Дорогие друзья,хочу поделиться с вами очень
простым способом анимации ЗАМЕНА ЦВЕТА.
Вот такую открыточку я сделала.
 [more]
Для начала откроем изображение в фотошопе.
[more]
Для начала откроем изображение в фотошопе.

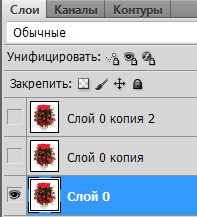
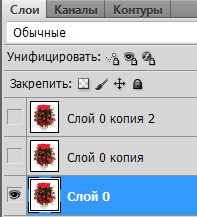
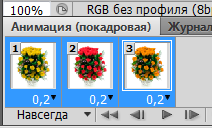
Клавишами CTRL+J продублируем наш слой,
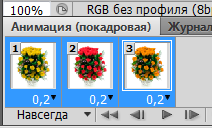
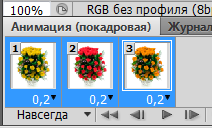
чтобы получилось три кадра.Вот так.

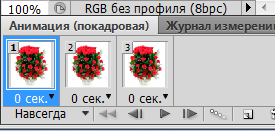
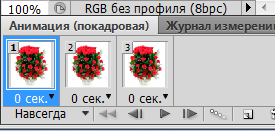
Затем создадим кадры из слоёв,вот так
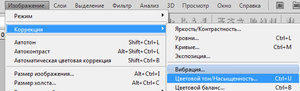
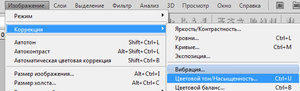
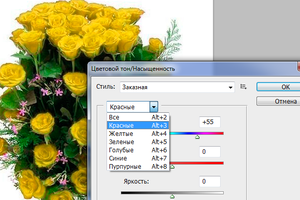
Идем в ИЗОБРАЖЕНИЕ-КОРРЕКЦИЯ-
ЦВЕТОВОЙ ТОН НАСЫЩЕННОСТЬ.
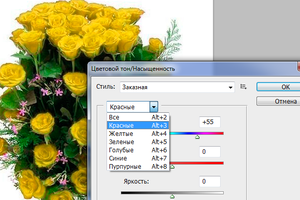
В открывшемся окне выбираем цвет,который
мы будем менять(у нас он красный)
И ,двигая ползунками ,смотрим какой
цвет вам нравится,я выбрала желтый.
Второй слой оставляем без изменения,а с
третим поступаем так же,как и с первым.
Идем в ИЗОБРАЖЕНИЕ-КОРРЕКЦИЯ-
ЦВЕТОВОЙ ТОН НАСЫЩЕННОСТЬ и
меняем цвет на оранжевый,двигая ползунками
Пришло время анимации.
1кадр-соответственно 1слой
2 кадр-соответственно-2слой
3кадр-соответственно-3слой
Устанавливаем время задержки 0.2 с
И.вуаля,анимация готова.Но,как я вас учила,
дорогие мои в предыдущем уроке,чтобы
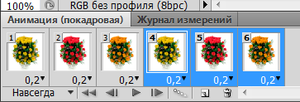
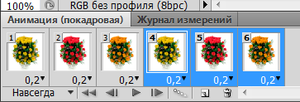
анимация была плавной,нужно выделить
все кадры,вот так


и скопировать их,затем вставить

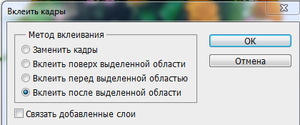
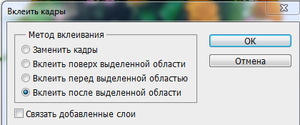
В открывшемся окне поставить галочку
на ВКЛЕИТЬ ПОСЛЕ ВЫДЕЛЕННОЙ ОБЛАСТИ
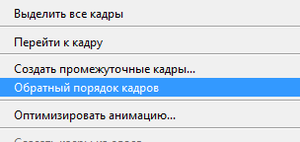
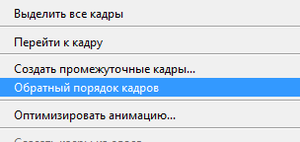
Не снимая выделения с кадров,нажимаем
на ОБРАТНЫЙ ПОРЯДОК КАДРОВ
 
[/more]
Вот и все,дорогие мои,анимация готова.
Что не понятно,спрашивайте,
разберемся вместе.Жду ваши работы.

|
|













Комментариев нет:
Отправить комментарий