При цитировании достаточно нажать кнопку "Нравится"
С сайта "В стране фотошопа"
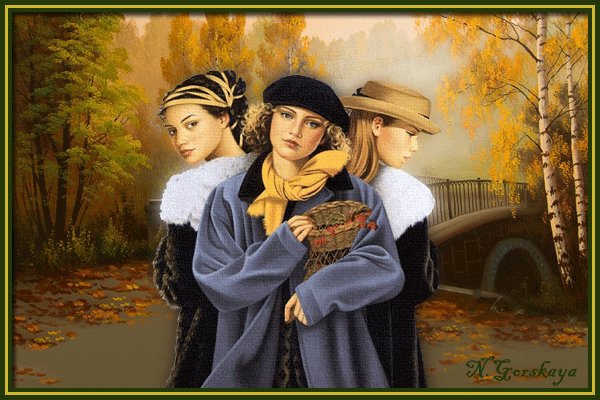
В этом уроке продолжим тему появления картинки с помощью функции Tween. Сложного здесь тоже ничего нет, но работы будет побольше. Создадим такую анимацию появления картинки.
1-Файл создать , размеры 600 на 400, фон прозрачный.
2- Файл-открыть.
На рабочем столе созданный пустой файл и файл с пейзажем.
3- В окне слоев разблокировать слой "фон".
4-Инструментом "перемещение" перетащить изображение пейзажа на пустой файл.
перетащить изображение пейзажа на пустой файл.
5- Открыть вторую картинку
и перетащить ее на тот же файл, картинка с девушками будет поверх пейзажа.
Сделаем обводку, добавив новый слой.
6- Слой-новый-слой.
7- Выделение- все.
По периметру картинки появится выделение.
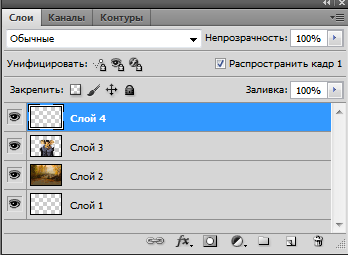
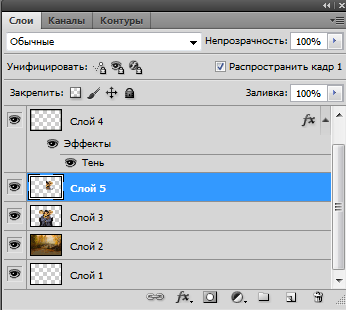
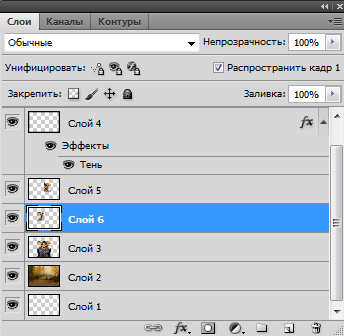
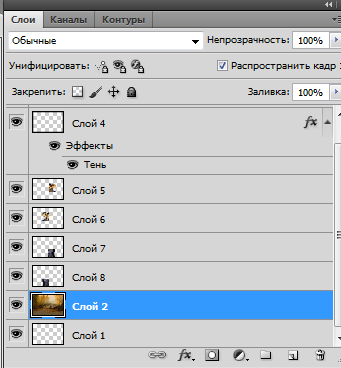
В окне слоев активен новый созданный слой 4.
8- Редактирование выполнить обводку.
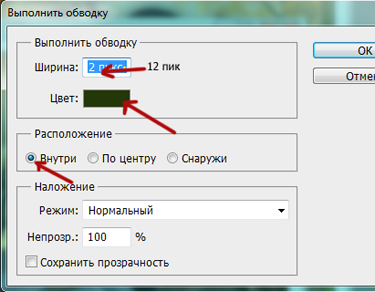
9- В окне обводки поставить размер обводки 12 пик, расположение "внутри".
9-Кликнуть по "цвет" и в появившемся окне выбрать цвет (темно зеленый) и ok.
На картинке появится обводка по периметру.
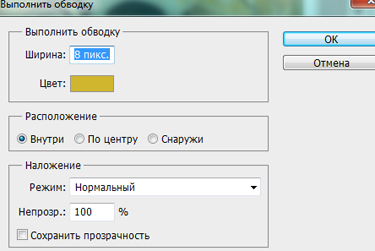
11-Редактирование-выполнить обводку. Теперь выберем другой цвет (желтый)и другой размер обводки 8 пик., расположение "внутри".
Обводка теперь выглядит так:
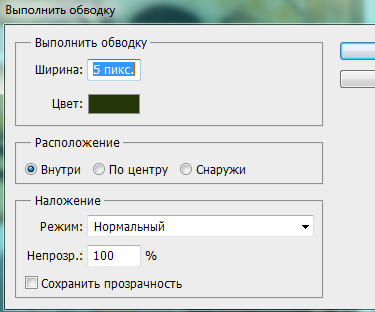
12- Редактирование-выполнить обводку, выбрать цвет темно-зеленый, размер 5 пик., расположение "внутри".
13- Выделение-отменить выделение.
Обводка готова, добавим ей тень.
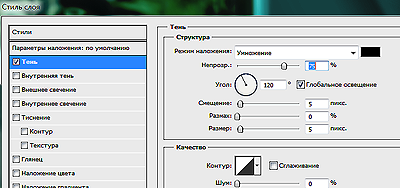
14- Слой-стиль слоя-тень.
Параметры по умолчанию, но можно подвигать ползунки и поставить свои параметры.
А теперь, когда исходный материал готов, приступим к созданию анимации "появление картинки".
15- В окне слоев активировать слой с девушками.
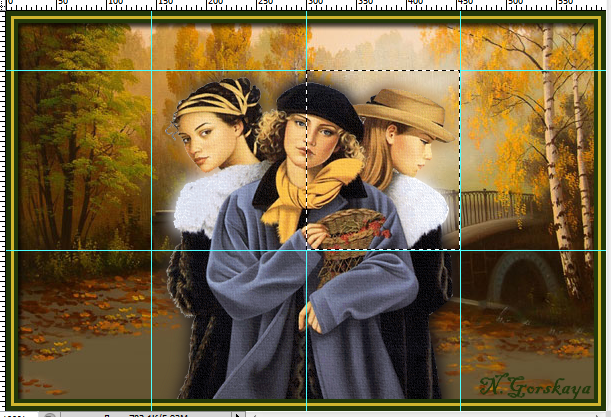
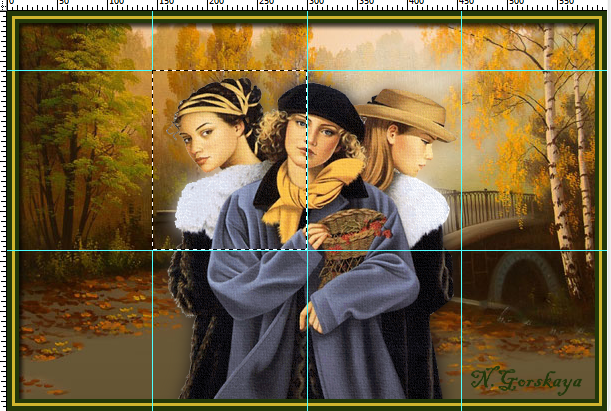
Изображение девушек нужно разделить на квадраты. В этом помогут направляющие.
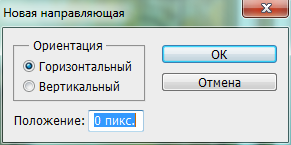
16-Просмотр-новая направляющая.
В появившемся окошке поставить точку напротив "вертикальный".
17- На картинки подвести мышку к к левому краю, там будет голубая вертикальная линия, инструмент перемещение преобразуется в крестик со стрелочками по бокам, захватить эту направляющую и поставить слева от изображения девушек.
Еще два раза, повторить пункт 16, поставив направляющие справа от изображения и в середине.
18-Просмотр-новая направляющая. В окошке кликнуть напротив"горизонтальный".
Голубая линия появится вверху картинки , захватить ее и поставить сверху изображения.
Повторить пункт 18, и поставить линию в середине.
19- На панели инструментов выбрать инструмент "прямоугольная область"
20-На картинке выделить правый верхний квадрат .
21- Слой-новый-скопировать на новый слой.
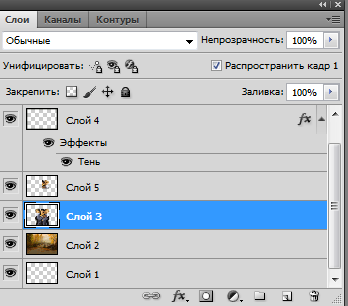
22-В окне слоев опять активировать слой 3 с девушками.
23-На картинке выделить левый верхний квадрат.
24-Слой-новый- скопировать на новый слой.
В окне слоев снова активировать слой с девушками, на картинке выделить нижний правый квадрат, скопировать его на новый слой.
Повторить все действия с нижним левым квадратом , только не забывайте каждый раз активировать слой с девушками, иначе ничего не скопируется.
Квадраты подготовили, осталось переместить их по углам картинки.
25-В окне слоев отключить глазок у слоя 4 (с обводкой) и у слоя 3 (с девушками), чтобы удобнее было перемещать квадраты.
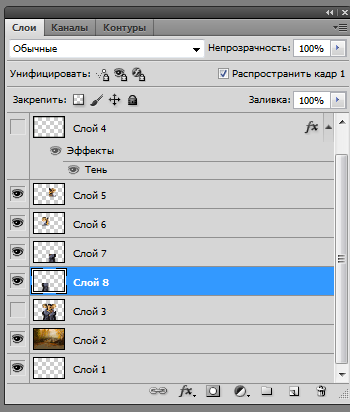
26-В окне слоев активирован слой 8 с нижним левым квадратом .
28- Активировать слой 7 с правым нижним квадратом
и переместить его в правый нижний угол.
29-В окне слоев активировать слой 6 (с верхним левым квадратом) , а на картинке переместить его в левый верхний угол.
30-Активировать слой 5 (с правым верхним квадратом) и переместить его в правый верхний угол.
Идем в окно анимации
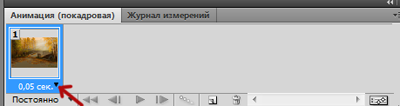
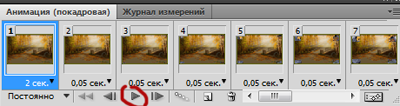
30-В окне анимации на первом кадре кликнуть по маленькому треугольнику и выбрать время "другое", поставить 0,05 ,
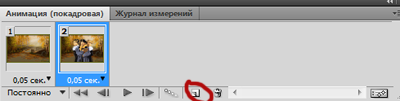
сделать дубликат кадра, кликнув по значку копирования.
31- В окне слоев можно включить глазок у слоя 3 (с девушками), чтобы удобнее было собирать картинку
Теперь соберем картинку с девушками.
и активируем слой 5 (с верхним правым квадратом).
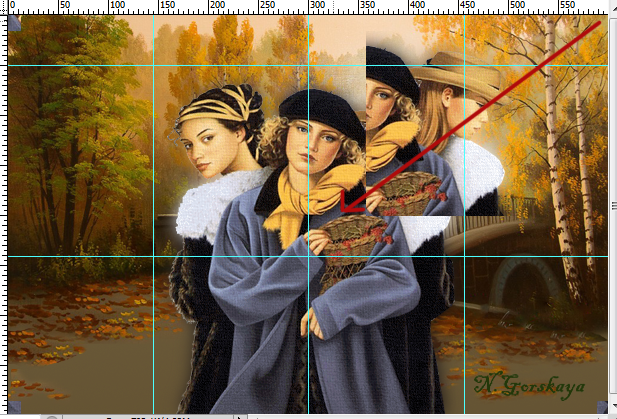
Инструментом перемещения на картинке захватить в правом верхнем углу кусочек квадрата и возвратить его на место.
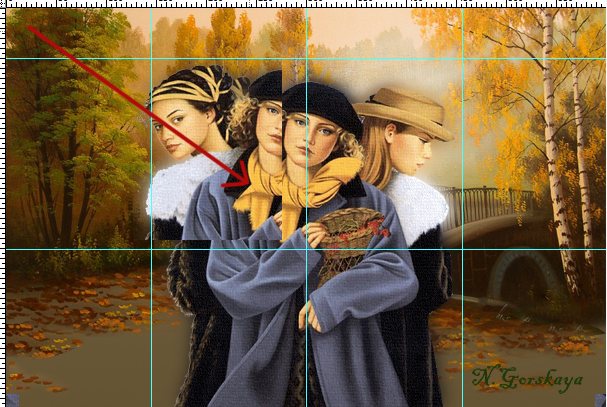
32-В окне слоев активировать слой 6 с левым верхним квадратом и, захватив мышкой уголок, перетащить его на место, где он должен быть.
То же самое сделать с нижними квадратами, не забывая активировать соответствующий слой в окне слоев.
Направляющие больше не нужны. Отключаем их.
33-Просмотр-удалить направляющие
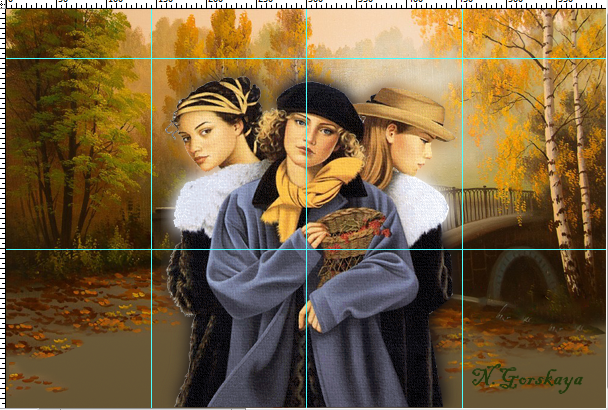
В окне слоев отключите глазок на слое с целым изображением девушек, чтобы посмотреть правильно ли составлена картинка. Если, где-то между квадратами пробел, активируйте в окне слоев соответствующий квадрат и подправьте.
34-В окне анимации кликнуть по первому кадру,активировав его,
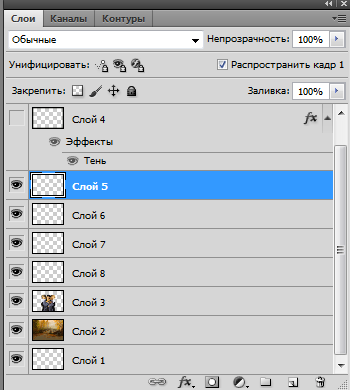
а в окне слоев включить глазок на слое 4 (с обводкой) и удалить слой 3 с целым изображением девушек, (кликнуть по слою правой кнопкой мыши и выбрать "удалить").
35- В окне анимации кликнуть по второму кадру, а в окне слоев включить глазок на слое с обводкой.
36- В окне анимации нажать значок tween , выставить количество кадров 15.
37- В окне анимации на первом и последнем кадре поставить время 2 сек., нажать на значок пуска.
и получим эффектное появление картинки.
38-Сохранить для Web и других устройств ( в gif).
Интересное появление картинки можно посмотреть в уроке "Анимация картинки".
1-Файл создать , размеры 600 на 400, фон прозрачный.
2- Файл-открыть.
На рабочем столе созданный пустой файл и файл с пейзажем.
3- В окне слоев разблокировать слой "фон".
4-Инструментом "перемещение"
5- Открыть вторую картинку
и перетащить ее на тот же файл, картинка с девушками будет поверх пейзажа.
Сделаем обводку, добавив новый слой.
6- Слой-новый-слой.
7- Выделение- все.
По периметру картинки появится выделение.
В окне слоев активен новый созданный слой 4.
8- Редактирование выполнить обводку.
9- В окне обводки поставить размер обводки 12 пик, расположение "внутри".
9-Кликнуть по "цвет" и в появившемся окне выбрать цвет (темно зеленый) и ok.
На картинке появится обводка по периметру.
11-Редактирование-выполнить обводку. Теперь выберем другой цвет (желтый)и другой размер обводки 8 пик., расположение "внутри".
Обводка теперь выглядит так:
12- Редактирование-выполнить обводку, выбрать цвет темно-зеленый, размер 5 пик., расположение "внутри".
13- Выделение-отменить выделение.
Обводка готова, добавим ей тень.
14- Слой-стиль слоя-тень.
Параметры по умолчанию, но можно подвигать ползунки и поставить свои параметры.
А теперь, когда исходный материал готов, приступим к созданию анимации "появление картинки".
15- В окне слоев активировать слой с девушками.
Изображение девушек нужно разделить на квадраты. В этом помогут направляющие.
16-Просмотр-новая направляющая.
В появившемся окошке поставить точку напротив "вертикальный".
17- На картинки подвести мышку к к левому краю, там будет голубая вертикальная линия, инструмент перемещение преобразуется в крестик со стрелочками по бокам, захватить эту направляющую и поставить слева от изображения девушек.
Еще два раза, повторить пункт 16, поставив направляющие справа от изображения и в середине.
18-Просмотр-новая направляющая. В окошке кликнуть напротив"горизонтальный".
Голубая линия появится вверху картинки , захватить ее и поставить сверху изображения.
Повторить пункт 18, и поставить линию в середине.
19- На панели инструментов выбрать инструмент "прямоугольная область"
20-На картинке выделить правый верхний квадрат .
21- Слой-новый-скопировать на новый слой.
22-В окне слоев опять активировать слой 3 с девушками.
23-На картинке выделить левый верхний квадрат.
24-Слой-новый- скопировать на новый слой.
В окне слоев снова активировать слой с девушками, на картинке выделить нижний правый квадрат, скопировать его на новый слой.
Повторить все действия с нижним левым квадратом , только не забывайте каждый раз активировать слой с девушками, иначе ничего не скопируется.
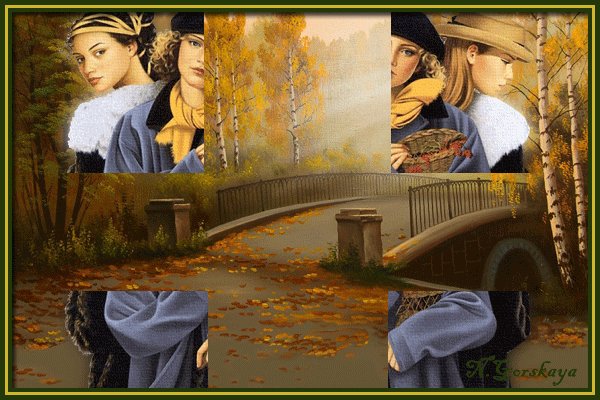
Квадраты подготовили, осталось переместить их по углам картинки.
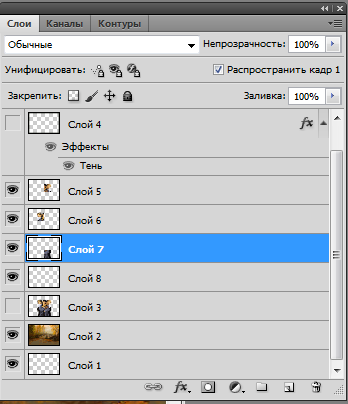
25-В окне слоев отключить глазок у слоя 4 (с обводкой) и у слоя 3 (с девушками), чтобы удобнее было перемещать квадраты.
26-В окне слоев активирован слой 8 с нижним левым квадратом .
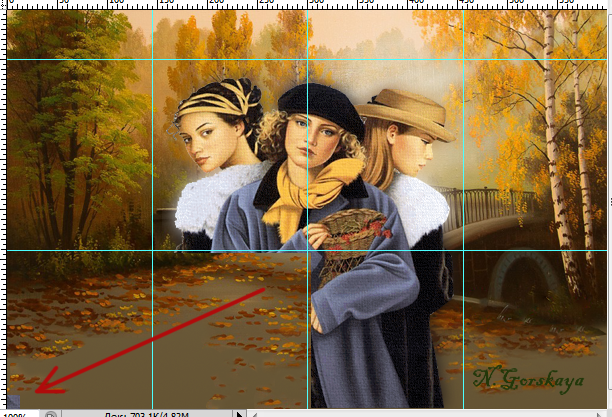
27-Инструментом "перемещение" перетащить квадрат в левый угол, так, чтобы был виден небольшой уголок.
28- Активировать слой 7 с правым нижним квадратом
и переместить его в правый нижний угол.
29-В окне слоев активировать слой 6 (с верхним левым квадратом) , а на картинке переместить его в левый верхний угол.
30-Активировать слой 5 (с правым верхним квадратом) и переместить его в правый верхний угол.
Идем в окно анимации
30-В окне анимации на первом кадре кликнуть по маленькому треугольнику и выбрать время "другое", поставить 0,05 ,
сделать дубликат кадра, кликнув по значку копирования.
31- В окне слоев можно включить глазок у слоя 3 (с девушками), чтобы удобнее было собирать картинку
Теперь соберем картинку с девушками.
и активируем слой 5 (с верхним правым квадратом).
Инструментом перемещения на картинке захватить в правом верхнем углу кусочек квадрата и возвратить его на место.
32-В окне слоев активировать слой 6 с левым верхним квадратом и, захватив мышкой уголок, перетащить его на место, где он должен быть.
То же самое сделать с нижними квадратами, не забывая активировать соответствующий слой в окне слоев.
Направляющие больше не нужны. Отключаем их.
33-Просмотр-удалить направляющие
В окне слоев отключите глазок на слое с целым изображением девушек, чтобы посмотреть правильно ли составлена картинка. Если, где-то между квадратами пробел, активируйте в окне слоев соответствующий квадрат и подправьте.
34-В окне анимации кликнуть по первому кадру,активировав его,
а в окне слоев включить глазок на слое 4 (с обводкой) и удалить слой 3 с целым изображением девушек, (кликнуть по слою правой кнопкой мыши и выбрать "удалить").
35- В окне анимации кликнуть по второму кадру, а в окне слоев включить глазок на слое с обводкой.
36- В окне анимации нажать значок tween , выставить количество кадров 15.
37- В окне анимации на первом и последнем кадре поставить время 2 сек., нажать на значок пуска.
и получим эффектное появление картинки.
38-Сохранить для Web и других устройств ( в gif).











































Комментариев нет:
Отправить комментарий