На просторах интернета легко можно найти огромное количество различных пиксельных узоров/patterns.
Вот некоторые из моих "запасов", возможно кому-нибудь пригодятся...:













































































Я уже немного рассказывала в предыдущей записи, как и что можно с ними делать. Но попробую повторно более подробно...
В Фотошопе эти узоры можно сохранить в наборе кистей или в наборе узоров.
Так как они маленькие и бесшовные то загрузить их лучше в «набор узоров» фотошопа
Обычно для установки наборов узоров в фотошоп используется формат – pat. Но здесь выложены скринтоны в формате png, поэтому загружать их придётся каждый по-отдельности.
Как загрузить узор в «набор узоров» ФШ ?
1. Скачиваем понравившиеся узоры в какую-нибудь папку на компьютере.
2. Открываем узор в фотошопе.
3. На верхней панели: Редактирование – Определить узор
4. Открывается окошко «имя узора». Выбираем «имя» и нажимаем – «да»
Всё. Узор добавлен в набор. И так же с остальными, которые хотите сохранить.
Как залить картинку узором?
1. Открываем в фотошопе изображение на которое нам надо наложить этот пиксельный узорчик.
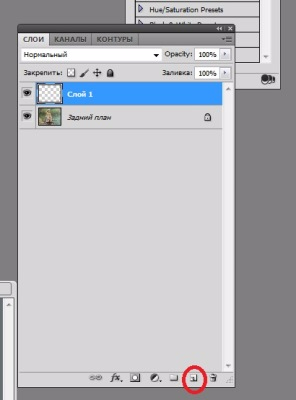
2. Создаём над ним новый прозрачный слой, нажав Shift + Ctrl + N или вот на эту обведённую красным иконочку:

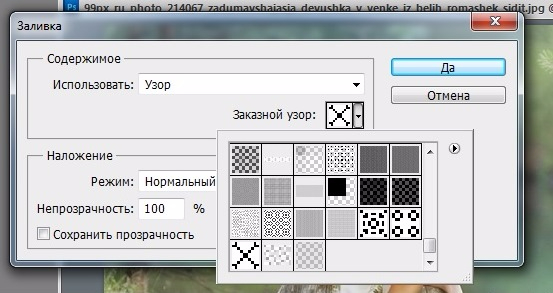
3. В меню Редактирование – Выполнить заливку. Открывается окно «Заливка». В нём нажимаем «Заказной узор» - открывается «набор узоров» (см. скрин внизу)

4. «Тык» курсором в выбранный узор и жмём «да»
А вот дальше самое главное… Выбираем режим наложения текстуры и прозрачность.
Примеряем разные варианты.
По-умолчанию, режим наложения стоит «Нормальный» . Прозрачность – 100%

Кликаем по всем подряд режимам, не забывая, что можно изменить процент прозрачности и заливка станет прозрачней и бледней. Ищем тот вариант который больше понравится.
Там где текстура не нужна можно немного стереть её ластиком (если мешает конечно)
Вот примеры как меняется изображение при разных режимах наложения и с разными узорами/скринтонами:
1) Использован самый первый узор.
Режим наложения: Линейный свет. Opacity: 100%

2) Тоже использован первый узор. Но, Режим наложения: Умножение. Opacity: 80% плюс чтобы девушка не была совсем уж в «чёрную точку» немного прошлась по ней ластиком ))

Видите разницу?
3) А это - Режим наложения: Осветление основы . Opacity: 33%

И какой здесь вариант лучше?
4) Теперь использован скринтон из второго ряда, в вертикальную полосочку.
В режиме - Нормальный, изображения вообще не видно.
А вот если поставить:
Режим наложения : Перекрытие. Opacity: 20%. Заливка 60%
Вот как получается. Видны полосочки?)

Вообщем, экспериментировать можно до бесконечности…) А ещё интересно может получиться, если к разным элементам коллажа, применять скринтоны разной структуры, разного узора.
У меня в этом мало опыта, но попыталась что-то для примера сделать, на скорую руку, как-то так :
На девушке и основном фоне использован скринтон первый из второго ряда (клеточка) , на бабочке на руке –другой, на остальных бабочках – ещё один, и на цветах текстурка..

Увы, не всё получилось так как хотела, но идея то интересная..) Может у кого-то из вас появится желание поэкспериментировать? Покажете? Удачи!

Комментариев нет:
Отправить комментарий