Во-первых, бесшовные фоны можно использовать для создания общего фона блога, например в twitter, blogspot, mail.ru, privet.ru и т.д.
Во-вторых, если вы создаете текстовые рамочки, то вам известно, что для этого необходимы фоны именно бесшовные.
В-третьих, бесшовные фоны можно использовать в фотошоп в качестве паттерна, или бесшовной заливки. Ими можно создать фон для изображения или разукрасить сам объект фото, помогут изготовить интересный коллаж. Наример:

Для того, чтобы настроить узор в фото нужно скопировать бесшовный фон к себе на компьютер, затем Редактирование – Определить узор…
После этого открываем нужное изображение. Если нужно поменять фон, то выделяем объект любым инструментом выделения, инвертируем выделение (Выделение – Инверсия) и в палитре слоев находим значок

В появившемся окне выбираем фон и нажимаем на кнопку “Да”:

Для того, чтобы залить фоном объект, выполняем те же действия, только выделен должен сам объект, который предстоит залить бесшовным фоном.
источник: blogodizayn.blogspot.com/2011/02/blog-post_847.html
****************************************************
СОЗДАНИЕ БЕСШОВНОГО ФОНА ДЛЯ САЙТОВ, БЛОГОВ И КОМПЬЮТЕРОВ
Многие блоггеры спрашивают, как же сделать фон для своего компьютера из понравившейся картинки, если они не владеют фотошоп?
Для этого можно воспользоваться программой Paint, которая есть в каждом компьютере.
Выбираем любую картинку, из которой вы хотите сделать фон.

Размер картинки 800х565, этого недостаточно для фона.
Идем в ПУСК - ВСЕ ПРОГРАММЫ - СТАНДАРТНЫЕ - Paint
Открыли программу. Нажимаем ФАЙЛ-ОТКРЫТЬ.
Перед нами картинка. Мы видим, что она не закрывает весь экран по горизонтали примерно на 100%от самой картинки, а по вертикали примерно 30% от картинки.


После того, как нажмем ОК, наш фон увеличится во весь экран. Жмем ФАЙЛ - СОХРАНИТЬ КАК... и получаем готовый фон во весь экран.

Как видите, ничего сложного нет. Так можно сделать фон абсолютно из любой картинки. Удачи вам!
для вас Лариса Гурьянова
**********************************************
СОЗДАНИЕ В PHOTOSHOP БОРДЮРНОГО ФОНА
В этом уроке я расскажу, как сделать простенький, но эффектный бордюрный фон, используя клипарт.
Открываем в фотошопе новый файл, параметры - где-то 1100х300 пикселей. Выбираем пипеткой нужный цвет в палитре, а далее с помощью инструмента "заливка" закрашиваем его. Далее открываем нужный нам клипарт (клипарт - это одиночная картинка в формате PNG, с прозрачным фоном вокруг нее, большой выбор клипарта есть, например, на сайте lenagold.ru.
Выделяем эту картинку, можно с помощью инструмента выделение (находится сверху слева на левой панели инструментов), либо с помощью инструмента "Лассо" - как кому удобнее.
Затем идем в раздел "Редактирование" и нажимаем "Копировать".
Закрываем файл с клипартом, в нашем исходном файле-бордюре нажимаем "Вставить".
Как правило, картинка с клипартом очень большая, поэтому займет места много больше, чем исходный файл. Поэтому опять идем в "Редактирование" и нажимаем "Свободная трансформация".
Видим, что наш клипарт выделился. Подгоняем до нужных размеров - чтобы картинка "встала" в исходный файл. Далее двигаем ее немного к левому краю бордюра - не совсем близко, потому что ее будет плохо видно в схеме, но и не совсем по центру. Применяем трансформацию. Сохраняем результат в формате JPEG.
Готово! Вот что получилось у меня:

источник: www.liveinternet.ru/users/2670115/post126746050/
ДЕЛАЕМ БЕСШОВНЫЙ ФОН
По этой схеме можно очень быстро и легко сделать бесшовный фон.
Открываем картинку-исходник в фотошопе.
Идем в меню "Фильтр", а там - "Другое-Смешение".
Ставим галочку рядом с "Wrap Around". Видим, что появилось две строчки: горизонтальное смешение и вертикальное. Начинаем менять их значения так, чтобы квадратики, на которые разбилась картинка, были более менее одинаковыми.
Например: вот мой исходник:

А вот что получилось в результате указанных манипуляций:

Теперь нажимаем ОК, и выбираем Кисть истории (она находится под обычной кистью). С помощью кисти истории начинаем аккуратненько затирать середину картинки и часть краев, но так, чтобы не задеть самые поля картинки - иначе фон не получится бесшовным.
Если где-то вы видите, что края не совпадают, можно воспользоваться инструментом "штамп".
Готово!
источник: www.liveinternet.ru/users/2670115/post127346317/
***********************************************
КАК СДЕЛАТЬ ФОН БЕЗ ШВОВ
Как же делать фоны без швов ? Озадачилась я этим вопросом около недели назад, когда поняла, что меня не устраивают эти несостыковывающиеся фоны в дизайнах, которые я делаю... Просидела более часа в поисковике, но большинство ссылок были либо устаревшими, либо предлагался способ с плагинами (на скачку которых тоже давалась устаревшая ссылка), но при работе с плагинами тоже остаются швы ! Так что выдаю другой способ, более эффективный и удобный!
1) В первую очередь, естественно, нам потребуется картинка!

2) теперь копируем картинку, нажимая на Ctrl+j
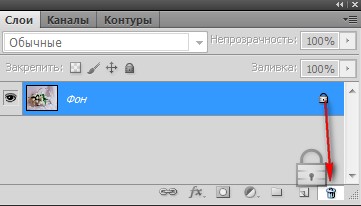
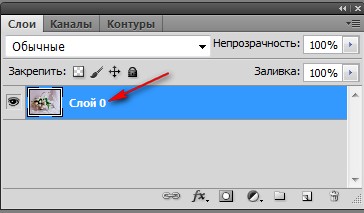
3) временно скрываем верхний слой, нажимая на глазик, выделенный на рисунке ниже красным цветом,
4)потом нажимаем на нижний слой, он выделен синеньким!

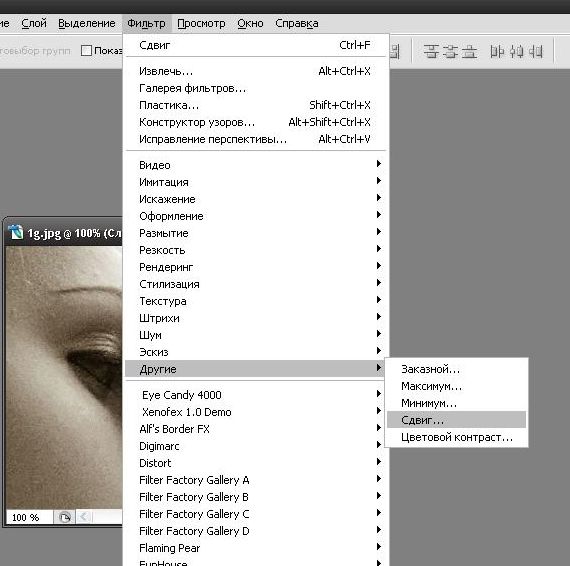
5) дальше делаем всё как на фотке снизу Фильтр=> другие=>сдвиг

6) а вот дальше уже у каждой картинки свои парраметры! но у вас должно получиться примерно так, как получилось у меня!

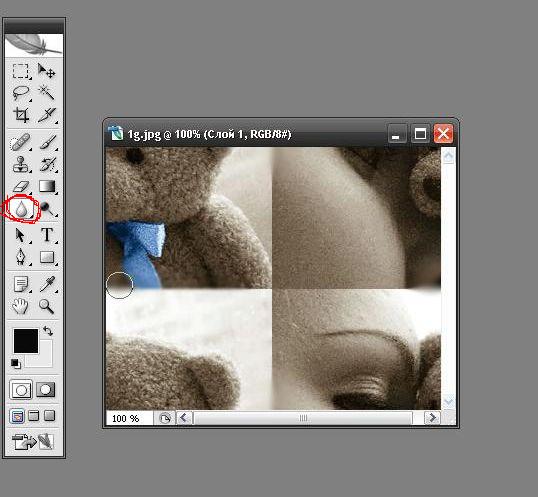
7) потом берём инструмент "размытие", и размываем стыки !

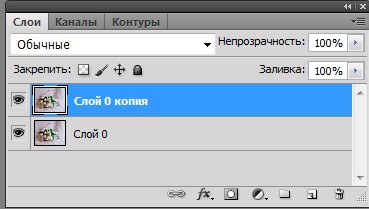
8) Теперь возвращаем к жизни бесцеремонно убитый нами слой, и делаем всё как на картинке снизу: сперва жмём туда, где выделено красным, а потом туда, где синим!

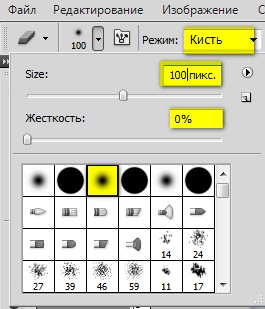
9) теперь берём ластик, выделяем круглую мягкую кисть,

10) и стираем углы. Стараемся максимально приблизиться к стыкам, но всё же не обнажать их! вот что получилось у меня

всё, осталось только сохранить картинку и вставить в настройки дизайна.
Объясняла как для самых - самых начиниающих фотошопперов, так что не понять НЕВОЗМОЖНО. Удачных работ вам!
найдено здесь: www.liveinternet.ru/community/lolas_style/post67244757/
**********************************************
Беcшовный фон средствами Фотошопа, без специальных фильтров.

По просьбе читательницы я расскажу, как сделать бесшовный фон для дневника или блога средствами фотошопа.
1. Открываем картинку в фотошоп (Файл / Открыть).

Запомните размер Вашего изображения(его можно узнать в фотошопе - Изображение/Размер изображения)

Размер выбранного мною изображения 600х480.
2. Снимем замочек, преобразуя фоновый слой в обычный.(Нажмите на замочек левой кнопкой мыши и перетащите его в корзину)


3. Теперь зажмите клавишу Ctrl на клавиатуре и кликните по клавише J - Вы сделали дубликат слоя:

4. На верхней панели во вкладке "Фильтр" выберите "Другое - Сдвиг"
Здесь нужно проставить значения равные половине размеров выбранного нами изображения
600х480 : 2 = 300х240

Сейчас картинка выглядит так:

6. Активируйте инструмент "Ластик"

7. Сотрите центральную часть картинки

Я отключила видимость нижнего слоя, для наглядность, а Вы не отключайте, чтобы вам было видно, как проступает рисунок внизу:

8. Обратите внимание на стыки

9. Активируйте инструмент "Размытие"

10. "Размойте" стыки:


11. Нажмите на любой из слоев в панели "Слои" и выберите "Объединить видимые" или "Выполнить сведение".

Сохраните, как Jpeg.
Вот результат на большой площади))

Надеюсь, я понятно объяснила!
Примечание:
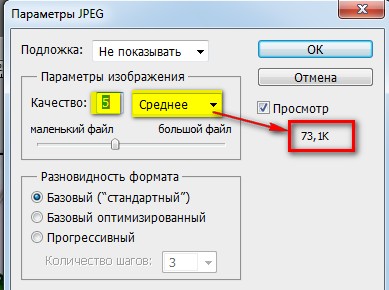
на Лиру размер файла для фоновой картинки блога не должен превышать 70 КБ!!!
а моя картинка весит 120 КБ, для размещения на сайте ее нужно уменьшить, хотя бы уменьшив ее размер (но почти вдвое) или снизить качество при сохранении

источник: www.liveinternet.ru/users/lady_de/post258174251/
*****************************************
ОЧЕНЬ ЛЁГКИЙ УРОК ПО СОЗДАНИЮ ТЕКСТУРЫ
 В этом уроке я покажу как быстренько за минуту создать вот такую стеклянную текстуру
В этом уроке я покажу как быстренько за минуту создать вот такую стеклянную текстуруСоздаем новый документ размером 600 х 600 px любого цвета
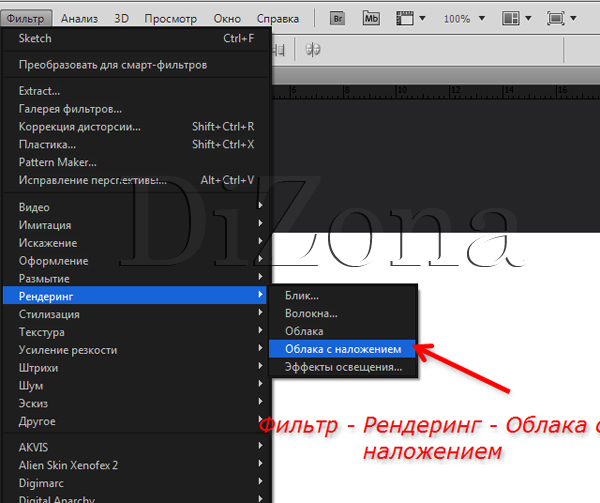
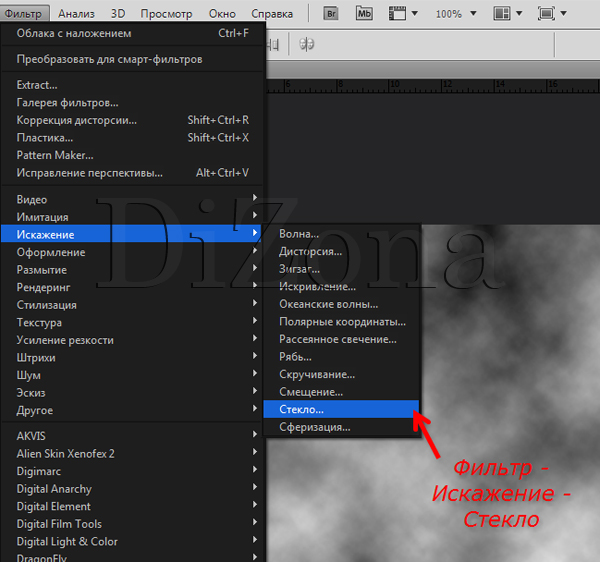
Дальше смотрим по скринам


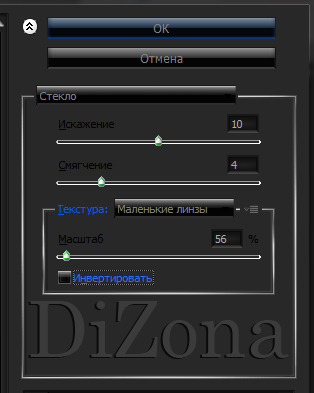
Параметры фильтра Стекло такие:

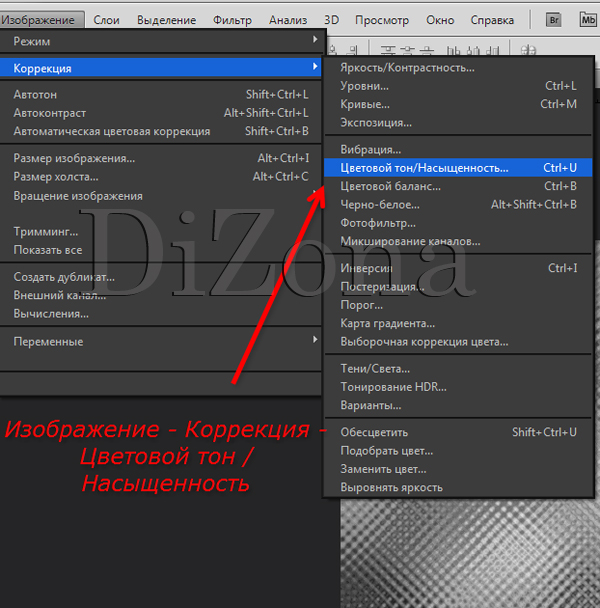
Теперь раскрасим нашу текстуру , можно с помощью Цветовой тон / Насыщенность ( можно Цветовой баланс)

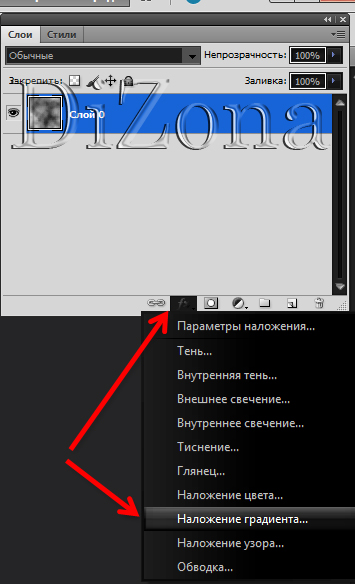
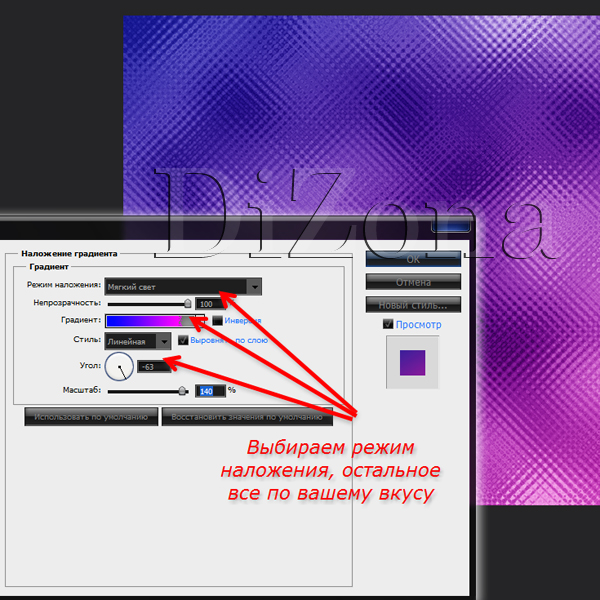
Или градиентом как я


Все, текстура готова, сохраняем ее.

DIZONA: diza-74.ucoz.ru/blog/ochen_legkij_urok_po_sozdaniju_tekstury/2011-12-15-10681
*******************************************************
СОЗДАЁМ БЕСШОВНЫЙ ФОН В GIMP (Урок от MANGIANA)
Открываем картинку из которой будем делать бесшовный фон, затем в настройках жмём на "Фильтры". В открывшемся окошке выбираем строчку "Карта", наводим на неё курсор и в появившемся подменю жмём на слово "Без швов".
Всё. Бесшовный фон готов. Остаётся лишь "Сохранить как".
А чтобы не спутать новую картинку с исходником, добавляем в конце кода закачки какой-нибудь символ. Я, например, обычно ставлю или единицу, или английское "А".
И ещё: при сохранении файла нажмите на плюс и самостоятельно выберите тип файла. Я в таких случаях выбираю формат JPEG image
*******************************************************
[iflash=640,480,https://www.youtube.com/embed/j85h8upCNKg?wmode=opaque]
Делаем с помощью Paint эксклюзивный фон для шапки блога
Итак друзья мои Вы хотите чтобы у Вас была шапка для дневника непохожая на другие , так сказать эксклюзивная и только у Вас одного или одной ? Попробую объяснить как с помощью Paint не прибегая к фотошопу это сделать.
Итак для начала прежде чем приступить к работе вы должны проделать подготовительную работу : загрузить к себе на компьютер различные фоны и картинки . Теперь выбираем картинку которую хотим видеть в фоне дневника поворачиваем картинку верх * ногами* как показано на картинке, и открываем её в Paint. Я выбрала вот такую картинку

Теперь:

открыли картинку в Paint , сверху идут надписи →файл→правка→ну и так далее , нажимаем на правку→ там будет список что вы с этой картинкой можете сделать→далее нажимаем на→вставить из файла→вам будет предложено из какого файла вы хотите сделать вставку тут нам и пригодятся заранее загруженные фоны как показано на этой картинке→

Я выбрала черный фон под стать розочке , ну а Вы выберете под стать своему вкусу...Самое интересное→ когда производиться вставка→ то Вставка подстраивается под ширину вашего экрана дело остаётся за малым..подобрать высоту фона ну тут я определяю только на глаз где то 3-4 см(ну не разбираюсь я в этих пикселях). Должно получиться вот так

Hе забываем сохранить сделанные изменения и повернуть картинку в исходное положение→прямо . Всё фон для шапки дневника готов !!! Ну а Вы друзья мои можете таким же способом вставлять до нескольких картинок чтобы Ваш фон для шапки был ещё красочнее вообщем всё зависит от вашей фантазии , Удачи Вам в украшательстве ваших Дневов
источник: интернет
Серия сообщений "Уроки Photoshop":
Часть 1 - КАК СДЕЛАТЬ СВОЮ НАДПИСЬ НА ИЗОБРАЖЕНИИ В ОНЛАЙН-ФОТОШОП
Часть 2 - Работа со слоями в фотошоп (урок для начинающих)
...
Часть 38 - Закругляем края изображения // несколько разных способов /
Часть 39 - Видео Уроки Photoshop //интерфейс; переключение рабочей среды; работа с панелями; панель "история"
Часть 40 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 41 - ПЕРЕВОДИМ ЧЁРНО-БЕЛОЕ ИЗОБРАЖЕНИЕ В ЦВЕТНОЕ
Часть 42 - Сделать красивый заголовок в ФШ //урок очень легкий/
...
Часть 46 - СОЗДАНИЕ АНИМАЦИИИ
Часть 47 - СОЗДАНИЕ КОЛЛАЖЕЙ
Часть 48 - Как создать клипарт на прозрачном фоне
Серия сообщений "Paint":
Часть 1 - СТАНДАРТНЫЙ PАINT. СКРИНЫ, ОБРЕЗКА, СТРЕЛКИ.
Часть 2 - Как вытащить картинку из Microsoft Word, и перевести ее в рисунок формата jpeg
Часть 3 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Серия сообщений "GIMP":
Часть 1 - СОЗДАЕМ КЛИПАРТ В GIMP
Часть 2 - Уроки Photoshop и GIMP. Создание клипарта различными способами.
...
Часть 4 - Создание рамочек. Уроки Фотошоп и GIMP.
Часть 5 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 6 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 7 - СОЗДАНИЕ АНИМАЦИИИ
Серия сообщений "Уроки GIMP":
Часть 1 - Уроки Photoshop и GIMP. Создание клипарта различными способами.
Часть 2 - Марионеточная деформация в Adobe Photoshop и Adobe Photoshop CS5
Часть 3 - Создание рамочек. Уроки Фотошоп и GIMP.
Часть 4 - МОРГАНИЕ С ПОМОЩЬЮ "ПЛАСТИКИ" В PHOTOSHOP И GIMP
Часть 5 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 6 - СОЗДАНИЕ АНИМАЦИИИ
Серия сообщений "Уроки Paint":
Часть 1 - СТАНДАРТНЫЙ PАINT. СКРИНЫ, ОБРЕЗКА, СТРЕЛКИ.
Часть 2 - Как вытащить картинку из Microsoft Word, и перевести ее в рисунок формата jpeg
Часть 3 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Серия сообщений "Создание фонов":
Часть 1 - Генераторы!!! Четыре в одном!
Часть 2 - Генератор бесшовных фонов
Часть 3 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Серия сообщений "Создание анимации":
Часть 1 - Создание анимации из ваших фоток
Часть 2 - СОЗДАНИЕ АНИМАЦИИ
...
Часть 18 - Чайник-чайнику или... Делаем гифку сами. //урок от iro4kan//
Часть 19 - Нашла очень интересный сайт. Sknebo.com
Часть 20 - ГДЕ ИСПОЛЬЗОВАТЬ БЕСШОВНЫЕ ФОНЫ И КАК ИХ СОЗДАВАТЬ ?
Часть 21 - БЕСПЛАТНЫЕ ПРОГРАММЫ "Windows"
Часть 22 - СОЗДАНИЕ АНИМАЦИИИ
Комментариев нет:
Отправить комментарий