Я очень давно не писала уроков, прошу строго не судить.
Спасибо автору за урок.
Скриншоты мои.

Плагины: Muras Meister-Pole Transform ;
Filters Unlimited 2.0 - Buttons& Frames - 3D Glass Frame 2
Материала нет, нужна лишь девушка.
Цвет переднего плана светлый, цвет фона темный.
Ну, что ж, если готовы, то начнем наше увлекательное путешествие...
[more= ] ]
1. Создать прозрачный слой 650х500.
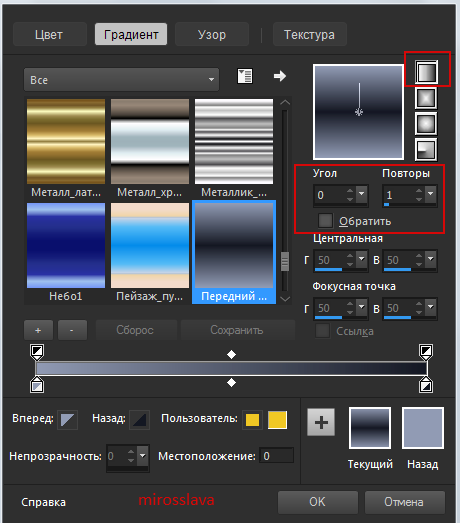
2. Залить линейным градиентом (угол-0, повтор-1).

3. Эффект отражения - отклики.

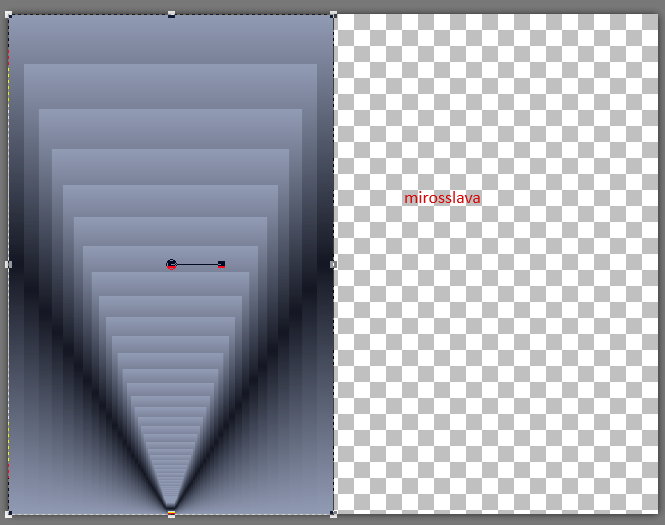
4. Инструментом трансформирование отодвинуть изображение влево до середины.

5. Слои - дублировать. Изображение - зеркально отобразить по горизонтали. Слои - слить с нижним. Изображение - перевернуть по вертикали.
6. Слои - дублировать. Эффекты - Muras Meister - Pole Transform.

7. Слои - дублировать. Эффекты - Muras Meister - Pole Transform с теми же значениями. Опустить на слой ниже.
8. Дублировать, отразить по вертикали. Опустить на слой ниже, инструментом перемещение опустить фигуру вниз.
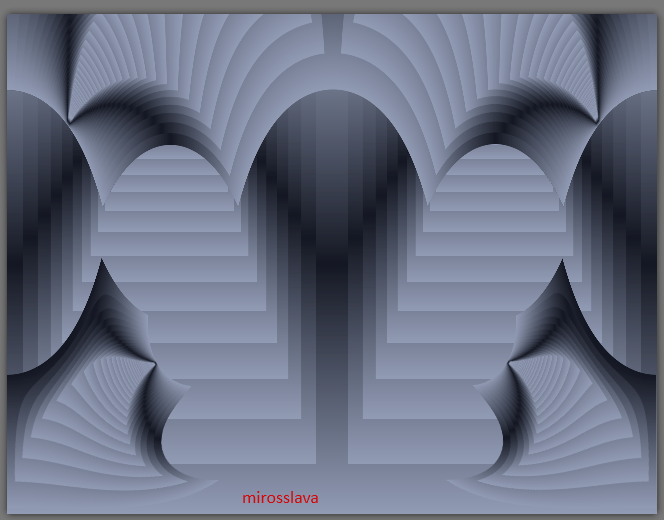
9. Становимся на слой Копия растровый 1, слить с нижним и инструментом перемещение поднять фигуру вверх. Сейчас у нас примерно так:


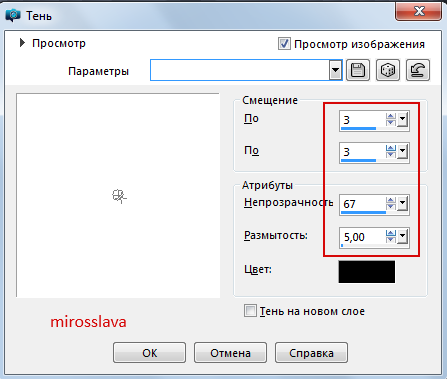
10. Делаем тени обоим фигурам:

и еще

11. Теперь можно добавить декор и девушку на ваше усмотрение.
12. Изображение - добавить границы 2px темным.
Изображение - добавить границы 35px белым.
13. Инструментом волшебная палочка выделить белую полосу и залить градиентом.
14. Дальше не очень понятный перевод... Текстура как у них у меня не получилась и я сделала по своему.
Эффект текстуры - текстура (выбираете понравившуюся). Я выбрала такую:

15. Эффект краев - улучшение.
16. Эффекты - Filters Unlimited 2.0 - Buttons& Frames - 3D Glass Frame 2 Выделение отменить.
17. Подписать работу и cохранить в jpg.
Еще я применила Nik Software Color Efex Pro - Tonal Contrast и Xero - Porcelain.
Вот и все.
Надеюсь вам все понятно и урок понравился.
[/more]
Желаю творческих успехов и надеюсь увидеть ваши работы.
|
|


Комментариев нет:
Отправить комментарий