
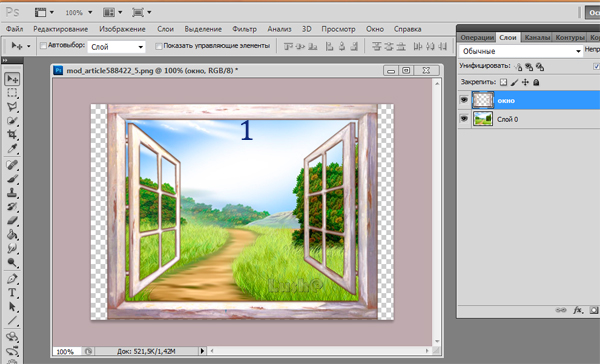
1. Открываем изображение окна.

2. Инструментом "Прямолинейное лассо выделяем левую раму.
Копируем на новый слой.( Ctrl+J)

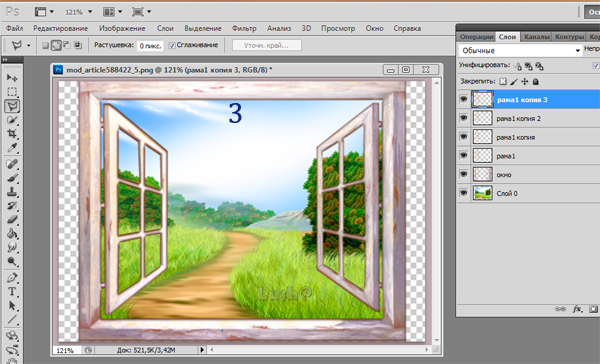
3. Делаем еще три копии.

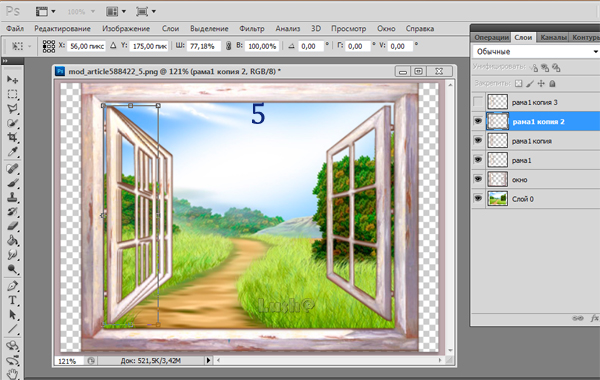
4. Становимся на слой "Рама1 копия"
Идем в РЕДАКТИРОВАНИЕ- СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (Ctrl+T)
Контрольную точку посредине ставим влево для того, чтобы наша рама не сместилась.
И немного уменьшаем размер рамы по ширине.


5. 6. Те же самые действия производим со слоями "Рама1 копия2 и Рама1 копия3"

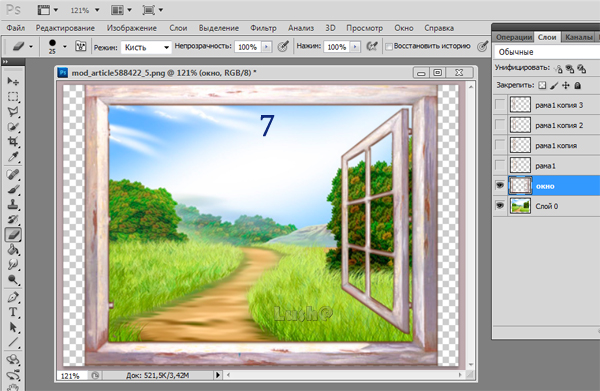
7. Затем становимся на слой " Окно"
На всех остальных глазки отключаем.
Берем ластик и аккуратно стираем левую раму.

8. Переходим в окно анимации.
Добавляем еще 5 кадров - итого будет 6
1 кадр - слой " Рама 1"
2 кадр - слой " Рама1 копия"
3 кадр - слой " Рама1 копия 2"
4 кадр - слой " Рама1 копия3"
5 кадр - слой " Рама1 копия2"
6 кадр - слой " Рама1 копия"

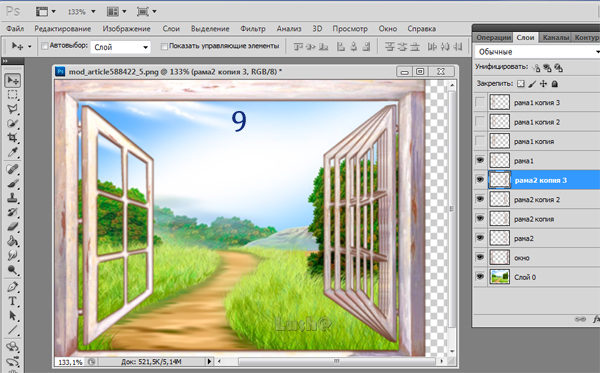
9. Далее все те же действия производим с правой рамой.

10. И получаем вот такую анимацию окна.


Комментариев нет:
Отправить комментарий