
Картинок в .png на прозрачном слое в сети очень много, для работы старайтесь находить качественные, размер у таких картинок идет от 2000 пикселей по стороне и они чисто выполнены.
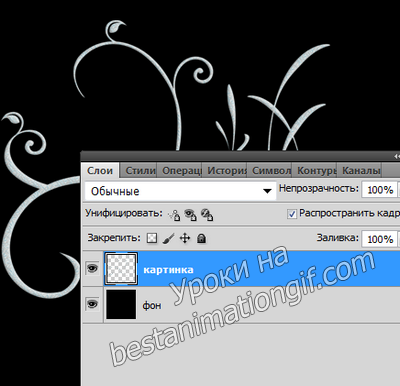
Создаем новый документ в фотошопе, размер 450х450 пискселей и заливаме его черным цветом. Черный цвет позволит нам увидеть все то, что мы делаем. Открываем найденую картинку, уменьшаем ее размер и перетаскиваем на слой с фоном

Слой с картинкой у нас активный - открыт глазок и он синего цвета. Зажимаем клавищу Ctrl и, удерживая ее, щелкаем по миниатюре на слое - "Картинка" - чтобы появилось выделение вокруг картинки

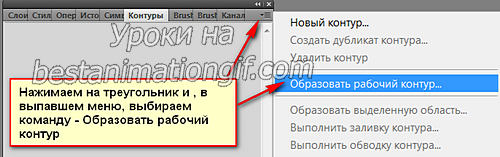
Не снимая выделения, переходим во вкладку - Контуры - и выбираем команду - "Образовать рабочий контур..", в выскочевшем окошке - нажмите -ОК. Если у вас нет такой закладки , то в горизонтальном меню инструментов в фотошое откройте - "Окно" и напротив - Контуры - поставте галочку, чтобы окошко появилось.

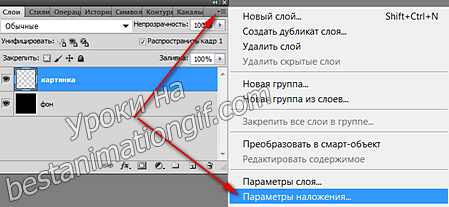
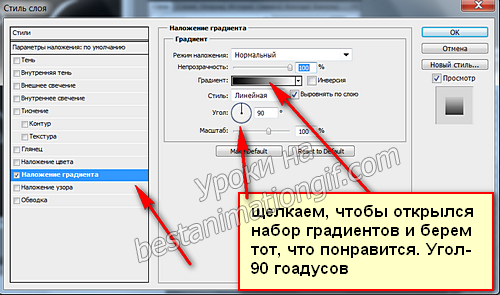
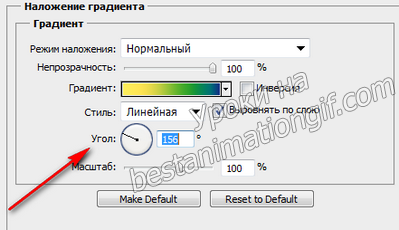
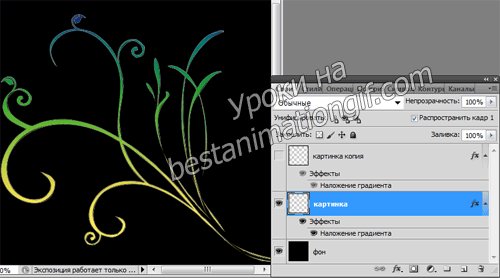
Возвращаемся отбратно в закладку "Слой", открываем - "Параметры наложения" и добавляем к этому слою - "Градиент"


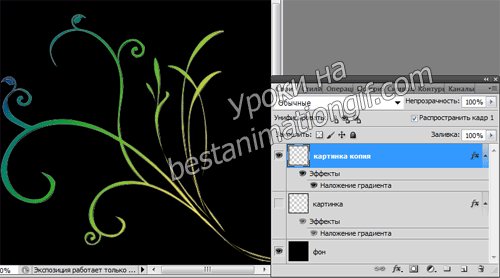
Создаем копию слоя, для этого нужно нажать Ctrl+J, открываем "Параметры наложения", можно просто в слое щелкнуть двойным щелчком по "Наложение градиента" и окошко откроется. И меняем угол наклона с 90 на тот, что вам понравится - смотрите по картинке - как у вас будет перемещаться градиент и учитывайте, что вам понадобиться создать несколько слоем

Попробуйте сейчас включать и отключать глазки в панели слоев и посмотрите, что у вас получается

Теперь создайте копию второго слоя - поменяйте угол наклона градиента ( градусы), из этого слоя - создайте еще одну копию и уже в ней - меняйте угол наклона. Я создала шесть слоев.
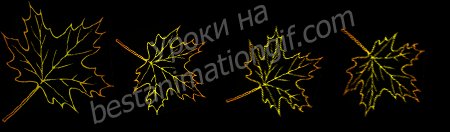
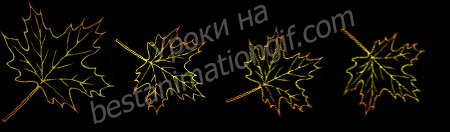
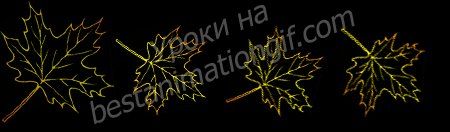
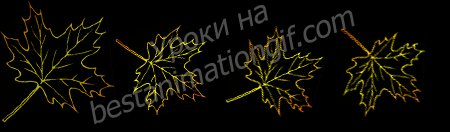
Соберем анимацию ( первый кадр - Слй "Фон" + слой " Картинка", второй кадр - слой "Фон" + слой " Картинка копия" и т.д., пока не соберете все слои.
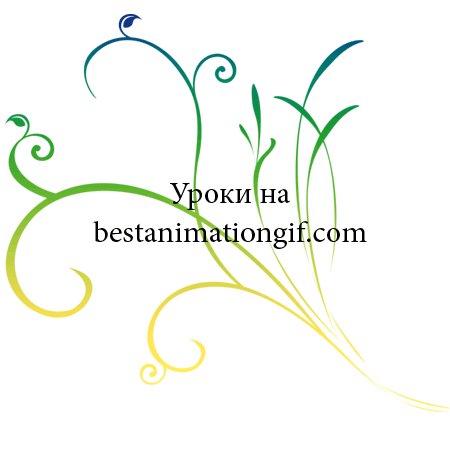
И смотрим, что у нас получилось

Я пустила градиент по кругу - меняя значения поворота градуса по кругу, можно менять угол поворота произвольно, задавая этим самым более интересные переливы. Можно между кадрами создать промежуточные слои и переливы градиетнта будут более плавными
Если то, что вы увидели - понравилось, то отключите глазок слоя "Фон" и сохраните анимацию на прозрачном слое в компе. Потом ее можно будет использовать в работах - видо изменять - поворачивать, уменьшать или увеличивать, деформировать и изменять ее перспективу. Так как мы с вами работаем с контуром, то такие работы лучше сначала создать, а потом уже готовую анимацию использовать в своих работах.

Творческого вам вдохновения и красивых работ!
Урок для вас расписала - T-Abissinka
источник bestanimationgif.com/lessons/view?id=49
Серия сообщений "***уроки анимация в ФШ***":
Часть 1 - урок ЧАШКА ЧАЯ
Часть 2 - Как сделать падающий снег на фото при помощи паттерна-заливки
...
Часть 43 - Снегопад
Часть 44 - Эффект мерцания 1. Урок от Вики
Часть 45 - Анимация градиетном по контуру картинки
Часть 46 - Урок анимации в фотошоп (моргающие глазки)
Часть 47 - Фотошоп урок "Анимация шторки"

Комментариев нет:
Отправить комментарий