
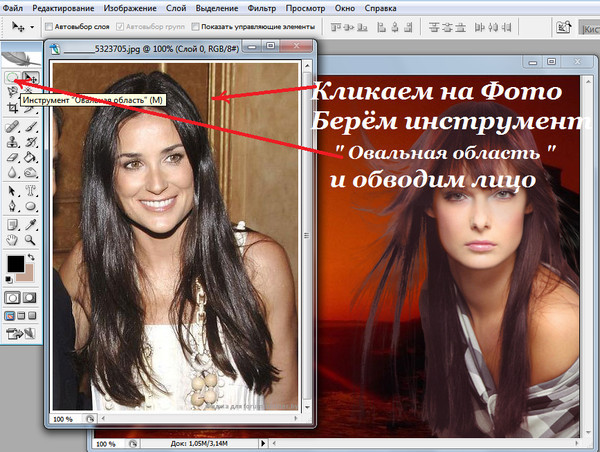
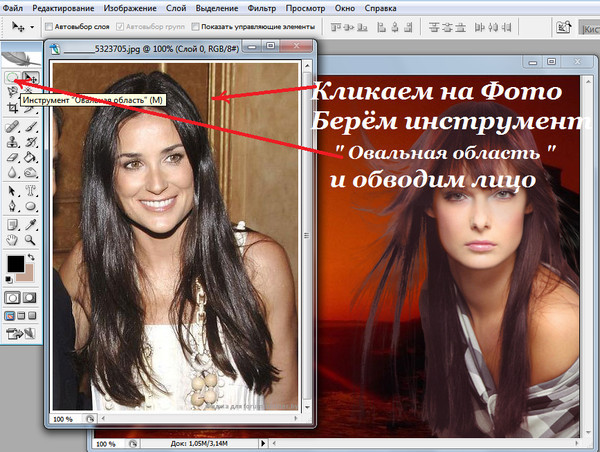
В предыдущем уроке я рассказала как правильно делать Шаблон для Фото , он должен состоять из трёх слоёв
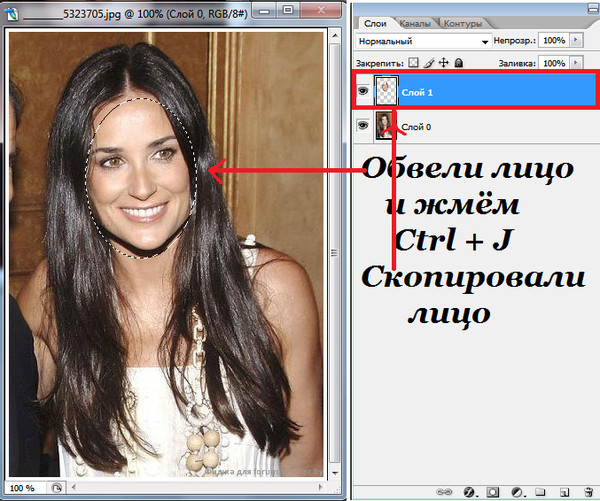
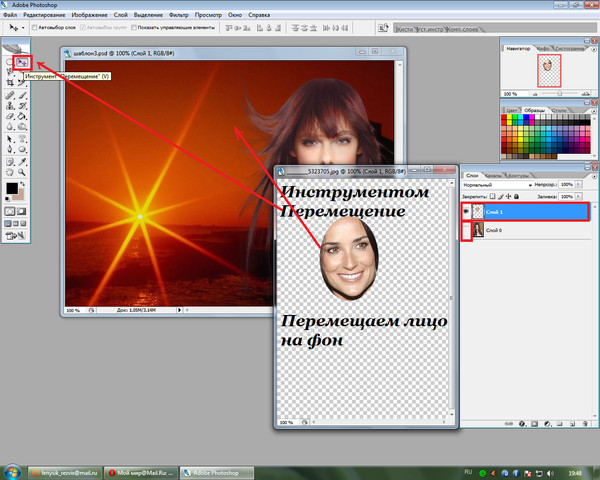
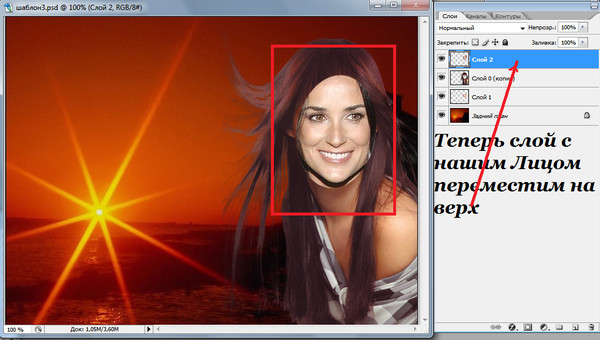
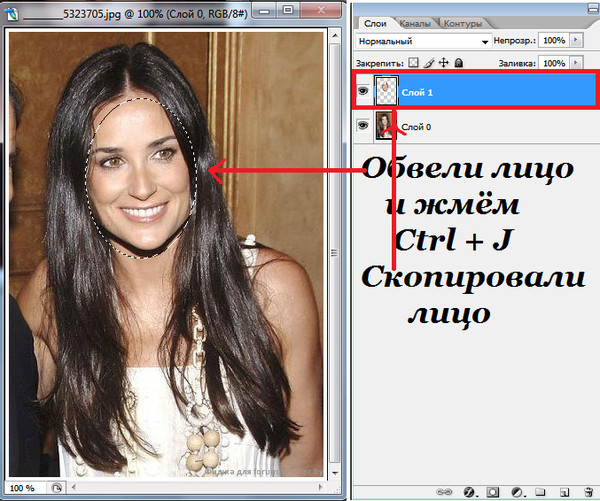
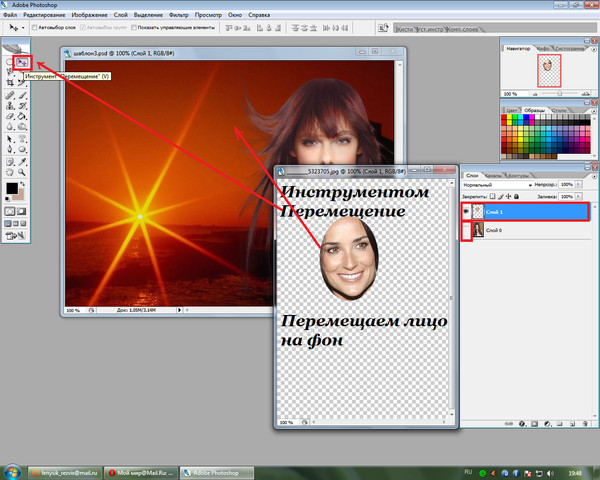
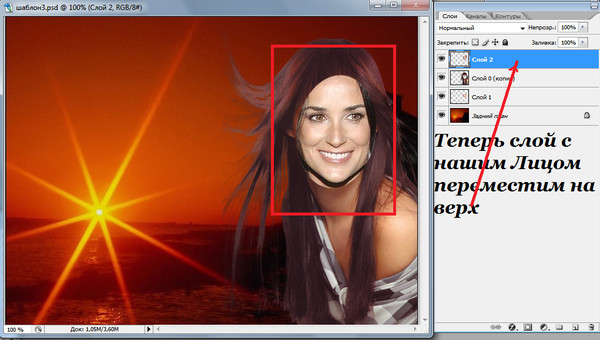
Открываем в фотошопе шаблон и фото , в окне слои снимаем замочки



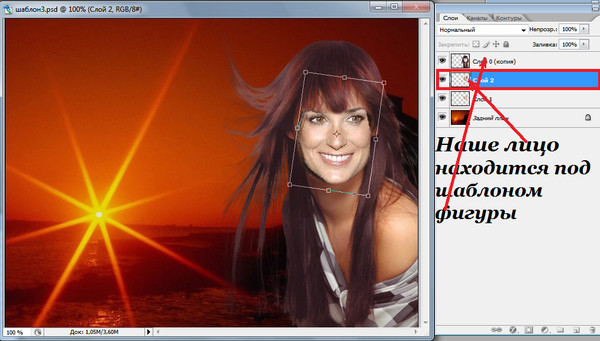
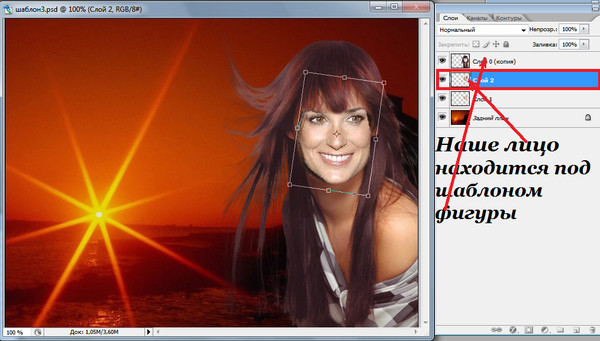
Теперь нужно расположить правильно Лицо , оно оказалась меньше чем шаблон , нужно его увеличить и повернуть .
Для этого жмите Ctrl+T , появилась рамочка для трансформирования Удерживая клавишу Shift потяните за уголок фото по диагонали , отпустите сначала мышку , потом клавишу Shift , поверните за уголок
Применить трансформацию - Enter



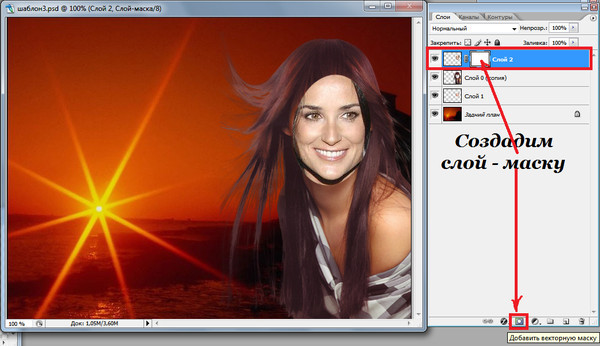
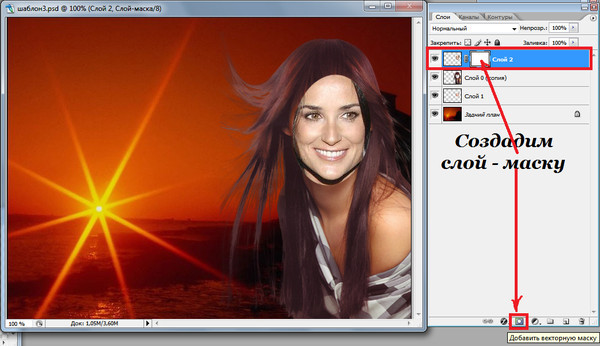
Берём Кисть - жёсткость 0% , чёрного цвета


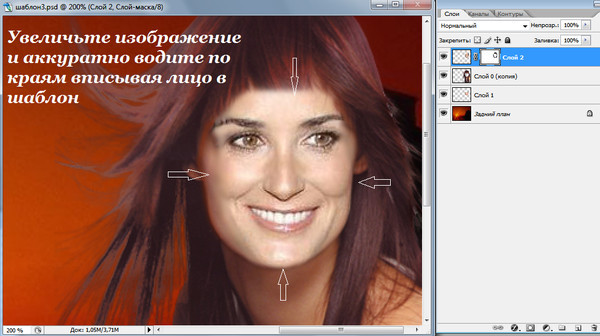
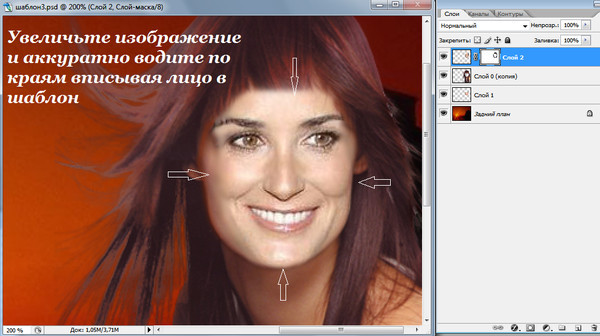
Идём Изображение-Коррекция-Цветовой баланс и корректируем цвет кожи , подгоняя его под шаблон
Указать настройки не возможно , для каждого фото они индивидуальны

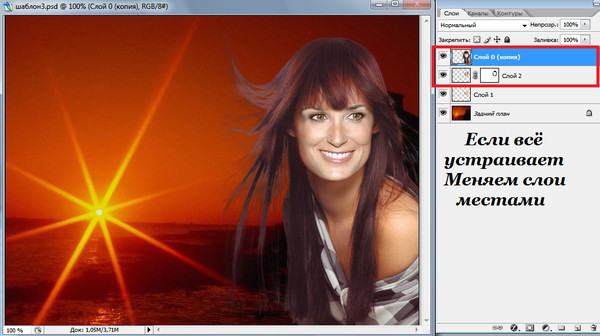
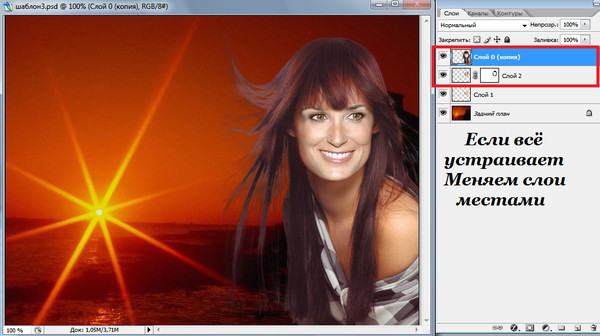
Когда всё откорректировали ,
сохраняем : Файл - Сохранить для Web в формате JPEG
Открываем в фотошопе шаблон и фото , в окне слои снимаем замочки



Теперь нужно расположить правильно Лицо , оно оказалась меньше чем шаблон , нужно его увеличить и повернуть .
Для этого жмите Ctrl+T , появилась рамочка для трансформирования Удерживая клавишу Shift потяните за уголок фото по диагонали , отпустите сначала мышку , потом клавишу Shift , поверните за уголок
Применить трансформацию - Enter



Берём Кисть - жёсткость 0% , чёрного цвета


Идём Изображение-Коррекция-Цветовой баланс и корректируем цвет кожи , подгоняя его под шаблон
Указать настройки не возможно , для каждого фото они индивидуальны

Когда всё откорректировали ,
сохраняем : Файл - Сохранить для Web в формате JPEG
Комментариев нет:
Отправить комментарий