Способ первый:(кисть для картинок)
*************
 ***********
***********СПОСОБ ВТОРОЙ(овальная область на новом слое)
************
 **************
**************СПОСОБ ТРЕТИЙ ДЛЯ ФОТО (фильтр пластика-деформация)
*************
 *****************
*****************СПОСОБ ЧЕТВЕРТЫЙ(для живых объектов- штамп)
********
 *****
*****
Этот способ подходит для картинок

Открываем Картинку в ФШ : Файл-Открыть
В окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза
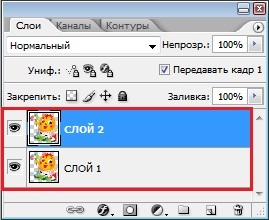
Дублируем слой Ctrl+J или Слой-Создать дубликат слоя

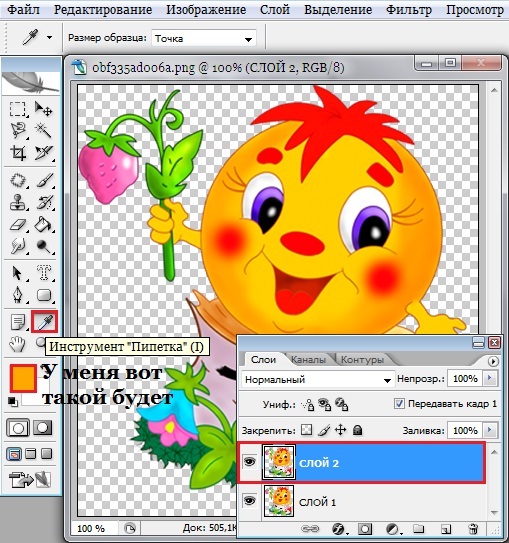
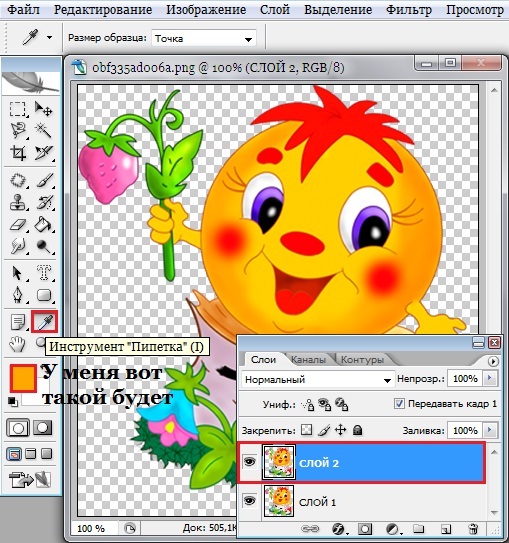
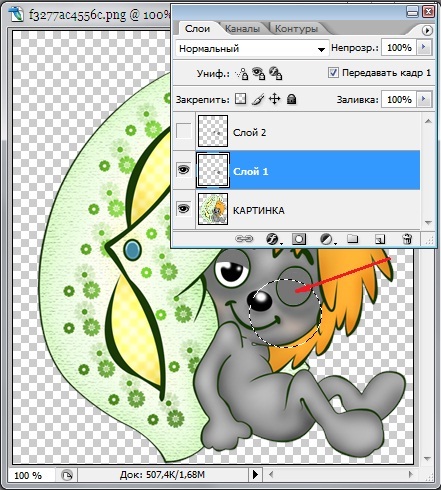
Стоим на Слое 2 , берём инструмент Пипетка и выбираем оптимальный цвет для закрашивания века (кликните Пипеткой на то место , откуда берёте цвет)

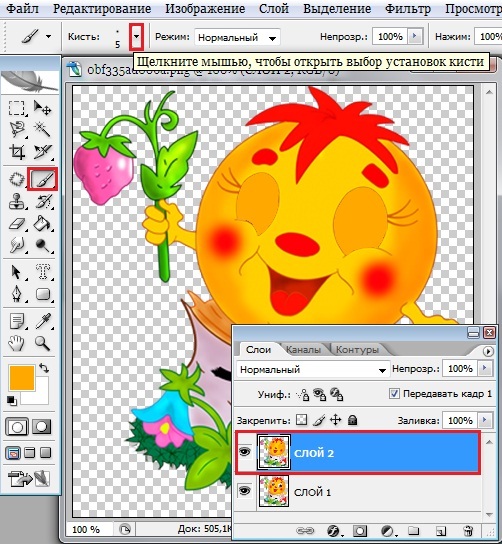
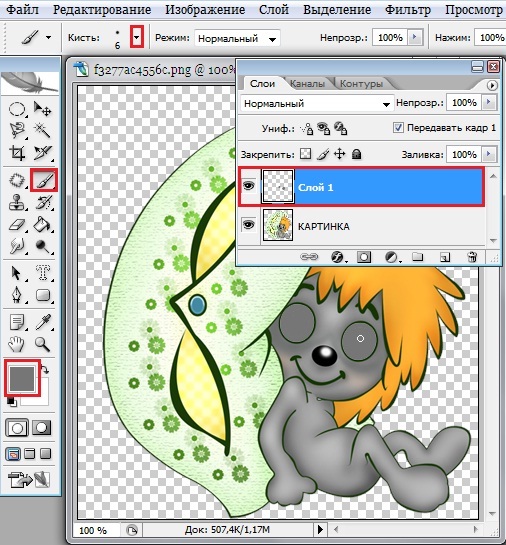
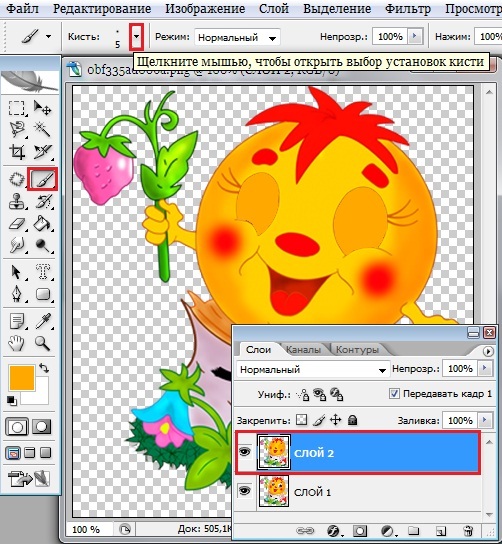
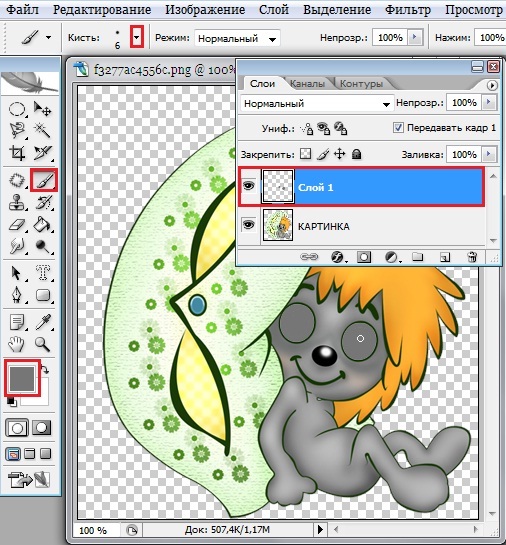
Выбираем Кисть - размер зависит от величины закрашиваемой области , жёсткость 100% , цвет уже выбран
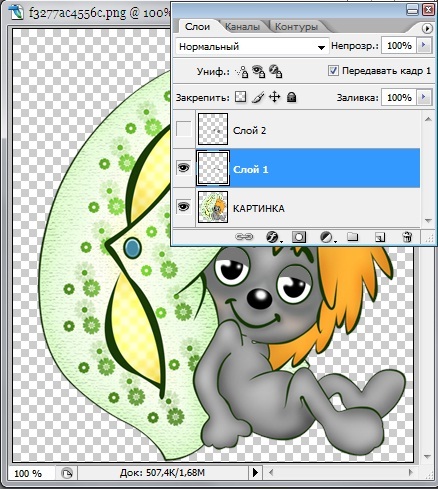
И очень аккуратно начинаем закрашивать веко , не затрагивая контур века
Для удобства можно увеличить картинку при помощи инструмента Лупа или сочетанием клавиш Ctrl++ ,
потом соответственно уменьшить опять до 100% - Ctrl-- или переключить Лупу со знаком "-"
По мере необходимости изменяйте размер кисти

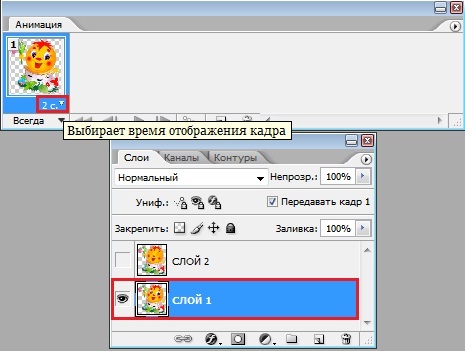
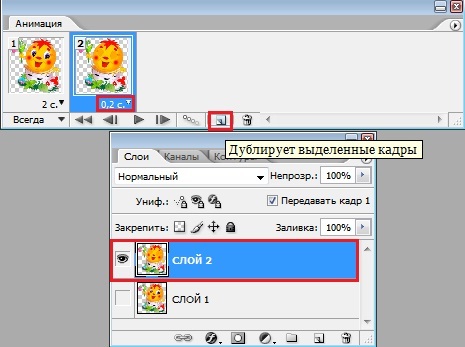
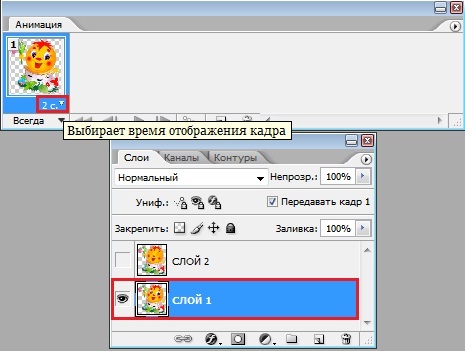
Переходим в окно Анимации
Время 1 кадра я поставлю 2 сек.

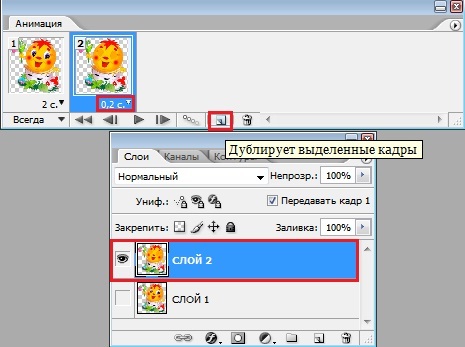
Время 2 кадра я поставлю 0,2 сек.

Жмём на Запуск воспроизведения анимации и если всё устраивает
Сохраняем : Файл - Сохранить для Web в формате GIF

Ещё один способ для картинок

Открываем Картинку : Файл-Открыть
В окне слои снимаем замочек
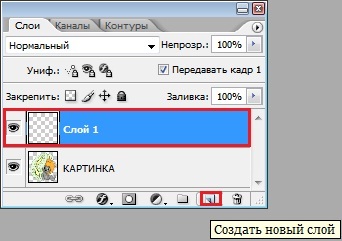
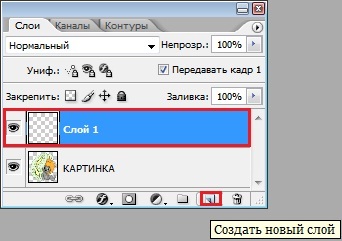
И создаём Новый слой , нажатием на листик
В этом способе мы будем закрашивать глаза не на самой картинке , а на новом слое Поэтому легко будет исправить недочёты закрашивания инструментом Ластик

Так же как и в предыдущем способе выбираем Цвет - для закрашивания веко , Кисть и стоя на новом слое очень аккуратно закрашиваем глаза

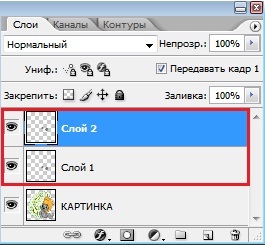
Дублируем этот слой Ctrl+J

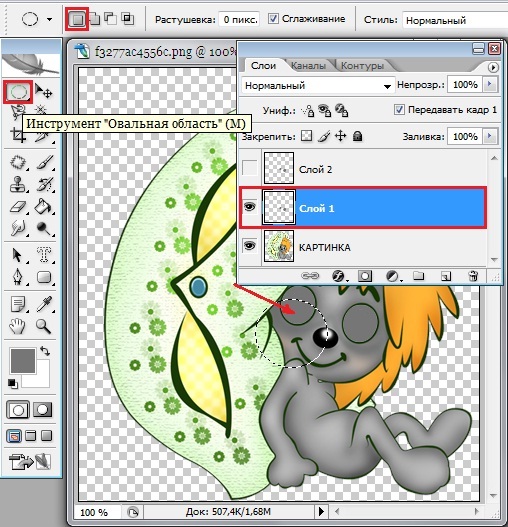
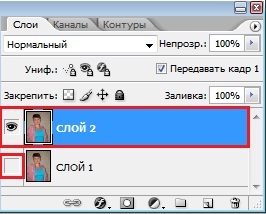
Вернёмся на Слой 1 (он горит синим цветом) ,
на Слое 2 - глазик выкл.
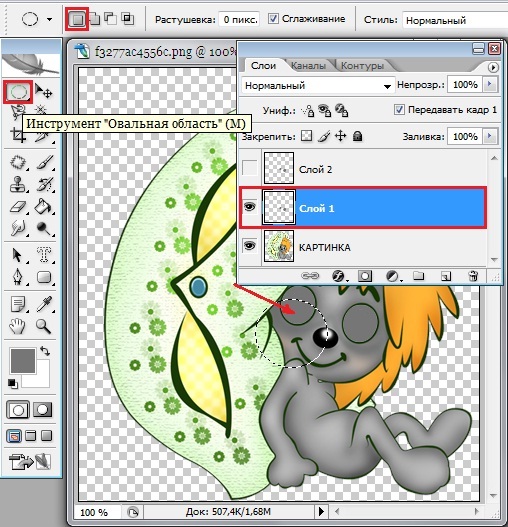
Берём инструмент Овальная область и аккуратненько выделяем половинку закрашенного глаза

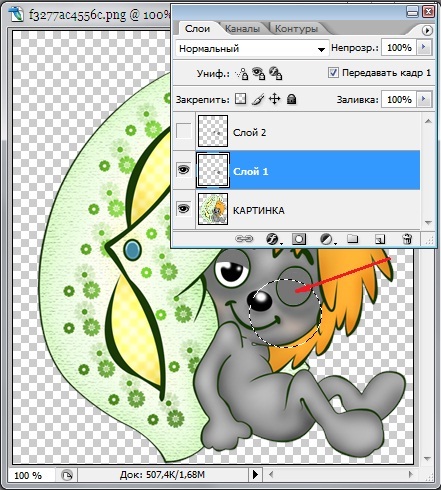
Жмём клавишу Delete и передвигаем выделение на другой глаз

И снова жмём клавишу Delete
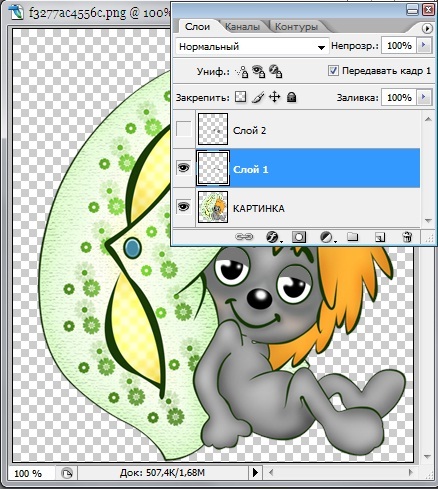
Ctrl+D - снимем выделение

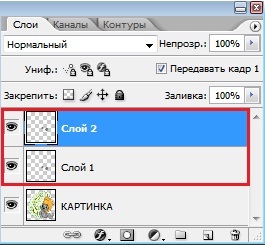
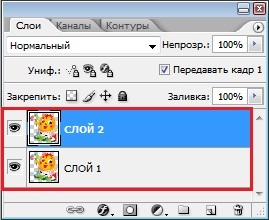
Таким образом мы имеем 3 слоя :
1 - Картинка (глаза открыты)
2 - Слой 1 (глаза прикрыты на половину)
3 - Слой 2 (глаза закрыты полностью)
Переходим в окно Анимации :
Время 1 кадра я поставлю 2 сек. , остальные по 0,1 сек.




Жмём на Запуск воспроизведения анимации и если всё устраивает
Сохраняем : Файл - Сохранить для Web в формате GIF
Этот способ для Фото

Открыли Фотографию в ФШ , в окне слои сняли замочек
Дублируем слой Ctrl+J и на нижнем слое глазик выкл.

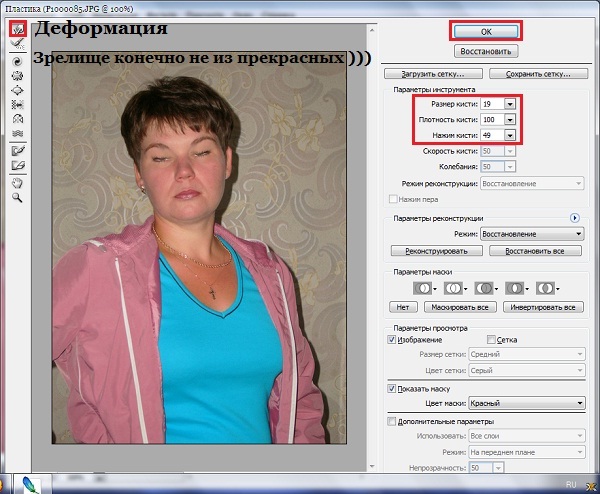
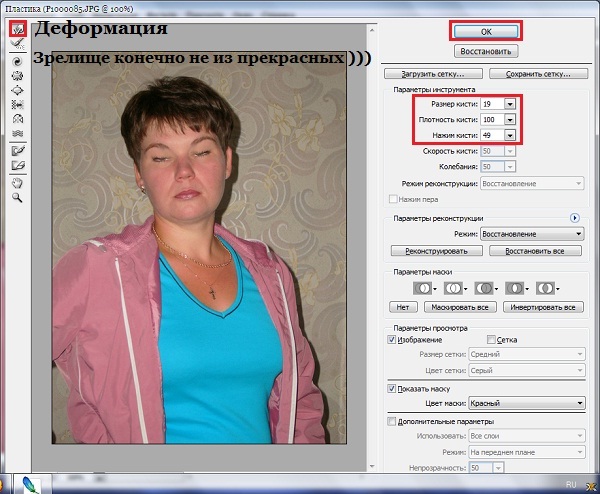
Идём Фильтр-Пластика , выбираем инструмент Деформация , отрегулируйте настройки кисти под вашу картинку
Так же для удобства можете увеличить Фото
Нам нужно аккуратно подтянуть верхнее веко к нижнему
Если напортачили , возьмите инструмент Реконструировать и восстановите

Переходим в окно Анимации :
Зададим время 1 кадру примерно 3 сек. , 2 кадру 0,1 сек.


Жмём на Запуск воспроизведения анимации и если всё устраивает
Сохраняем : Файл - Сохранить для Web в формате GIF
Ещё один способ для живых объектов
Здесь мы будем использовать инструмент Штамп

Инструмент сложный , поэтому будьте внимательны
Инструмент работает так : выбираем участок который будем клонировать (он и будет закрашивать не нужный участок , т.е веко), зажимаете клавишу Alt и кликаете по этому месту. Это значит, что вы клонировали участок.
Перемещаетесь на веко и кликаете по нему.
Чем чаще вы определяете область клонирования, тем лучше
Зажимаем Alt , кликаем- значит клонируем , перемещаемся на веко, кликаем - перенесли клонированную область
Чтобы в конце клонированная область смотрелась более однородной, используйте по необходимости инструменты:
 - Размытие
- Размытие
 - Палец
- Палец
Помните, что инструмент штамп работает как кисть, значит, ему также можно менять размер и жёсткость

Дублируем слой Ctrl+J
И работаем инструментом Штамп

Переходим в окно Анимации : см. предыдущий способ
Я вам рассказала несколько способов , выбирайте подходящий для вас и экспериментируйте
Автор урока Елена
Уроки от Елены
Сообщество : Самая Лучшая Коллекция Анимационных Картинок и Уроки Фотошопа
В окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза
Дублируем слой Ctrl+J или Слой-Создать дубликат слоя

Стоим на Слое 2 , берём инструмент Пипетка и выбираем оптимальный цвет для закрашивания века (кликните Пипеткой на то место , откуда берёте цвет)

Выбираем Кисть - размер зависит от величины закрашиваемой области , жёсткость 100% , цвет уже выбран
И очень аккуратно начинаем закрашивать веко , не затрагивая контур века
Для удобства можно увеличить картинку при помощи инструмента Лупа или сочетанием клавиш Ctrl++ ,
потом соответственно уменьшить опять до 100% - Ctrl-- или переключить Лупу со знаком "-"
По мере необходимости изменяйте размер кисти

Переходим в окно Анимации
Время 1 кадра я поставлю 2 сек.

Время 2 кадра я поставлю 0,2 сек.

Жмём на Запуск воспроизведения анимации и если всё устраивает
Сохраняем : Файл - Сохранить для Web в формате GIF

Ещё один способ для картинок

Открываем Картинку : Файл-Открыть
В окне слои снимаем замочек
И создаём Новый слой , нажатием на листик
В этом способе мы будем закрашивать глаза не на самой картинке , а на новом слое Поэтому легко будет исправить недочёты закрашивания инструментом Ластик

Так же как и в предыдущем способе выбираем Цвет - для закрашивания веко , Кисть и стоя на новом слое очень аккуратно закрашиваем глаза

Дублируем этот слой Ctrl+J

Вернёмся на Слой 1 (он горит синим цветом) ,
на Слое 2 - глазик выкл.
Берём инструмент Овальная область и аккуратненько выделяем половинку закрашенного глаза

Жмём клавишу Delete и передвигаем выделение на другой глаз

И снова жмём клавишу Delete
Ctrl+D - снимем выделение

Таким образом мы имеем 3 слоя :
1 - Картинка (глаза открыты)
2 - Слой 1 (глаза прикрыты на половину)
3 - Слой 2 (глаза закрыты полностью)
Переходим в окно Анимации :
Время 1 кадра я поставлю 2 сек. , остальные по 0,1 сек.




Жмём на Запуск воспроизведения анимации и если всё устраивает
Сохраняем : Файл - Сохранить для Web в формате GIF
Этот способ для Фото

Открыли Фотографию в ФШ , в окне слои сняли замочек
Дублируем слой Ctrl+J и на нижнем слое глазик выкл.

Идём Фильтр-Пластика , выбираем инструмент Деформация , отрегулируйте настройки кисти под вашу картинку
Так же для удобства можете увеличить Фото
Нам нужно аккуратно подтянуть верхнее веко к нижнему
Если напортачили , возьмите инструмент Реконструировать и восстановите

Переходим в окно Анимации :
Зададим время 1 кадру примерно 3 сек. , 2 кадру 0,1 сек.


Жмём на Запуск воспроизведения анимации и если всё устраивает
Сохраняем : Файл - Сохранить для Web в формате GIF
Ещё один способ для живых объектов
Здесь мы будем использовать инструмент Штамп

Инструмент сложный , поэтому будьте внимательны
Инструмент работает так : выбираем участок который будем клонировать (он и будет закрашивать не нужный участок , т.е веко), зажимаете клавишу Alt и кликаете по этому месту. Это значит, что вы клонировали участок.
Перемещаетесь на веко и кликаете по нему.
Чем чаще вы определяете область клонирования, тем лучше
Зажимаем Alt , кликаем- значит клонируем , перемещаемся на веко, кликаем - перенесли клонированную область
Чтобы в конце клонированная область смотрелась более однородной, используйте по необходимости инструменты:
Помните, что инструмент штамп работает как кисть, значит, ему также можно менять размер и жёсткость
Дублируем слой Ctrl+J
И работаем инструментом Штамп

Переходим в окно Анимации : см. предыдущий способ
Я вам рассказала несколько способов , выбирайте подходящий для вас и экспериментируйте
Автор урока Елена
Уроки от Елены
Сообщество : Самая Лучшая Коллекция Анимационных Картинок и Уроки Фотошопа
Серия сообщений "СТРАНА ФОТОШОПА.":
Часть 1 - ФШ.Наложение фона на фото + анимация.
Часть 2 - Изменение цвета изображения градиентом.
...
Часть 18 - Страна ФШ-как уменьшить вес Gif анимации....
Часть 19 - Бродилка по урокам из сообщества ФШ на Майл.ру.
Часть 20 - Мигающие Глазки - 4 разных способа.
Комментариев нет:
Отправить комментарий