При цитировании достаточно нажать кнопку "Нравится"
Автор Софья Скрылина
В этом уроке по работе с фотошопом будет показан способ создания рамки в фотошопе с помощью смарт-фильтров, которые дают большую гибкость при обработке фотографии.
Урок сделан в русифицированой программе Photoshop CS3, но может быть выполнен практически в любой версии фотошопа.

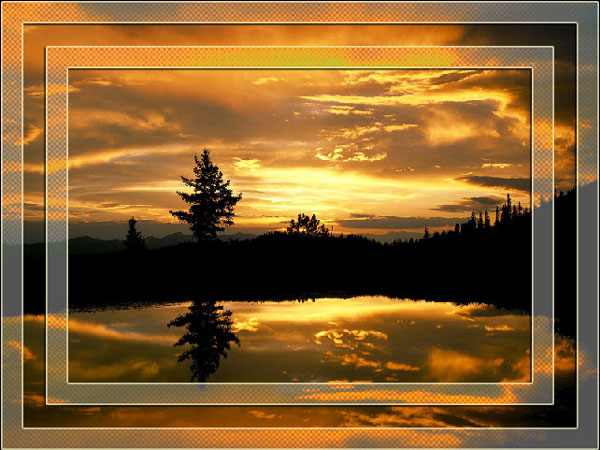
Откроем исходное изображение.

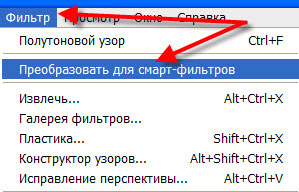
Перейдём в меню "Фильтр - Преобразовать для смарт-фильтров".

На передний и задний планы установим оранжевый и жёлтый цвета. Перейдём в меню "Фильтр - Эскиз - Полутоновый узор".

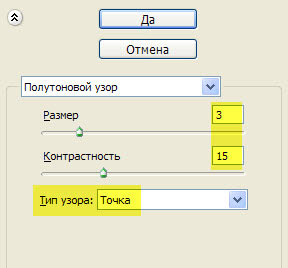
Поставим параметры фильтра, которые Вы видите на скриншоте ниже.

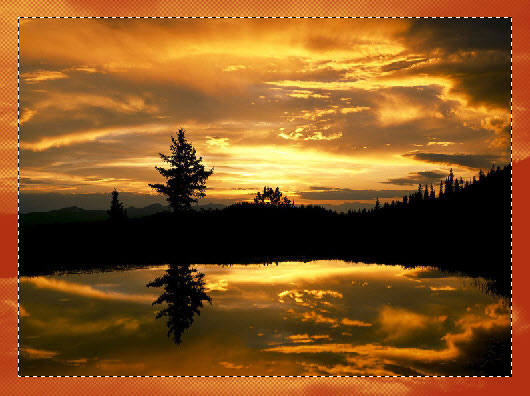
Получаем вот такой результат.

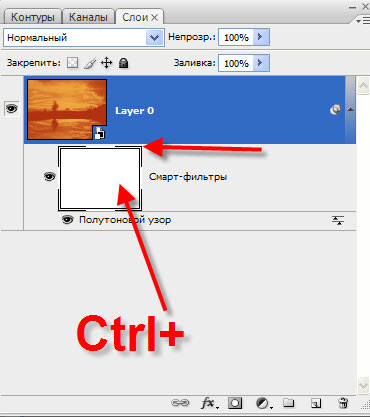
Удерживая клавишу Ctrl, щёлкаем по маске смарт-фильтра и делаем её активной. Загрузится выделение изображения.

Перейдём в "Выделение - Модификация - Сжать".

Ставим 60 пикселов.

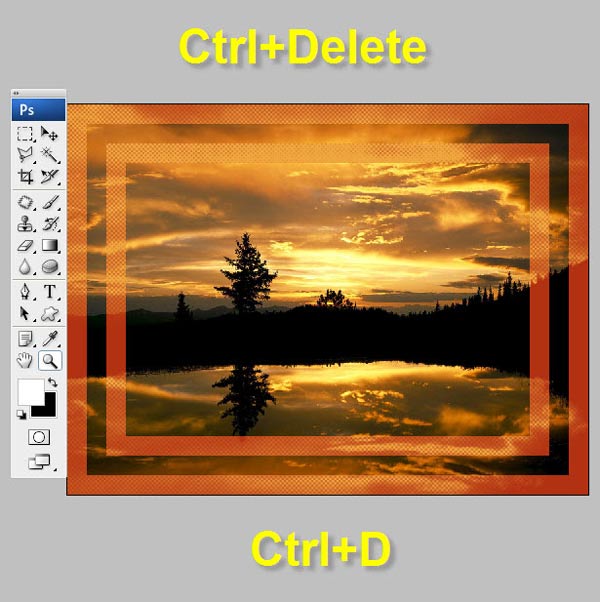
Выделение сжимается внутрь. Нам надо залить выделение чёрным цветом. Так как у меня чёрный цвет стоит на заднем плане, то я нажимаю сочетание клавиш Ctrl+Delete.
Внутри картинки проявляется ранее скрытое фильтром изображение.

Точно так же, как описано выше, ещё раз сжимаем выделение на 60 пикселов и заливаем выделение белым цветом, нажимаем сочетание клавиш Alt+Delete (белый цвет на переднем плане).

Ещё раз сжимаем выделение на 60 пикселов, заливаем чёрным цветом, заливаем чёрным цветом - Ctrl+Delete и снимаем выделение - Ctrl+D. Получаем двойную рамку.
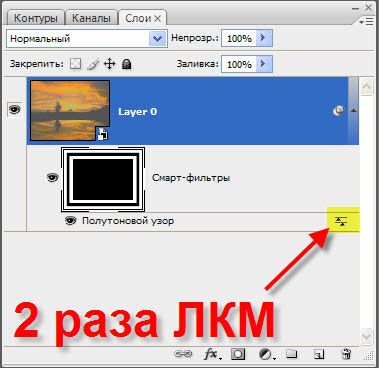
В палитре "Слои" два раза левой клавишей мыши щёлкаем по значку в виде двойной стрелочки.

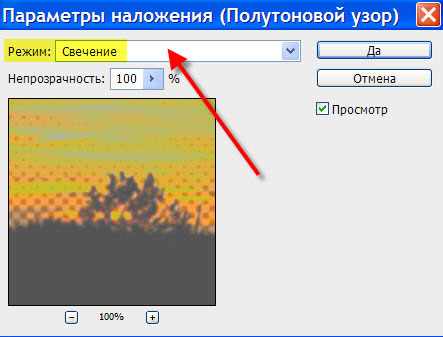
Открывается окно "Параметры наложения", в котором выбираем режим "Свечение".

Получаем вот такой симпатичный результат.

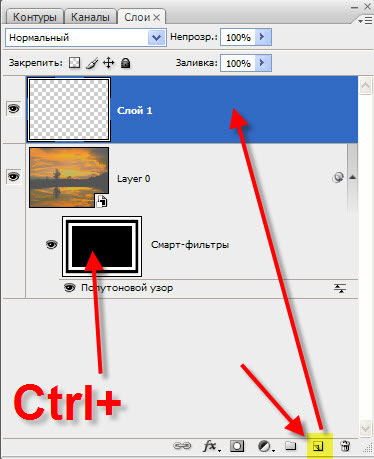
Удерживая клавишу Ctrl, щёлкаем по маске смарт-фильтра - загружаем выделение созданной рамочки. В палитре "Слои" создаём на самом верху новый слой, для чего щёлкаем по второй справа иконке.

Заливаем выделение абсолютно любым цветом - Alt+Delete и снимаем выделение - Ctrl+D.

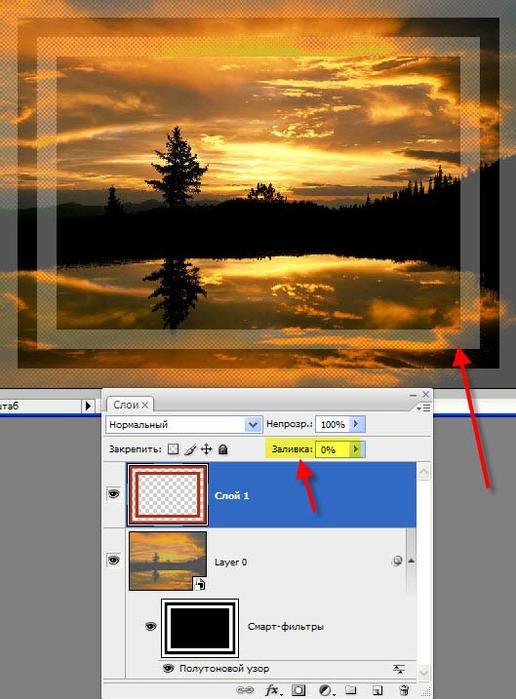
В палитре "Слои" заливку уменьшаем до нуля.
Вызываем окно "Стиль слоя", для чего два раза левой клавишей мыши щёлкаем по верхнему слою.

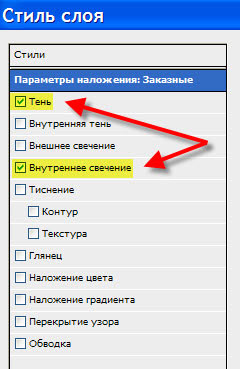
В открывшемся окне ставим галочки на вкладках "Тень" и "Внутреннее свечение".

Переходим на вкладку "Внутреннее свечение" и выбираем контур "Конус". Все остальные параметры на обеих вкладках оставляем по умолчанию.

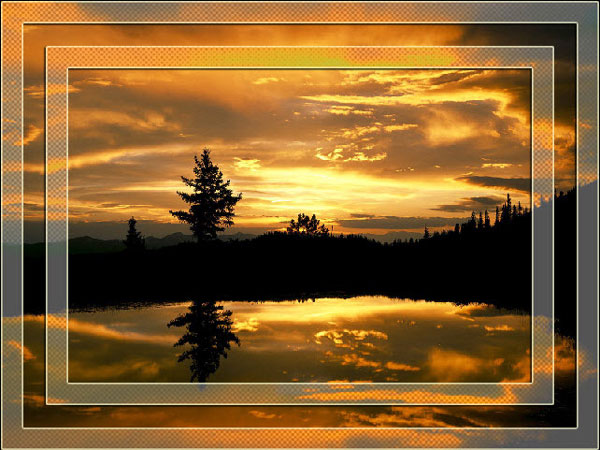
Получаем вот такую красивую рамочку на фото.

Мы с Вами освоили ещё один метод создания рамки в фотошопе.




Комментариев нет:
Отправить комментарий