Сегодня мы с вами будем учиться делать вот такой коллаж в фотошопе :

Результат урока :

В полном размере работы открываются кликом по картинке.
Данный урок является адаптацией урока для корелл, оригинал которого смотрим ЗДЕСЬ
Все совпадения считать чисто случайными.
Подготовка к работе.
Материал для работы ЗДЕСЬ
Фильтры.
Filters Unlimited 2.0
Mura's Meister - Perspective Tiling
Toadies - What are you, Weaver
Penta.com - Color Dot
Simple - Pizza Slice Mirror
L&K's - L&K's Elvida
AP (Lines) – Lines- SilverLing
VanDerLee – UnPlugged X – Defocus
Палитра цветов.
Основной - #020932
Фоновый - #aac4da
У меня так :

Итак, начнем!
1. Файл – отрыть документ «alpha-pinuccia» и далее работаем на нем. Переименуем слой в «Слой1».
2. Заливаем холст основным цветом.
3. Слой дублировать. Откроем файл с девушкой и перенесем на нашу работу. Растянем по слою с помощью редактирования – свободного трансформирования.
4. Применим к девушке маску 20-20. Урок по работе с маской ЗДЕСЬПеренесем ее на нашу работу и растянем по слою. Переходим в каналы. Кликнем по синему слою. Зажмем клавишу CTRL и кликнем по иконке синего слоя. На рабочем холсте появилось выделение. Выделение – инверсия. Переходим в слои. Слой с маской удалить. Редактирование – очистить. Выделение – отменить.
5. Слой с девушкой дублируем 4 раза и расположим слои примерно вот так :

В слоях так :

6. Закроем видимость на «Слое 1», объединить видимые. Сейчас в слоях так :

7. Фильтр –размытие по Гаусу – 40 пикселей.
8. Слой дублировать. Откроем маску 1250182026_nikita_masque. Урок по работе с маской ЗДЕСЬ Перенесем ее на нашу работу и растянем по слою. Переходим в каналы. Кликнем по синему слою. Зажмем клавишу CTRL и кликнем по иконке синего слоя. На рабочем холсте появилось выделение. Выделение – инверсия. Переходим в слои. Слой с маской удалить. Редактирование – очистить. Выделение – отменить.
9. Фильтр – усиление резкости – резкость+.
10. Слой дублировать. Редактирование – трансформирование – отразить по горизонтали, объединить с предыдущим.
Становимся на средний слой :

Слои – упорядочить на передний план.
11. Фильтр Simple - Pizza Slice Mirror по умолчанию.
Слой дублируем 4 раза. В результате у нас таких слоев должно получиться 5 :

Слоим на слое 1 копия 3.
12. Фильтр – другое – сдвиг :

13. Становимся на слой 1 копия 4. Фильтр – другое – сдвиг :

14. Становимся на слой 1 копия 5. Фильтр – другое – сдвиг :

15. Становимся на слой 1 копия 6. Фильтр – другое – сдвиг :

В слоях получается так :

Объединим эти 4 верхние слоя. Непрозрачность поставим 50%. Слой объединить с предыдущим. Сейчас наша работа выглядит так :

Если у вас так,19. Фильтр L&K's - L&k's Elvida : значит вы все сделали правильно!
16. Переименуем слои как у меня :

Стоим на слое 3.
17. Выделение – загрузить выделенную область :

18. Слои – новый – скопировать на новый слой :

19. Фильтр L&K's - L&k's Elvida :

20. Становимся на слой 3. Выделение – загрузить выделенную область :

21. Слои – новый – скопировать на новый слой :

22. Фильтр Penta.com - Color dot :

23. Становимся на слой 3. Выделение – загрузить выделенную область :

24. Слои – новый – скопировать на новый слой :

Слой дублировать.
25. Фильтр AP (Lines) – Lines- SilverLing :

В полном размере скрин открывается кликом по картинке.
Непрозрачность поставим 35%. Слой объединить с предыдущим.
26. Объединить три верхних слоя и переименовать в слой 4 :

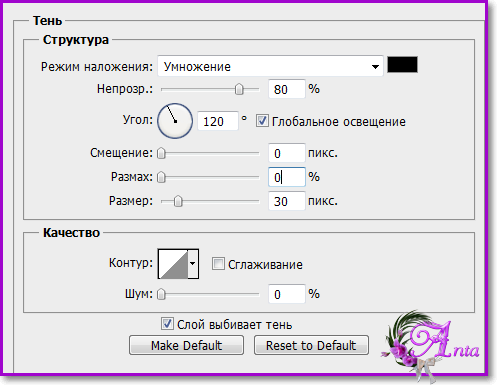
27. Тень :

28. Фильтр VanDerLee – UnPlugged X – Defocus :

В полном размере скрин открывается кликом по картинке.
29. Непрозрачность поставим 50%.
30. Слой дублировать. Редактирование – трансформирование – отразить по горизонтали. Эти два слоя объединить.
Слой 3 – удалить.
31. Становимся нас слой 1 – объединить видимые. Дублировать.
32. Фильтр Mura's Meister - Perspective Tiling :

33. Редактирование – свободное трансформирование, настройки:

34. Тень :

Слой преобразовать в смарт-объект, растрировать.
35. Становимся на верхний слой. Новый слой.
36. Выделение - загрузить выделенную область :

37. Создадим радиальный градиент :

38. Находим центр полосочки и заливаем градиентом, вот так :

И получаем это :

39. Непрозрачность поставим 50%. Выделение отменить.
40. Редактирование – свободное трансформирование, настройки :

41. Становимся на слой 1 копия и кликнем волшебной палочкой на пустом месте. Выделение – инверсия. Переходим на слой с полоской. Редактирование – очистить.
42. Изображение –коррекция – яркость/контрастность:

43. Фильтр Toadies - What are you 2 раза :

44. Слой дублировать. Редактирование – трансформирование – отразить по горизонтали.
45. Фильтр – другое – сдвиг :

Слой объединить с предыдущим.
Слой упорядочить – переложить назад.
46. Файл - открыть декор Deco-VSP . Перенесем декор на нашу работу и расположим на полосочках так, как у меня на работе.
47. Применим тень :

48. Становимся на слой 1 копия (самый верхний). Отроем нашу девушку. Выделение – все. Редактирование – скопировать. Идем на основную работу. Редактирование – вставить. Редактирование – свободное трансформирование – уменьшим девушку на 85%. Фильтр – усиление резкости – усиление резкости.
49. Применим тень :

Слой преобразовать в смарт-объект, растрировать.
50. Файл – открыть документ titreVSP . Выделение – все. Редактирование – скопировать. Идем на основную работу – редактирование – вставить. Фильтр – другое – сдвиг :

51. Становимся на слой 1. Слой дублировать. Редактирование – свободное трансформирование, настройки :
52. Фильтр – усиление резкости – усиление резкости.
53. Выделение - загрузить выделенную область :

Выделение – инверсия – редактирование – очистить. Выделение – инверсия.
54. Фильтр AAA Frames - Foto Frame :

В полном размере скрин открывается кликом по картинке.
55. Слои – упорядочить на передний план.
56. Выделение - загрузить выделенную область :

57. Новый слой. Залить выделение фоновым цветом.
58. Тиснение :

59. Слой объединить с предыдущим.
Выделение – отменить.
60. Тень :

61. Слой дублировать. Фильтр – другое – сдвиг :

Режим наложения – экран.
Слои - упорядочить – переложить назад.
Слой дублировать.
62. Фильтр - Toadies – Weaver :

63. Выделение - загрузить выделенную область :

Редактирование – очистить. Выделение – отменить.
64. Становимся на верхний слой.
Снова перенесем девушку на наш рабочий холст. Редактирование – свободное трансформирование, настройки :

65. Выделение - загрузить выделенную область :

Выделение – инверсия. Редактирование – очистить. Выделение отменить.
66. Выделение - загрузить выделенную область :

67. Новый слой. Выделение залить цветом фона. Выделение – отменить.
68. Тиснение :

Слой объединить с предыдущим.
69. Файл – открыть декор Deco2-VSP. Выделение – все. Редактирование – скопировать. Идем на основную работу – редактирование – вставить.
70. Фильтр – другое – сдвиг :

71. Тень :

В слоях сейчас должно быть так :

Стоим на слое 1 – выполнить сведение всех слоев.
72. Изображение – размер холста. По ширине и по высоте поставим 2 пикселя. Цвет расширения холста – фон.
73. Изображение – размер холста. По ширине и по высоте поставим 6 пикселей. Цвет расширения холста – основной.
74. Изображение – размер холста. По ширине и по высоте поставим 60 пикселей. Цвет расширения холста – фон.
75. Волшебной палочкой выберем эту светлую границу. Выделение – инверсия. Слои – новый – скопировать на новый слой.
76. Тень :

Слой объединить с предыдущим.
77. Изображение – размер холста. По ширине и по высоте поставим 2 пикселя. Цвет расширения холста – основной.
78. Фильтр AAA Frames - Foto Frame 2 раза:

В полном размере скрин открывается кликом по картинке.
79. Файл – открыть декор Deco3-VSP. Выделение – все. Редактирование – скопировать. Идем на основную работу – редактирование – вставить. Сдвинем декор вправо как у меня на работе.
80. Тень к декору :

Выполнить сведение.
Работу подписать и сохранить.
Готово!
Надеюсь, Вам понравилось!
С любовью, Ваша Анта!
Из группы В ГОСТЯХ У АНТЫ

Комментариев нет:
Отправить комментарий