Программа-20Х20
Очень просто делает фон бесшовным в 3 клика!!!
Очень просто делает фон бесшовным в 3 клика!!!


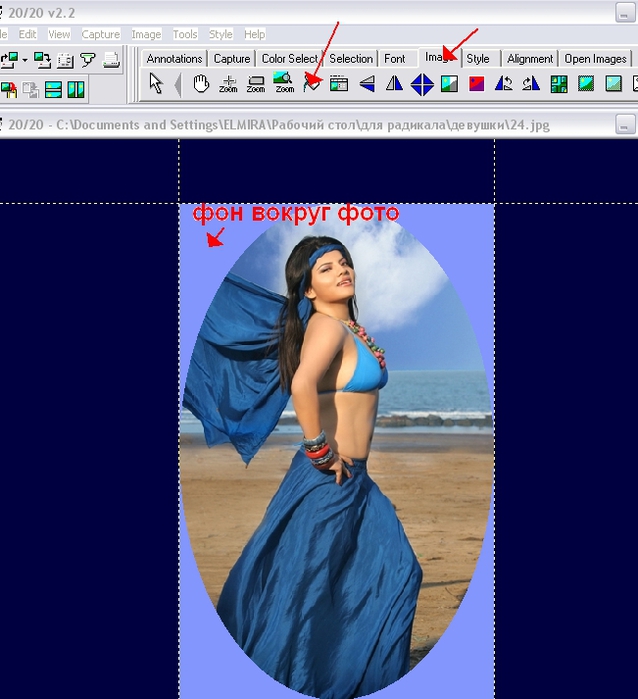
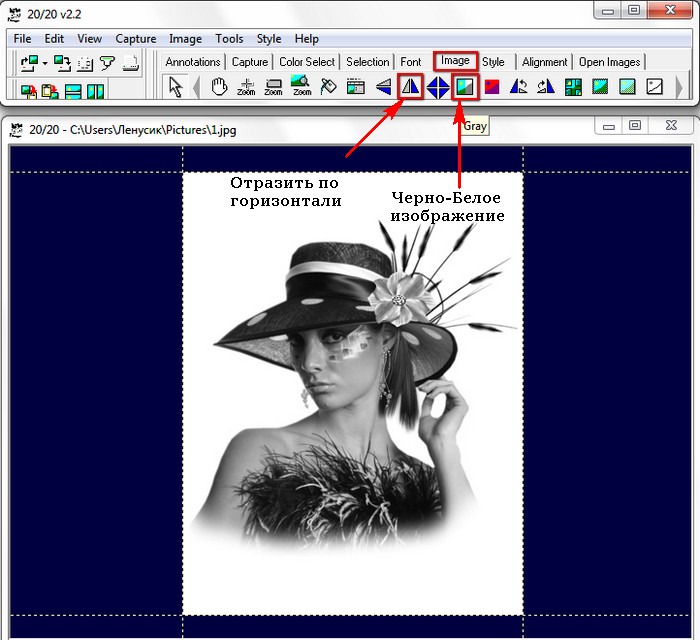
переходим к панели рисунок



удваиваем изображение

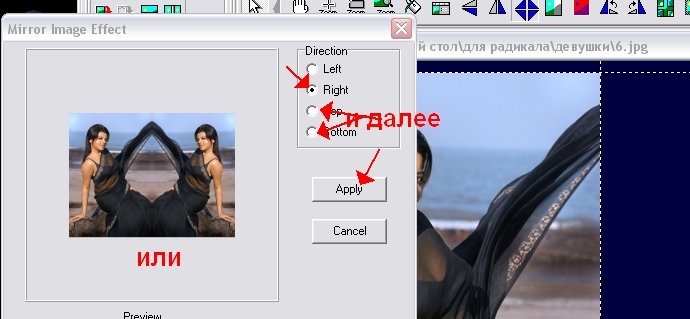
или так и далее пробуем

зеркальное отражение


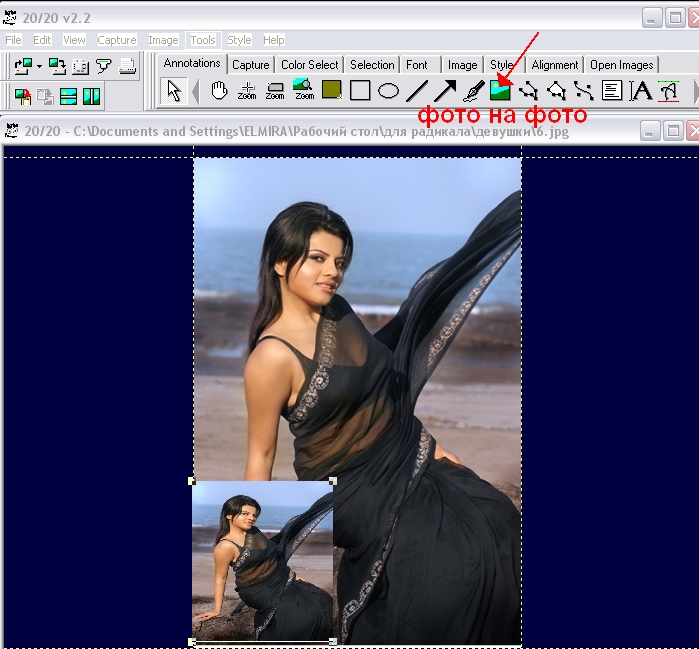
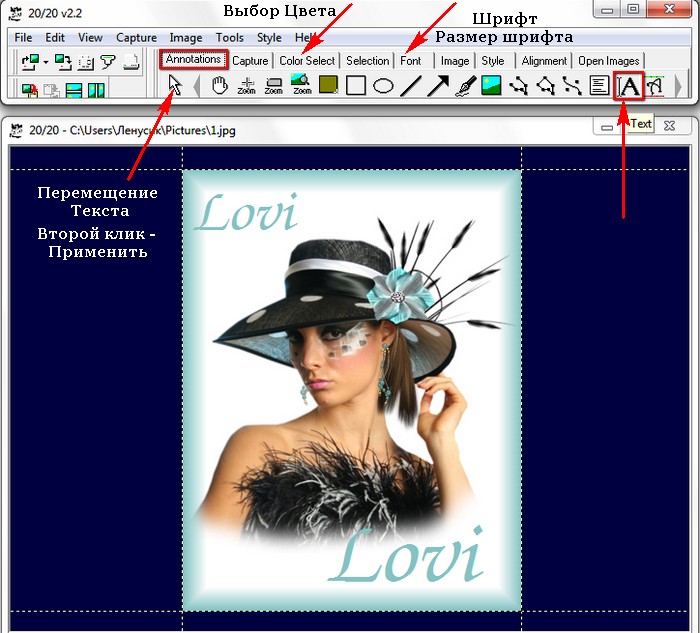
наложить фото на фото

сделать рамочку любой ширины






20/20 - маленькая и очень лёгкая программка для просмотра и редактирования графических файлов.
Отлично подходит для создания «бесшовного фона» всего за несколько секунд, так же есть «функция захвата изображения», возможность добавлять надписи и графику, множество эффектов и фильтров...
* Просматривает GIF, JPEG, BMP, DIB, WMF, PCX, PNG, PCD, TGA, TIF, BIF, CMS, ICO
* Редактирует GIF, JPEG, BMP, DIB, PCX, DCX, PNG, PCD, TGA, TIF, BIF
* Конвертирует
* Создание бесшовного фона за несколько секунд
* Возможность создания слайд-шоу
* Множество эффектов и фильтров (удваивает изображение, черно-белое, добавление рамочки, поворот изображения, отражение по горизонтали и вертикали, создание бесшовного фона и т.д.)
* Возможность добавлять надписи и графику
* Функция захвата изображения и т.д...
Куча возможностей, кого она заинтересовала, стоит приложить усилие и разобраться с программой!
Отлично подходит для создания «бесшовного фона» всего за несколько секунд, так же есть «функция захвата изображения», возможность добавлять надписи и графику, множество эффектов и фильтров...
Основные возможности:
* Просматривает GIF, JPEG, BMP, DIB, WMF, PCX, PNG, PCD, TGA, TIF, BIF, CMS, ICO
* Редактирует GIF, JPEG, BMP, DIB, PCX, DCX, PNG, PCD, TGA, TIF, BIF
* Конвертирует
* Создание бесшовного фона за несколько секунд
* Возможность создания слайд-шоу
* Множество эффектов и фильтров (удваивает изображение, черно-белое, добавление рамочки, поворот изображения, отражение по горизонтали и вертикали, создание бесшовного фона и т.д.)
* Возможность добавлять надписи и графику
* Функция захвата изображения и т.д...
Куча возможностей, кого она заинтересовала, стоит приложить усилие и разобраться с программой!
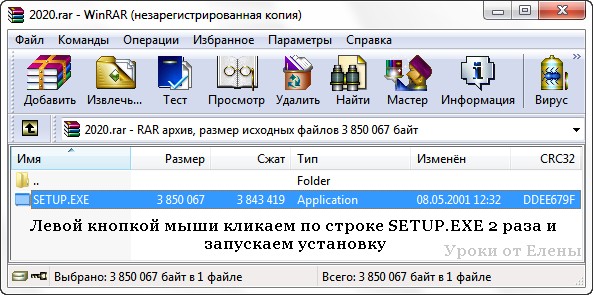
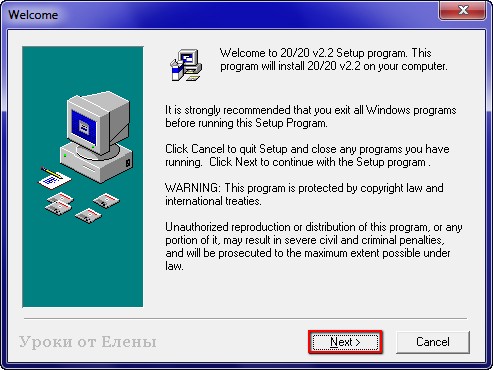
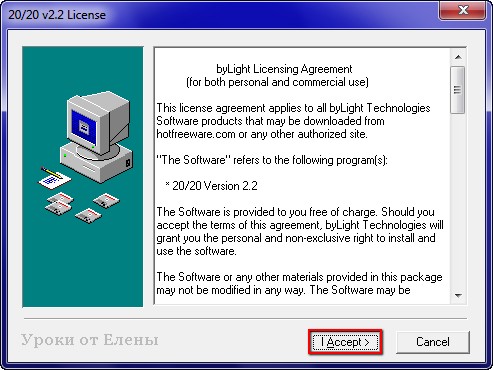
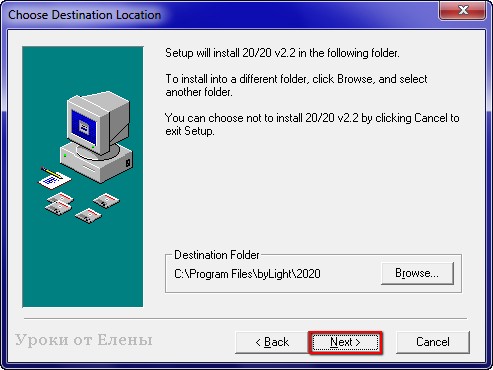
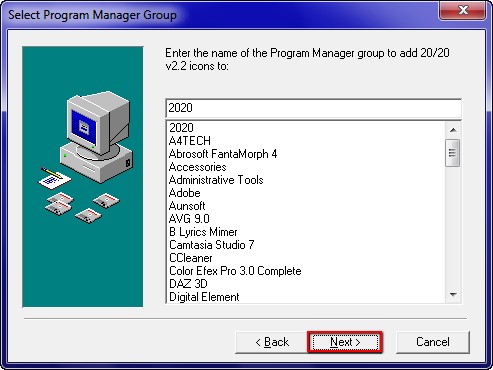
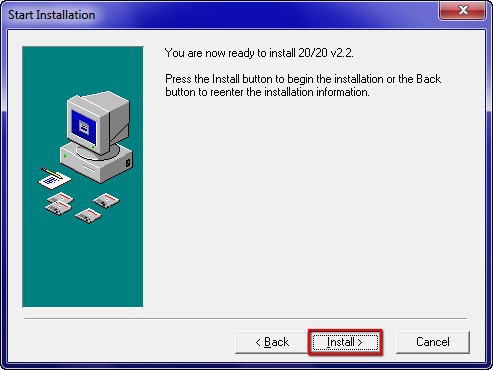
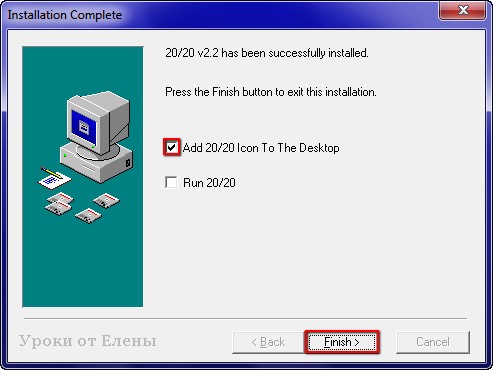
Подробная Установка:







Пример создания «Бесшовного Фона» :
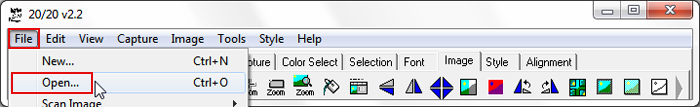
1 - Открываем изображение: File - Open

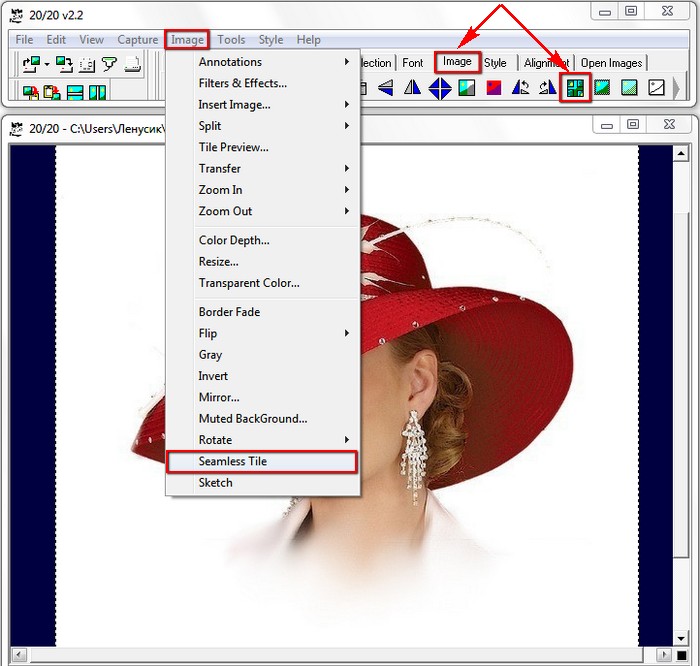
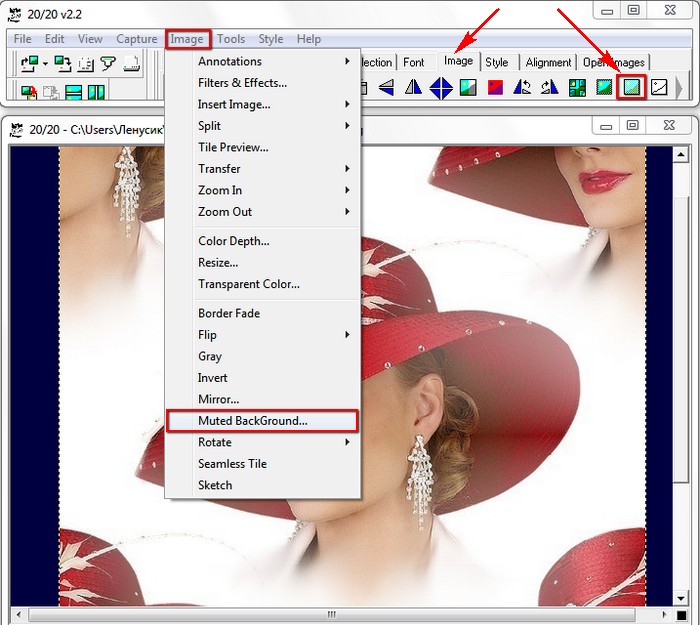
2 - Жмём в верхней строке Image - Seamless Till или выбираем вкладку Image и наведя мышку первый зелёненький квадратик видим функцию Seamless Till, кликаем на этот квадратик



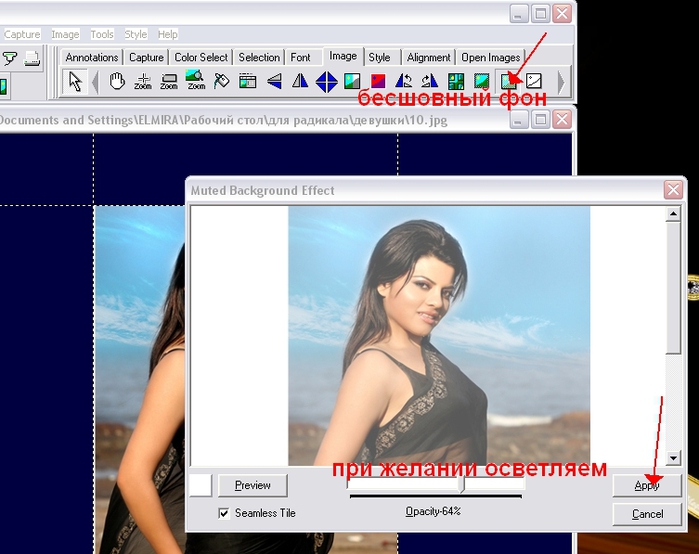
При необходимости можно уменьшить прозрачность Фона, для этого идёмImage - Muted BackGround или выбираем вкладку Image и наведя мышку третий зелёненький квадратик видим функцию Muted BackGround, кликаем на этот квадратик

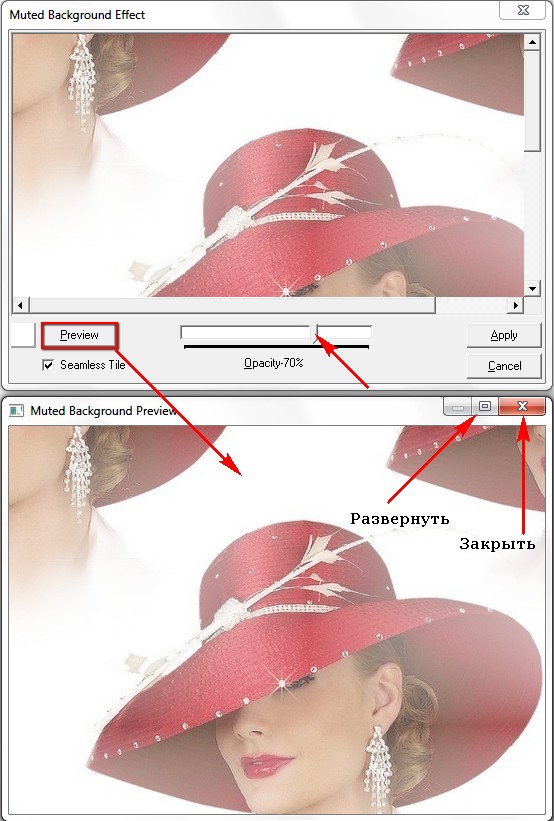
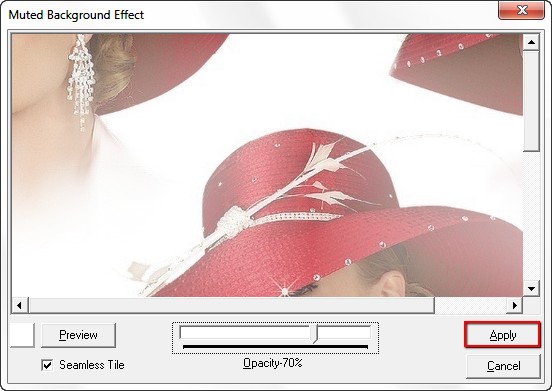
Двигая рычажок Opacity - подбираем прозрачность Фона, нажав на Preview - можно увидеть как выглядит ваш бесшовный фон (это окно можно развернуть полностью)


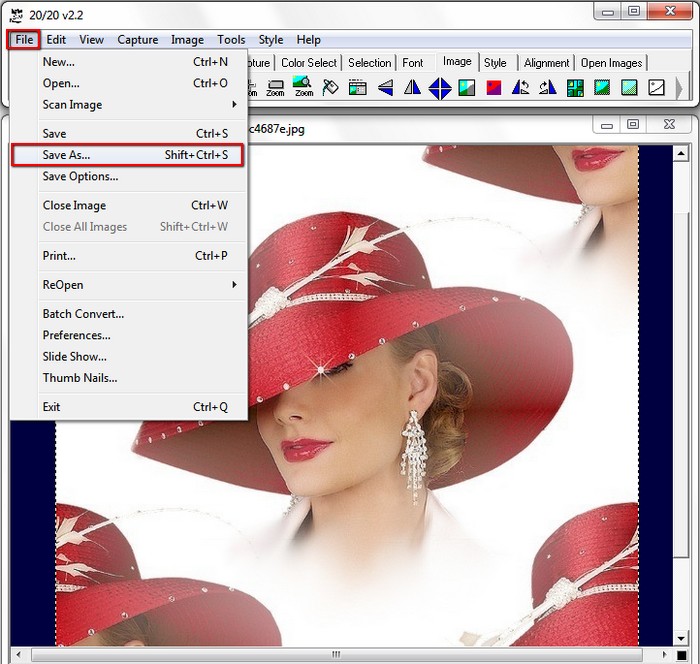
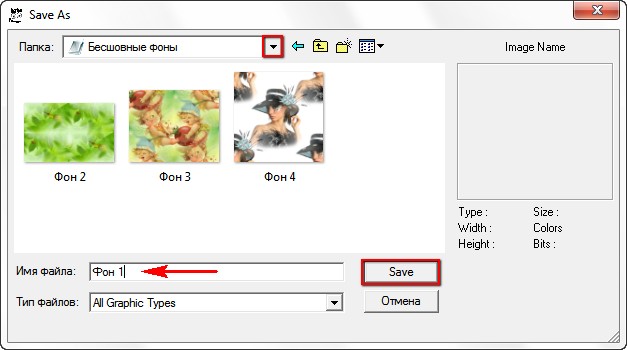
Далее сохраняем так же, как и в первом случае
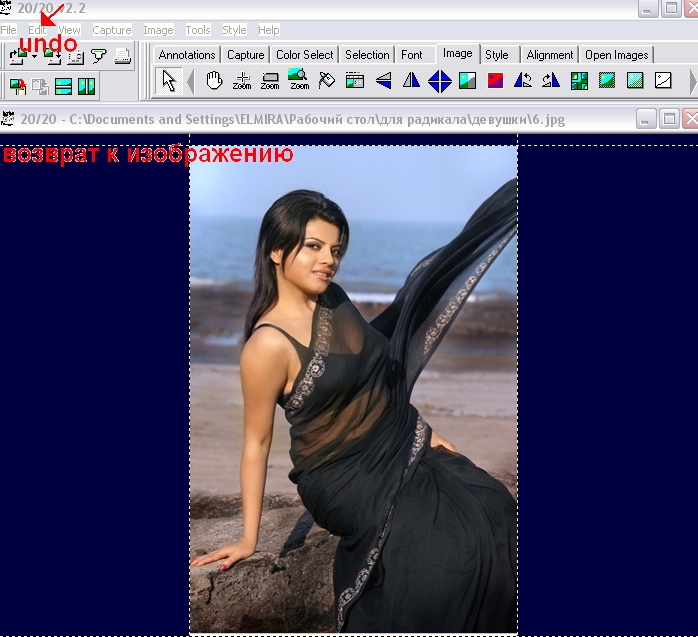
PS : Edit - Undo или сочетание клавиш Ctrl+Z - шаг назад
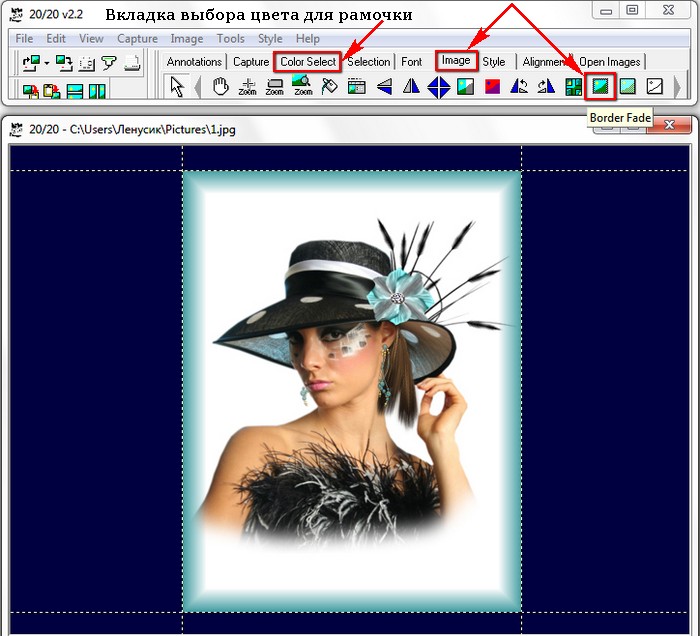
Можно добавить «Рамочку» к изображению

Я Вам показала всего лишь несколько возможностей программы, далее разбирайтесь сами, а то вам будет не интересно!


Комментариев нет:
Отправить комментарий