галочку (красная стрелка) и в
выпавшем списке выбираем Black - черный (синяя стрелка):

Наш пустой нижний слой залился черным и мы хорошо видим, как будет смотреться цветок на фоне:

В общем все терпимо. Но вот если нам что-то не нравится, как исправить?
Смотрим, что не нравится и, чтобы не проделывать лишнюю работу возвращаемся
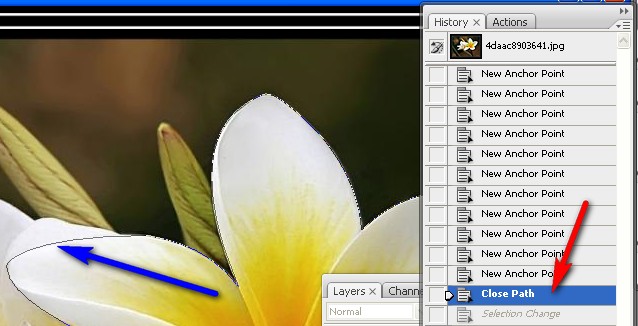
на наш исходный файл из которого мы вырезали цветок. Открываем палитру истории так:

Встаем в открытой палитре истории на пункт Close Path (красная стрелка).
Наш мы возвращаемся к тому моменту, где мы замкнули путь (синяя стрелка):

Снова берем инструмент перо и зажимаем клавишу Ctrl !!! Жмем (все делаем с зажатой клавишей Ctrl!!!)
по любой точке контура и видим, что у нас появились все опорные точки с направляющими):

Таким образом мы можем переместить любую точку и по-другому изогнуть контур.
Все делаем с зажатой клавишей Ctrl и включенным пером.
Потом, когда нас все устроит, повторяем всю процедуру с выделением и копированием на новый файл.
Собственно, пока все. У этого метода преимущество - простота.
Но есть недостатки - у нас остается одна направляющая, что сокращает возможности редактирования.
Если мало опыта работы с пером, контур может получиться не слишком плавным.
Но начнем все же с этого, чтобы научиться гнуть контур.
По этому же методу можно отрисовывать картинки
Урок. Здесь конкретно - отрисовка контура. Весь урок здесь.Именно по этому уроку я и училась:-)
p.s. После того как мы проверили обтравку картинки, вынеся ее на черный фон, -
этот слой с фоном удаляем и сохраняем в png.
Комментариев нет:
Отправить комментарий