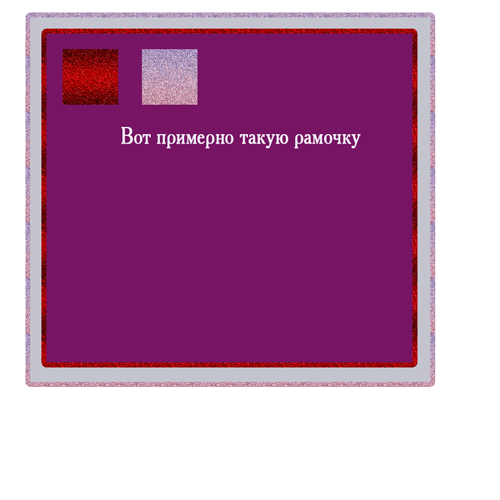
Меня попросили объяснить, как сделать такую рамочку с глиттерами.

Урок длинный, но сложного ничего нет. Просто подробно показала ход работы скринами.
Создаем рабочее окошко 500 пик. на 500 пис., фон прозрачный.
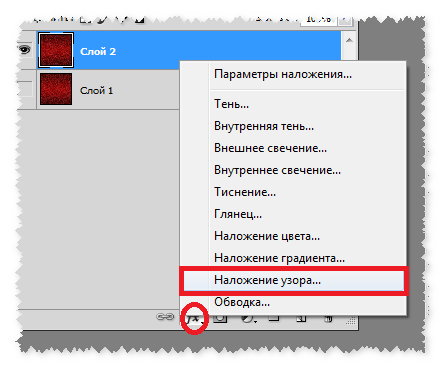
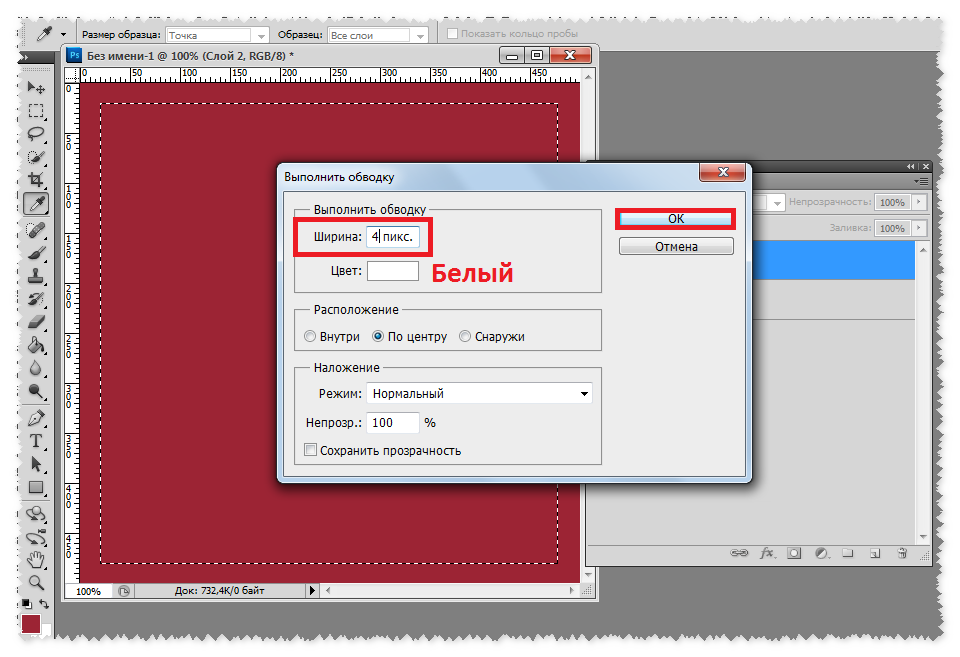
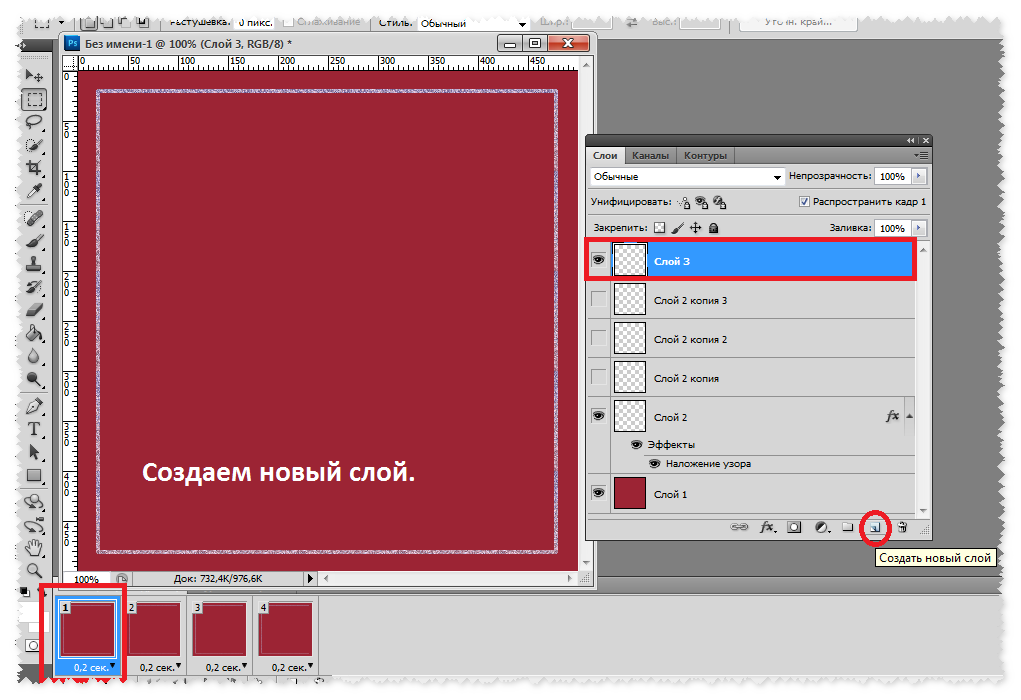
Заливаем рабочее окошко цветом и создаем новый слой.
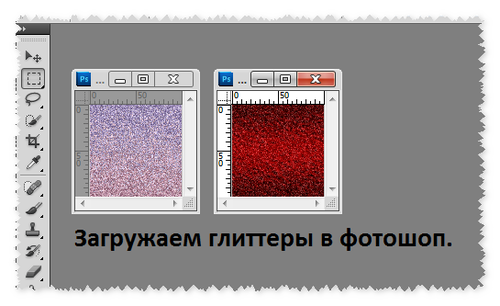
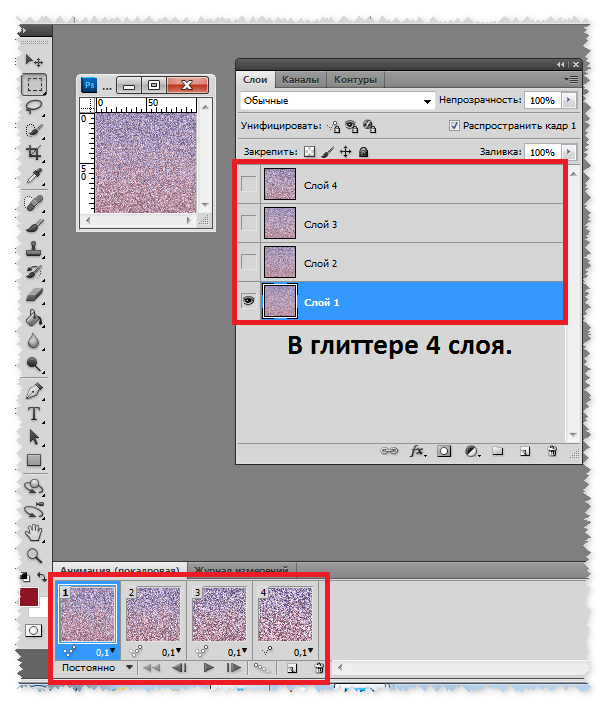
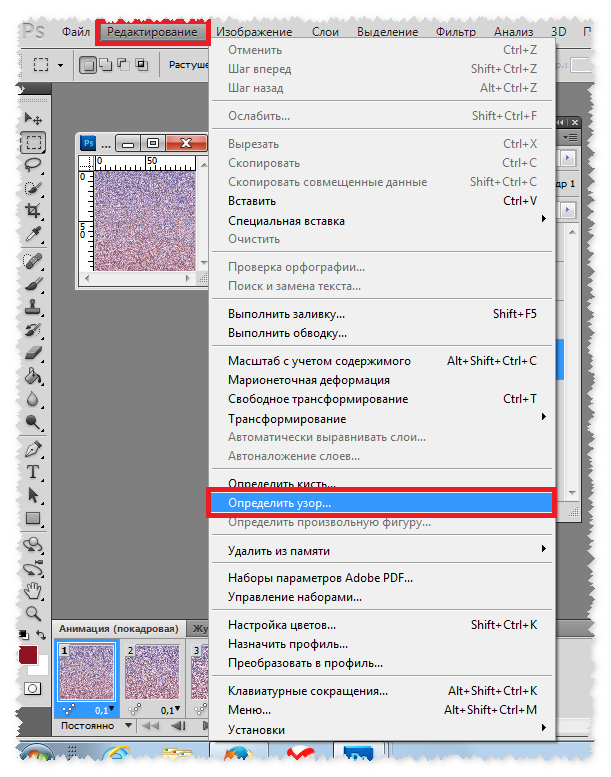
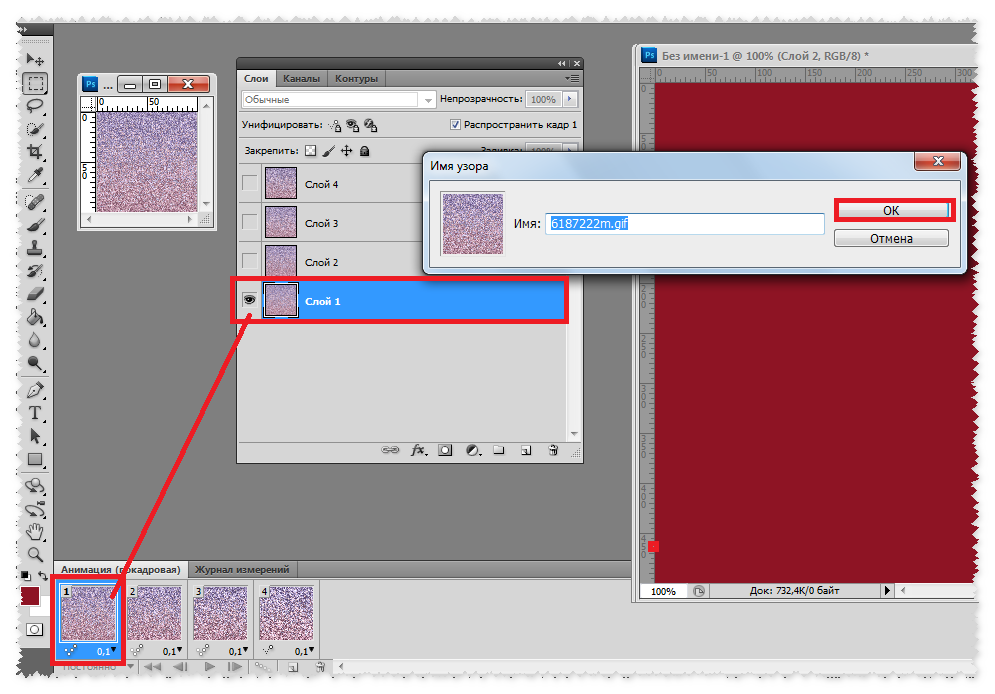
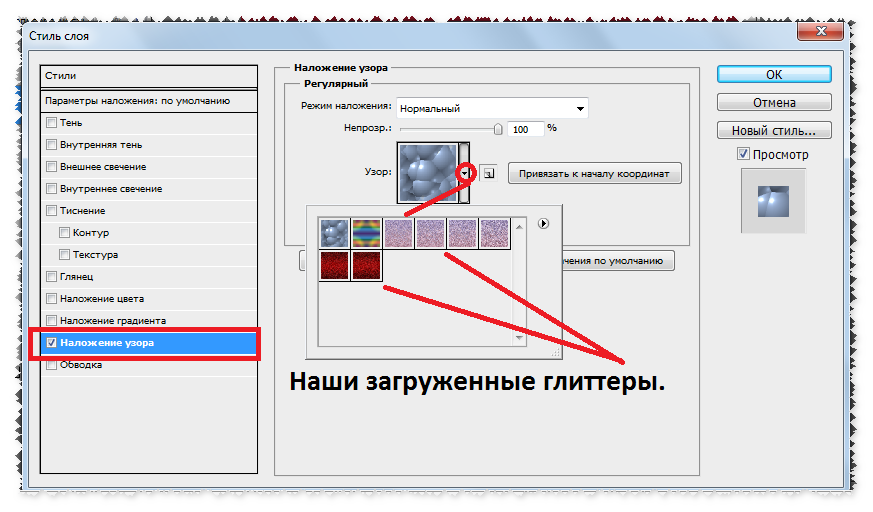
Загружаем глиттеры в фотошоп.
































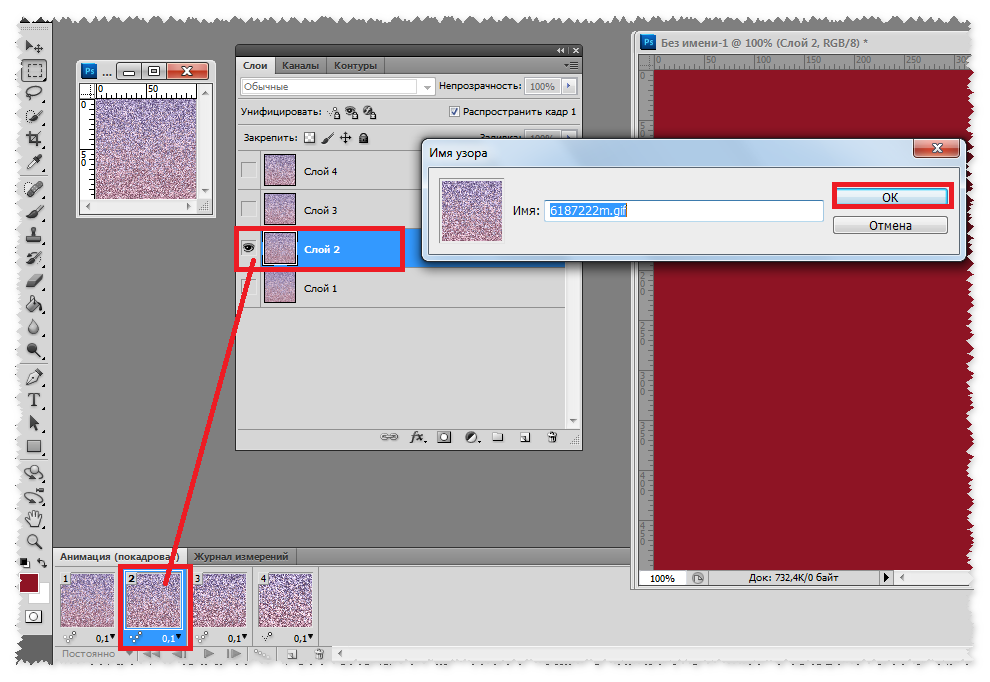
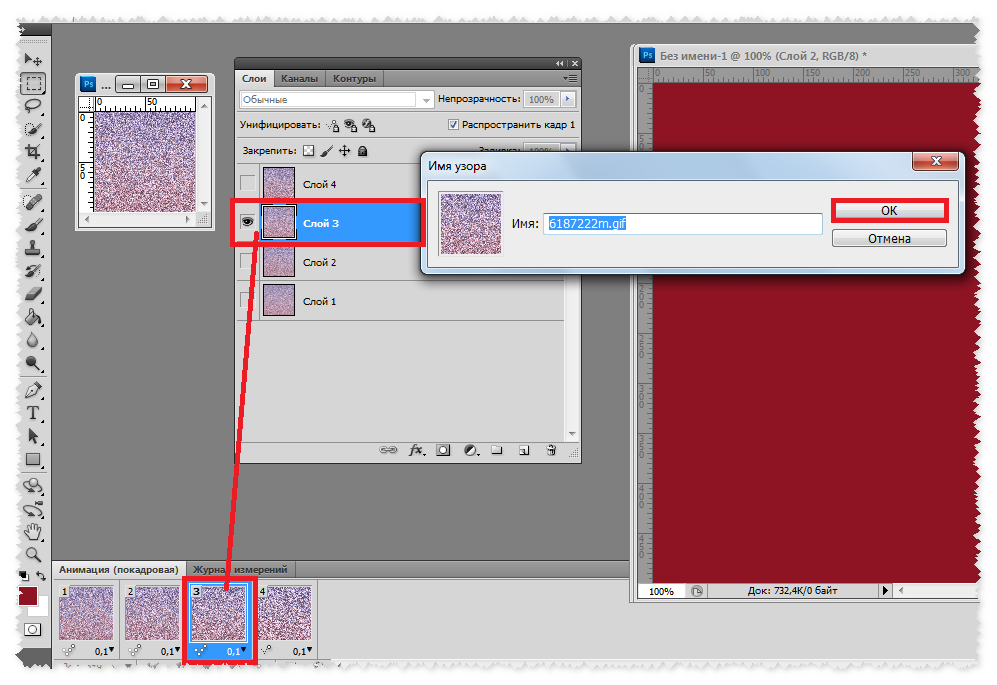
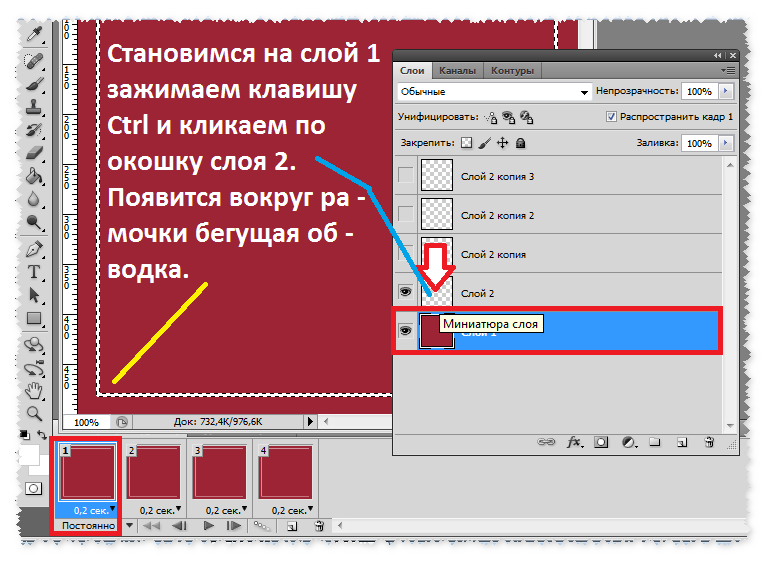
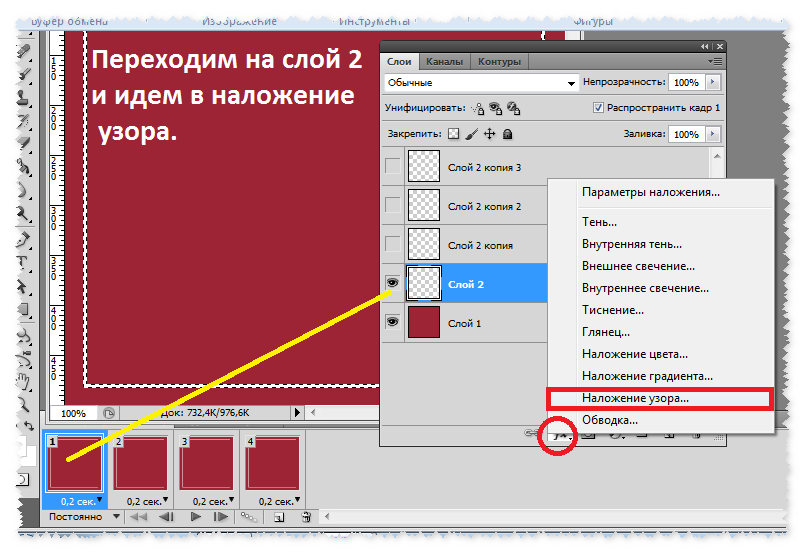
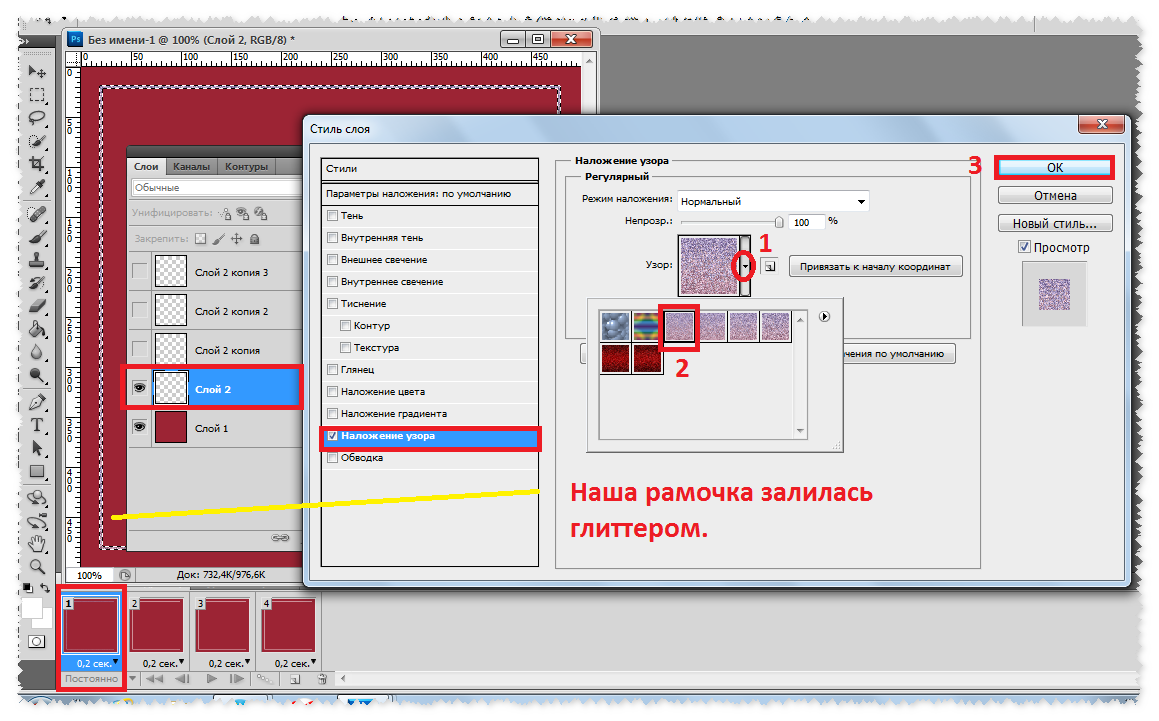
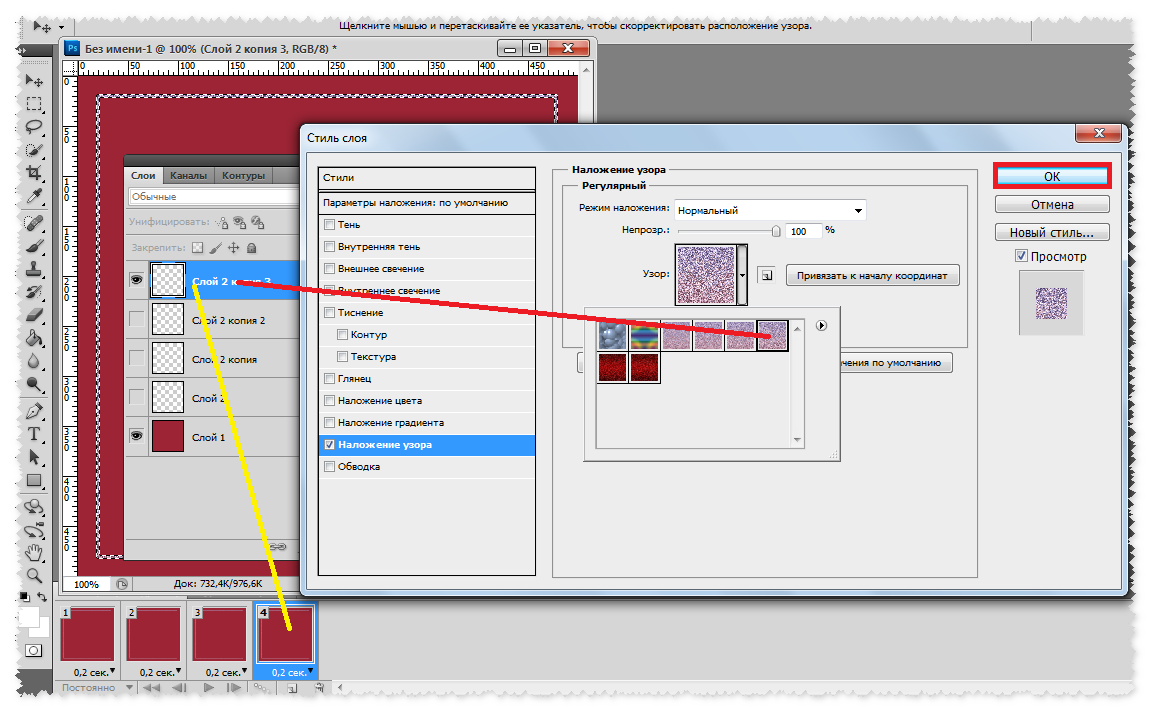
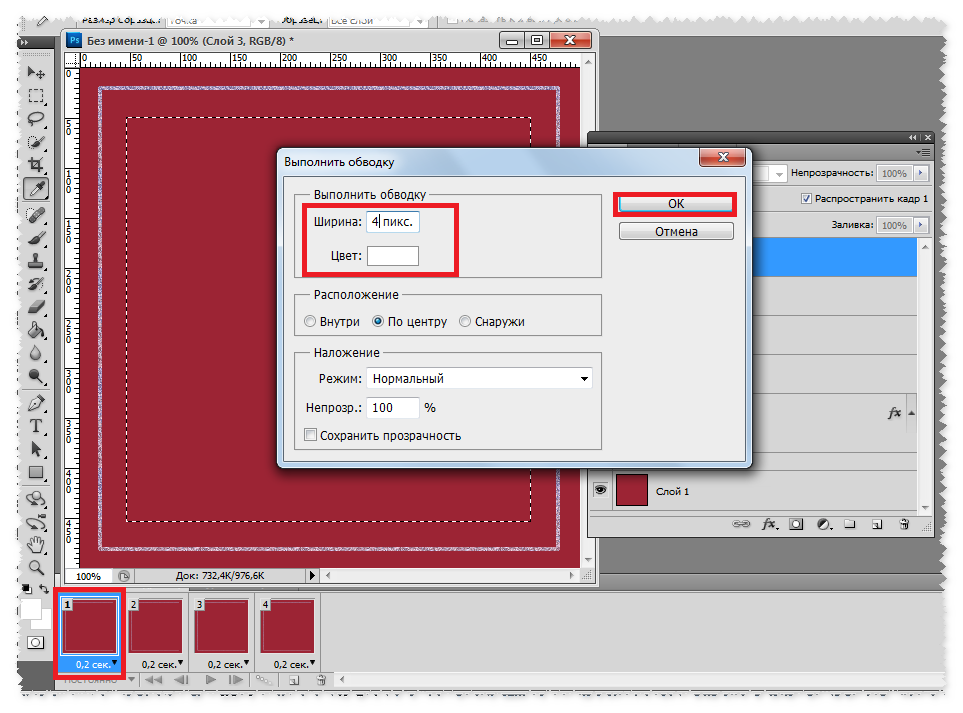
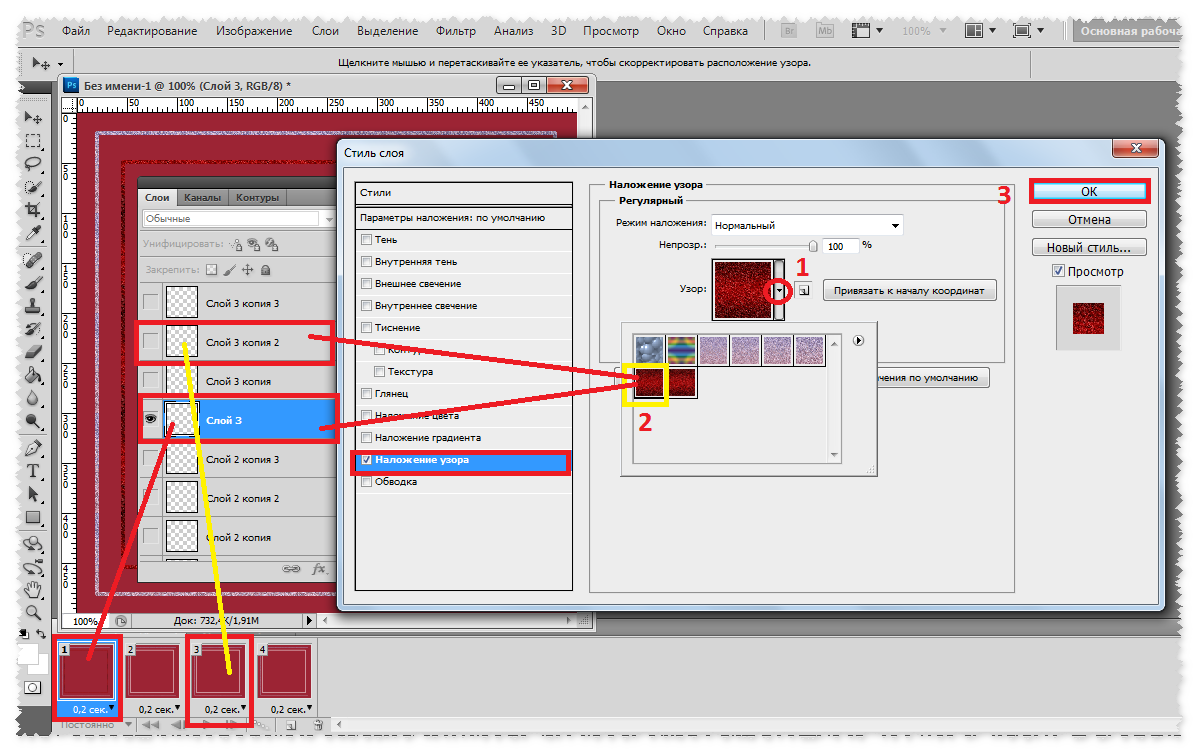
Становимся на слой с фоном, Зажимаем клавишу Ctrl и кликаем по окошку слоя со второй рамочкой, у нас появится бегущая обводка. Переходим на слой с рамочкой и делаем заливку глиттером.
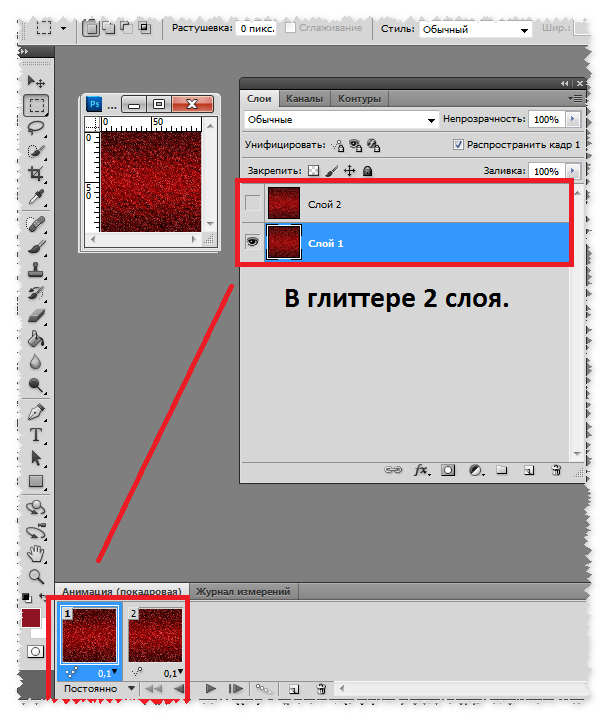
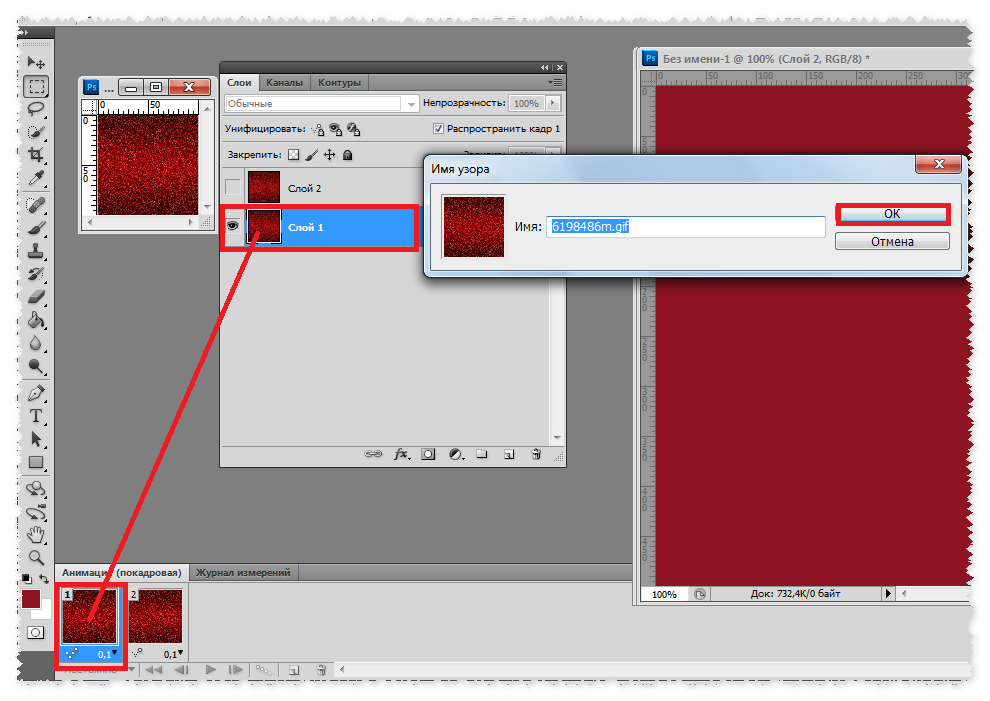
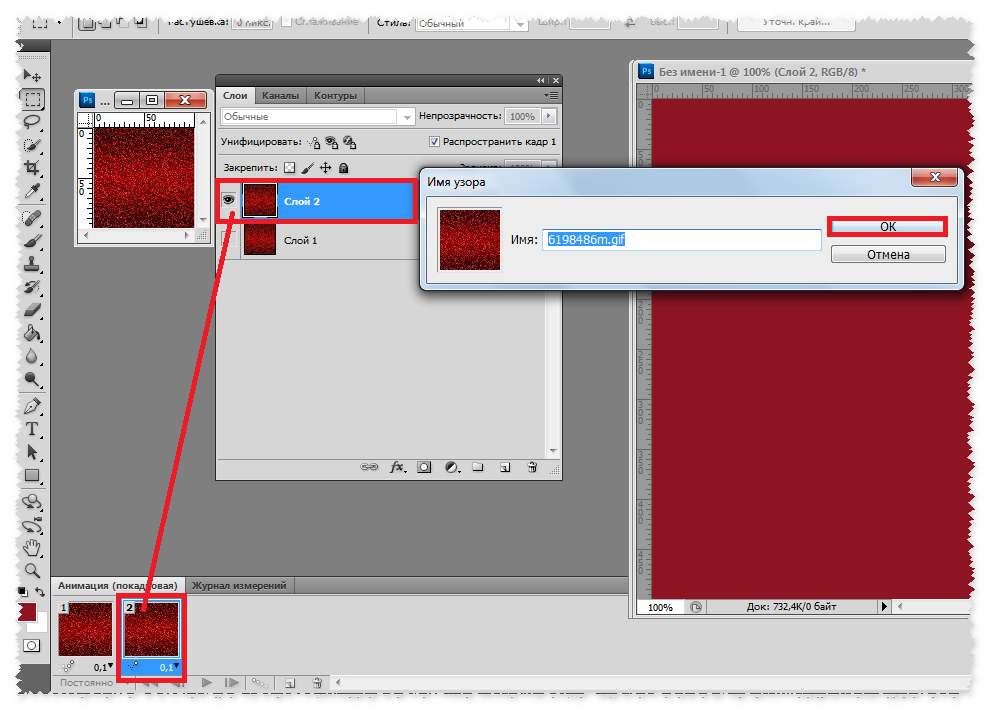
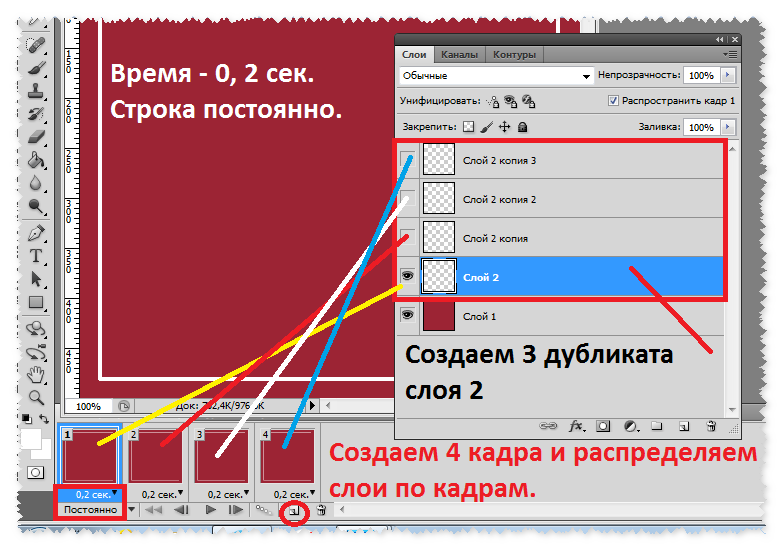
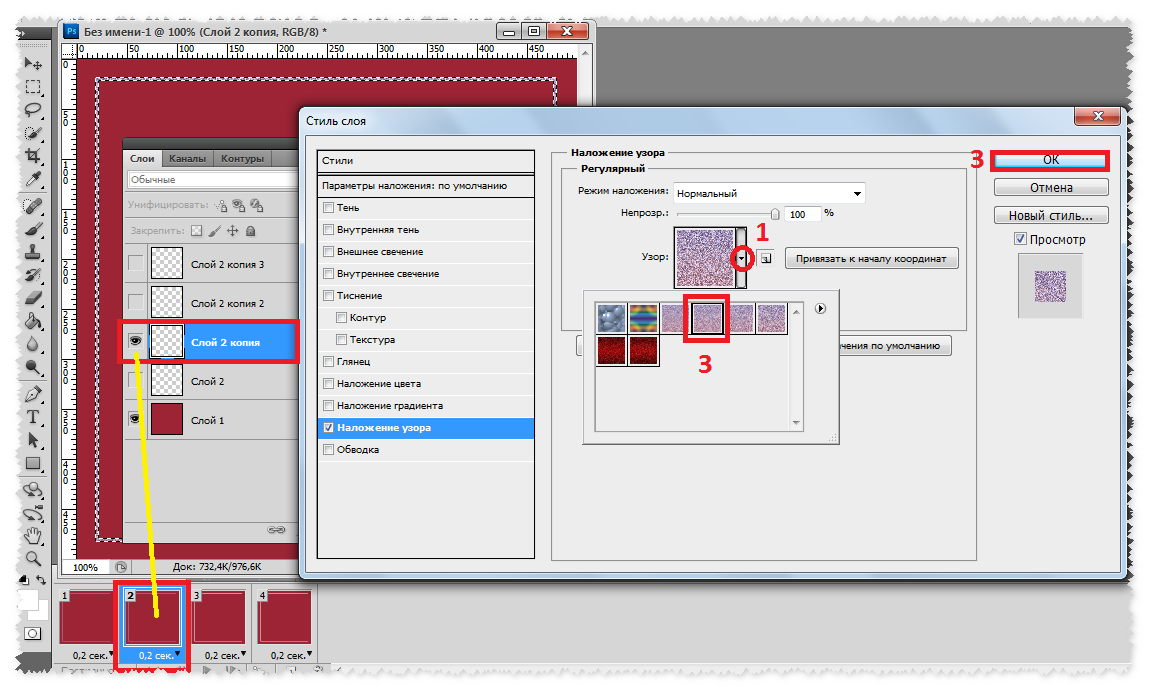
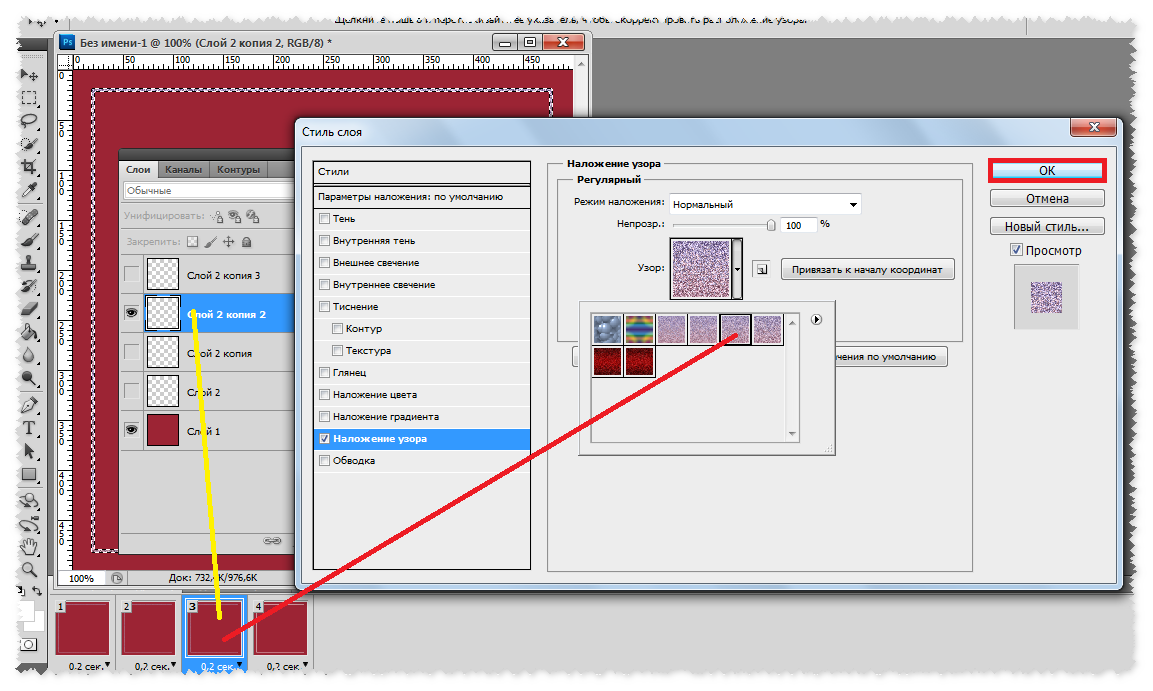
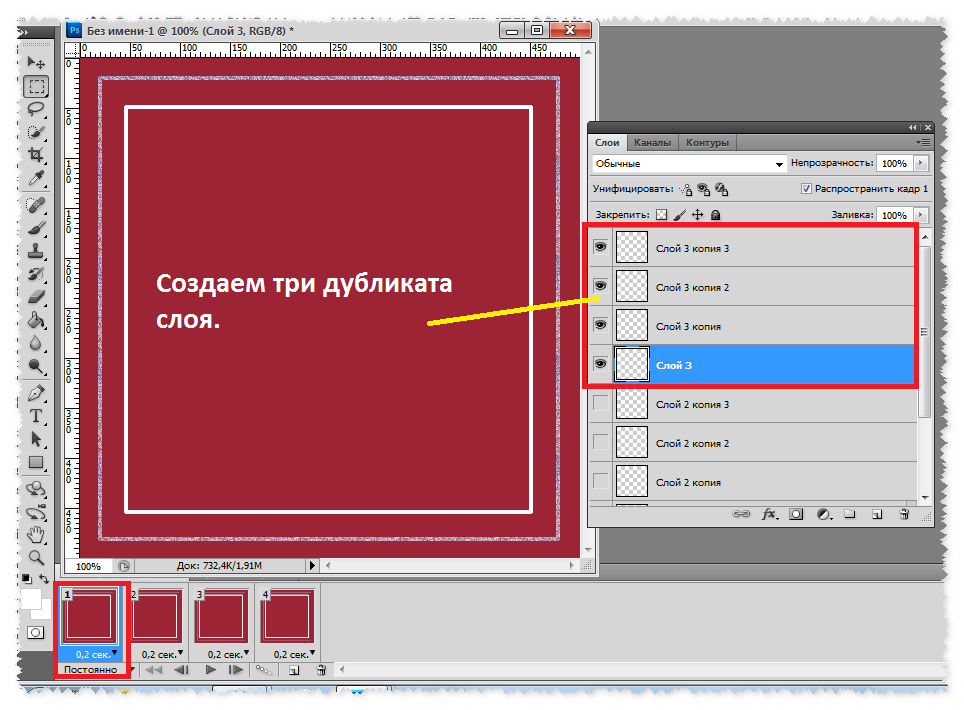
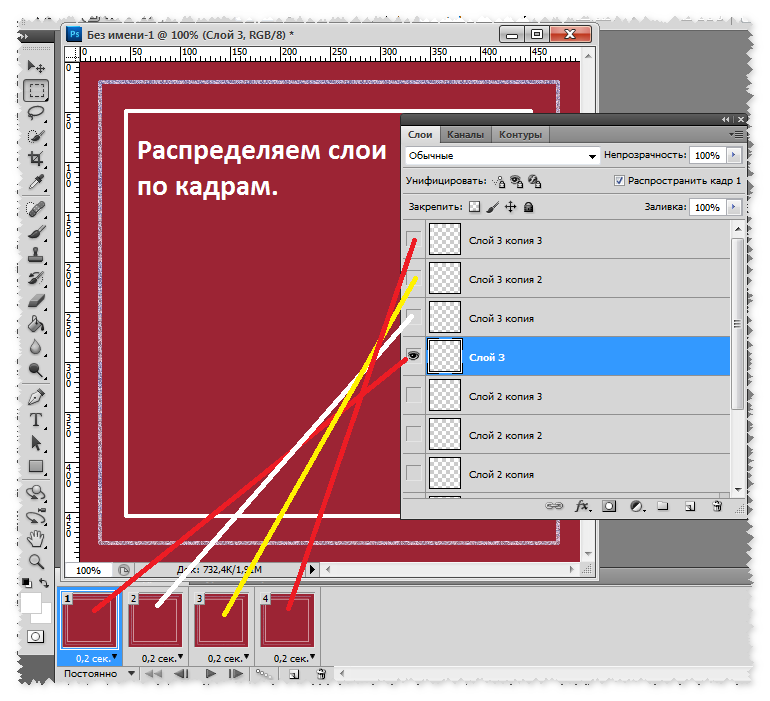
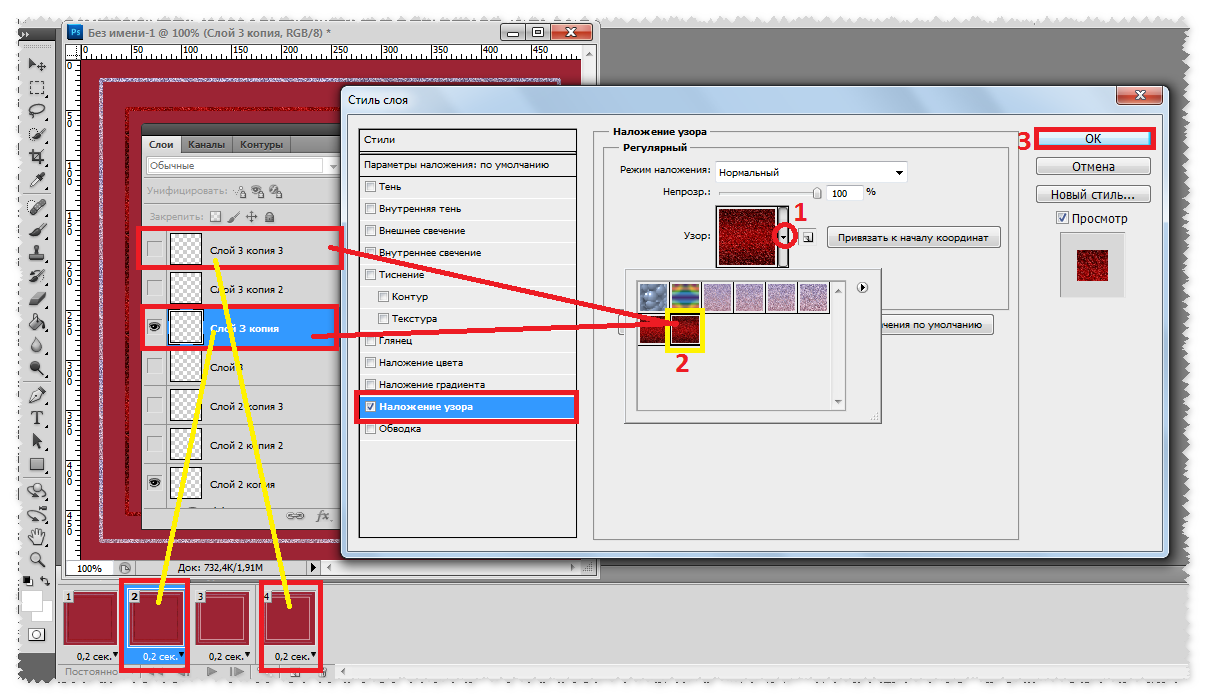
Все также как и с первой рамочкой. Только у нас в первом глиттере 4 слоя с анимацией, а здесь всего 2 слоя.



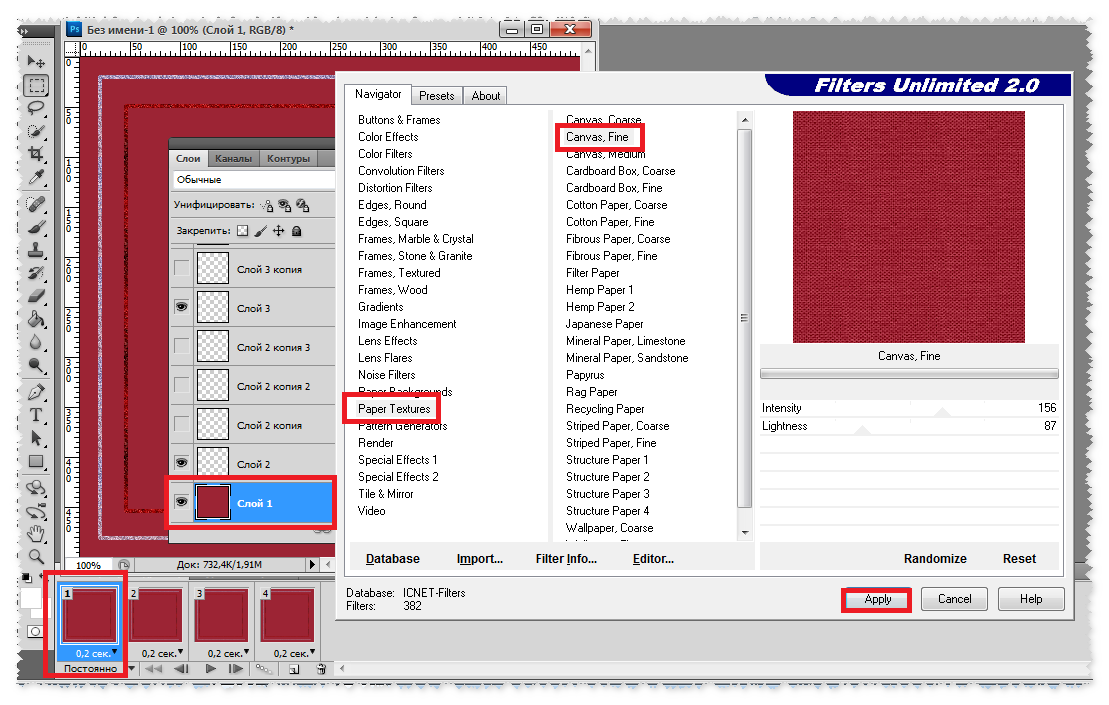
Слою с фоном можно добавить текстуру плагином или фильтром родным в фотошопе.

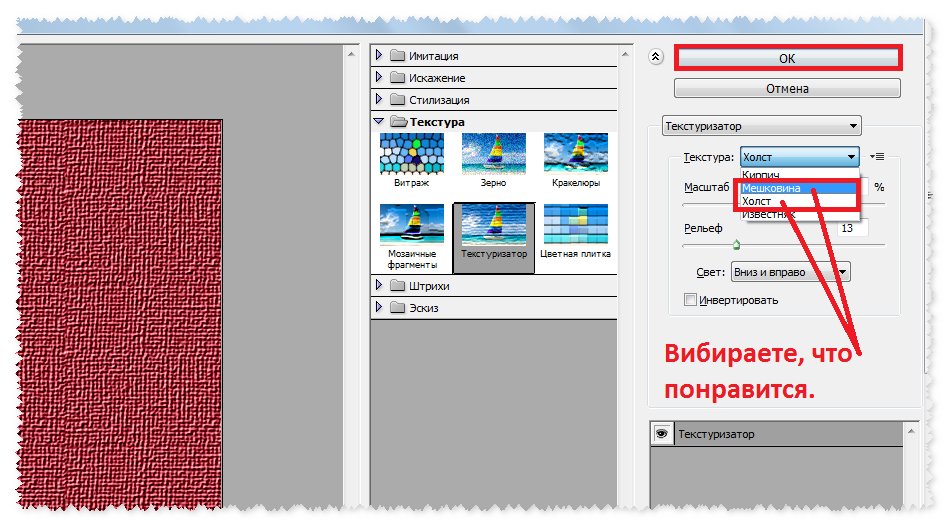
Заходите в фильтр - Текстура - Текстуризатор...

Загружаете клипарт.
https://img-fotki.yandex.ru...


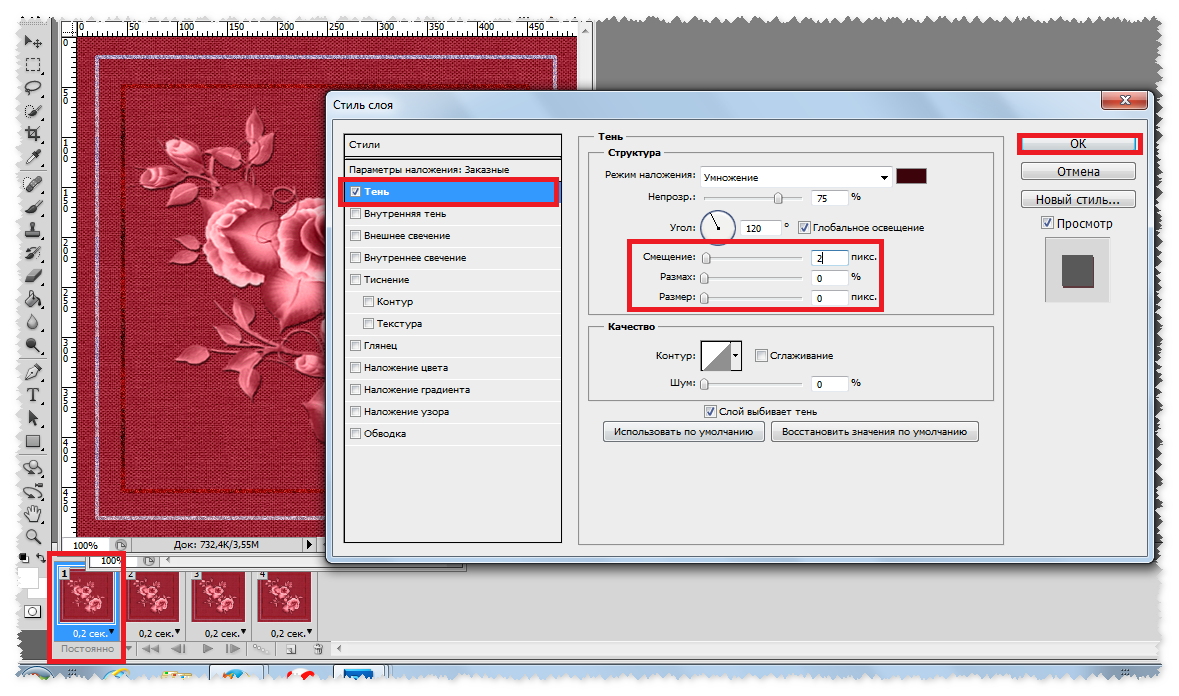
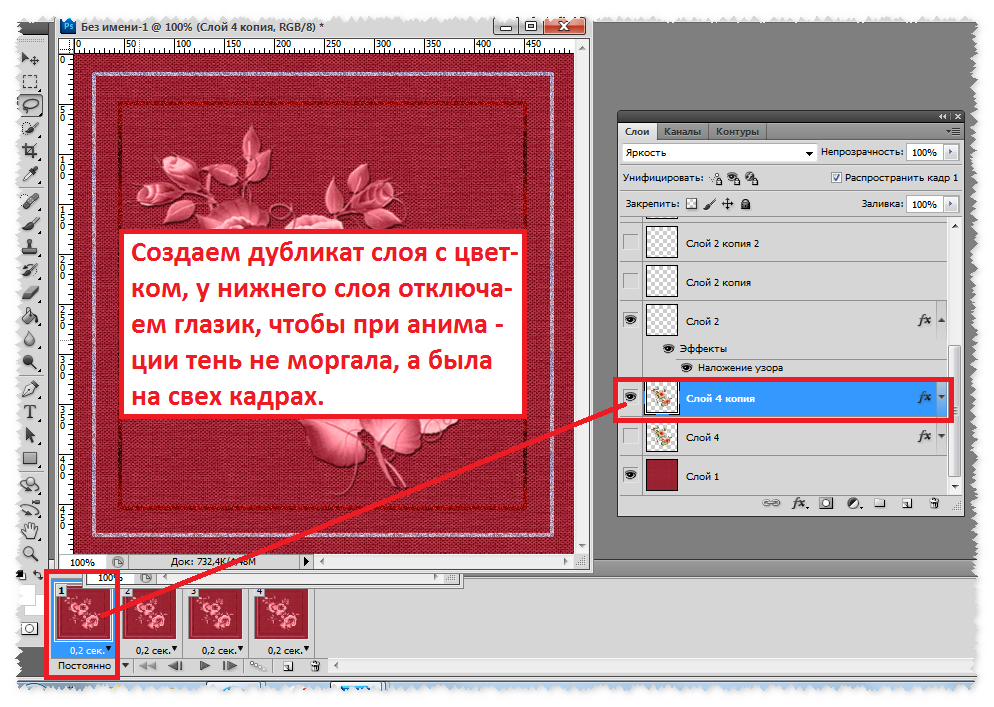
Добавляем слою тень. Тень выбираете в тон фона, только темный.



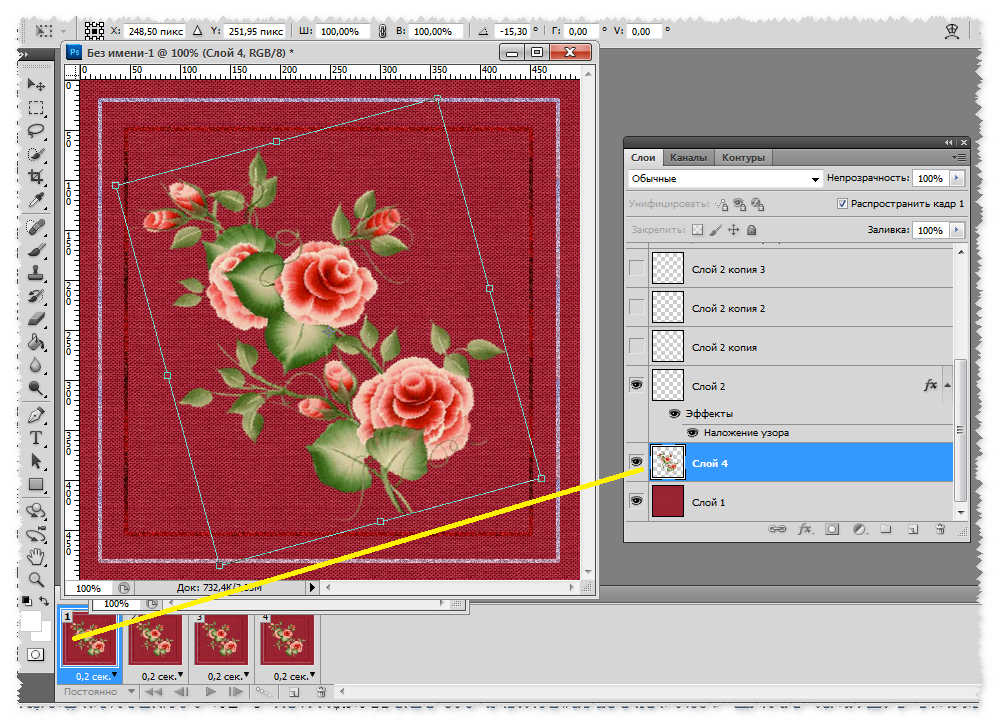
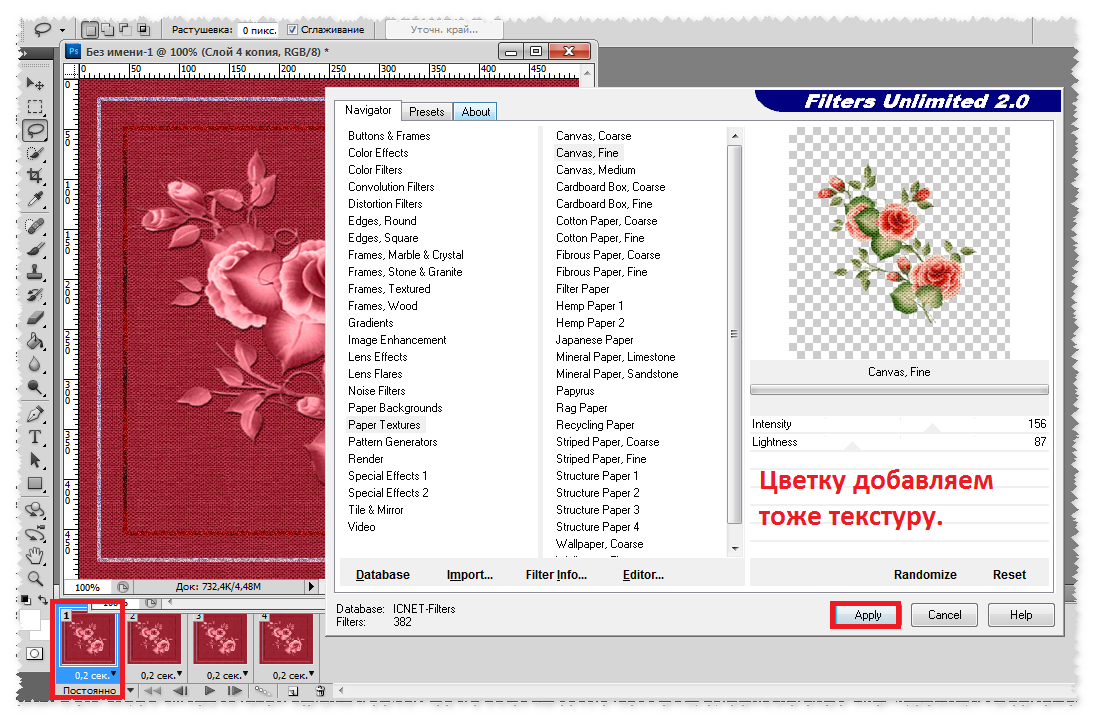
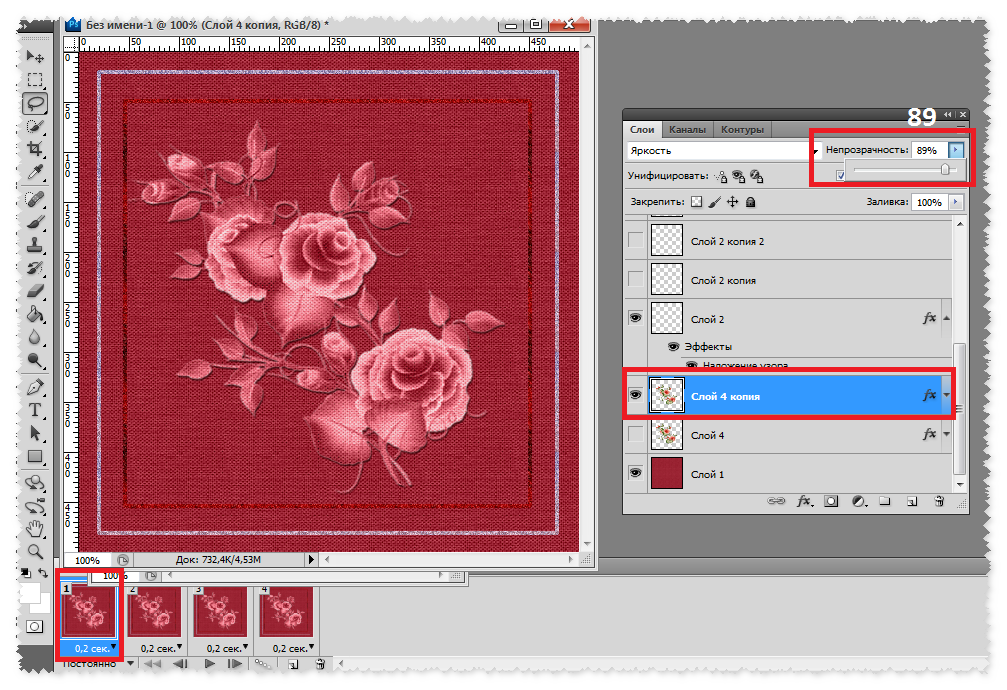
Добавляем цветку непрозрачность.

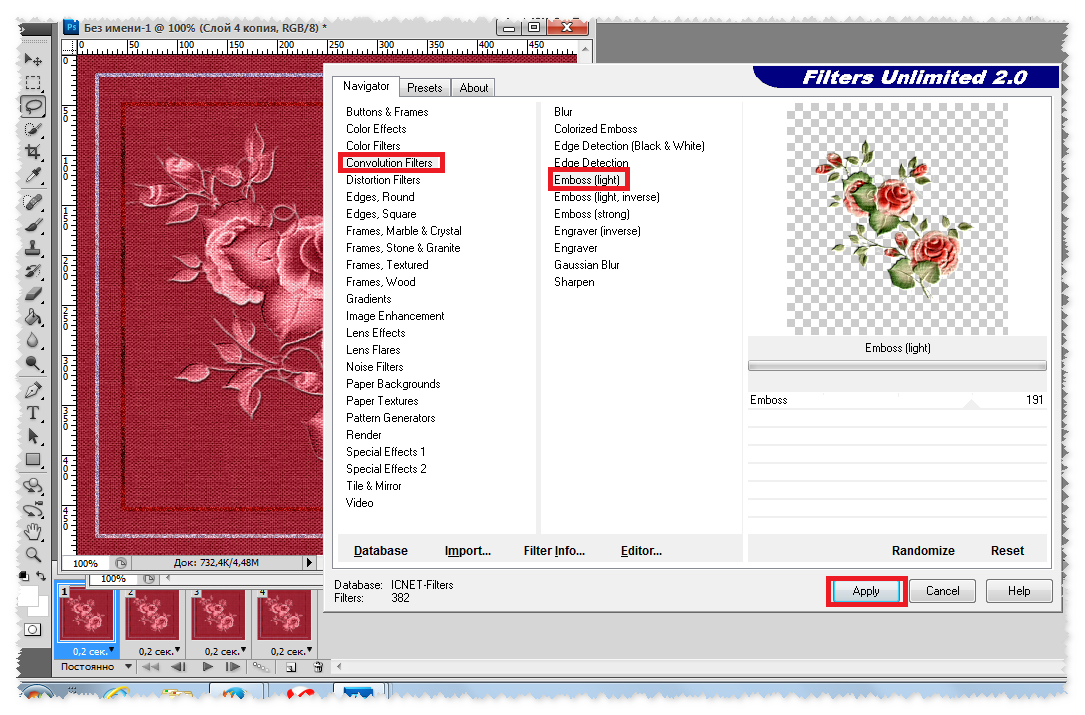
Добавляем в фильтре клипарту тиснение. Если нет фильтра можно в фильтре добавить в настройках - Резкость.

Можно оставить так.
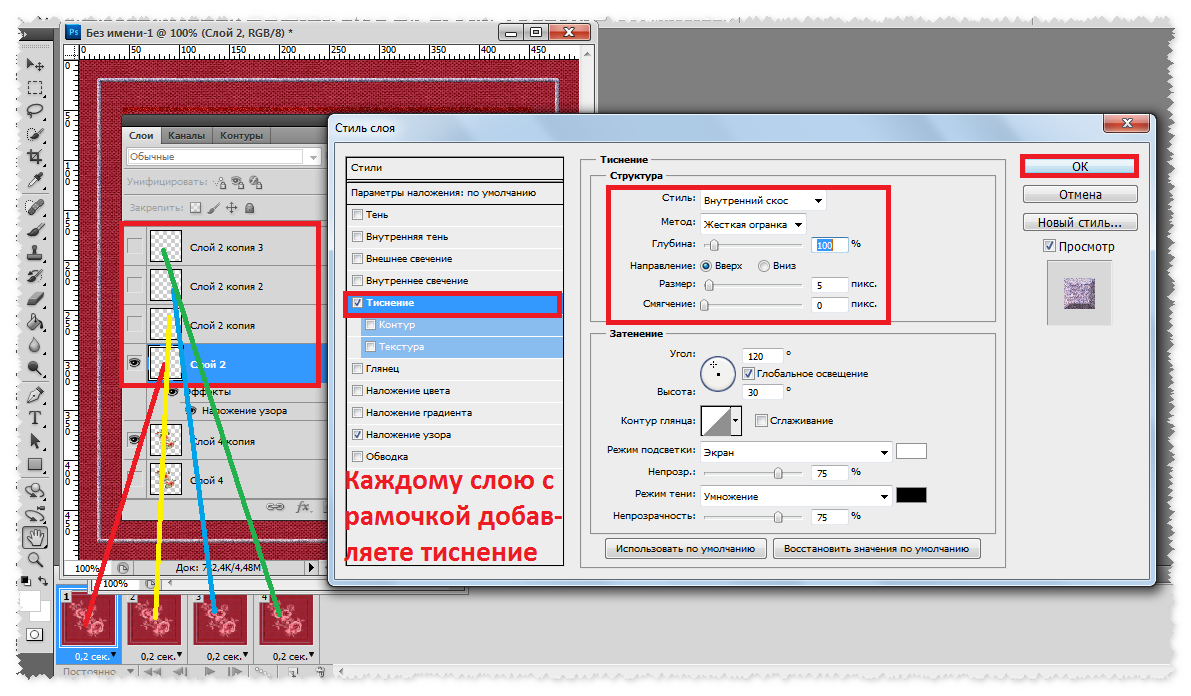
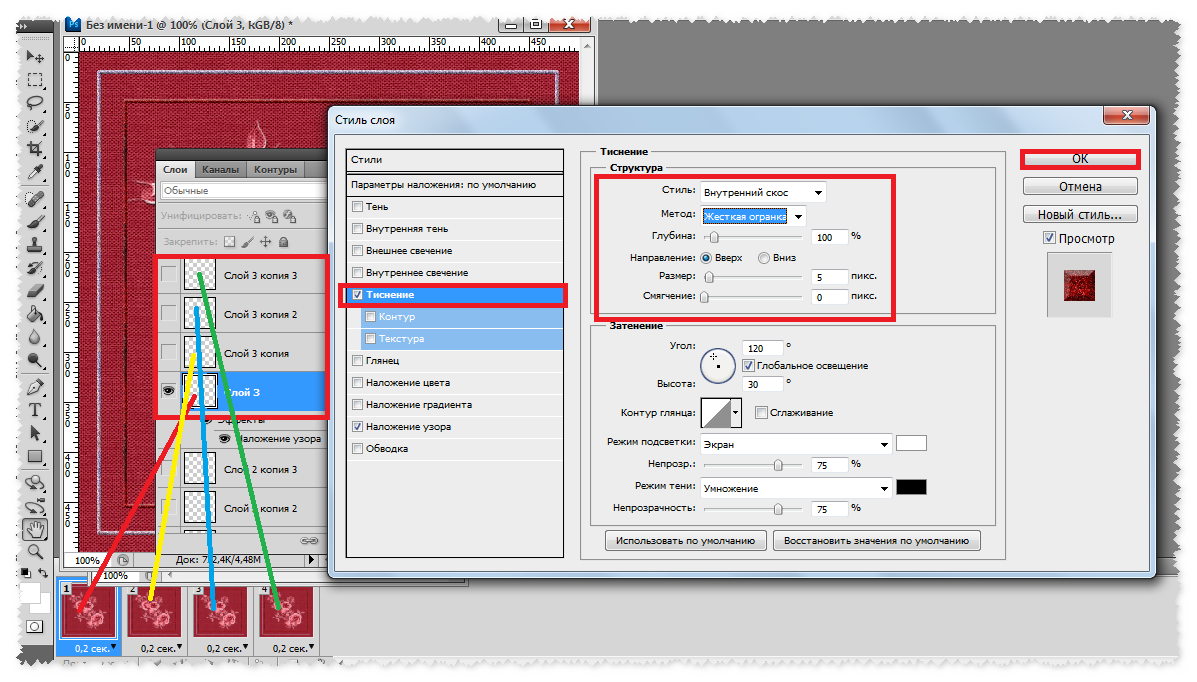
Можно рамочкам, каждому слою по отдельности добавить тиснение.

И внутренней рамочки с бордовым глиттером добавляем тиснение.

Становитесь на первый кадр и подписываете работу.
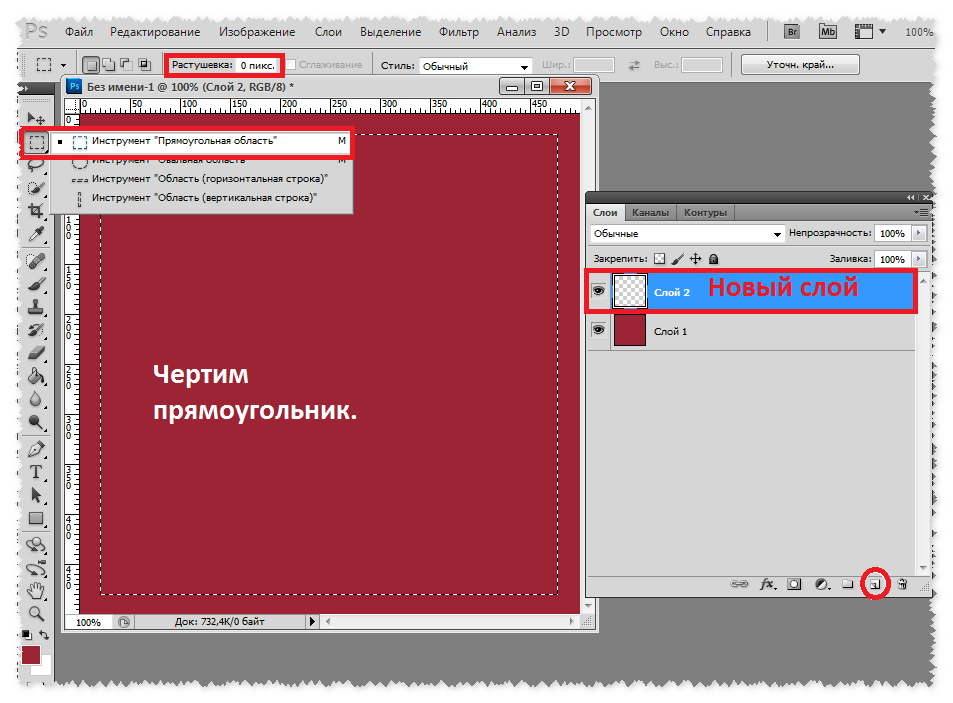
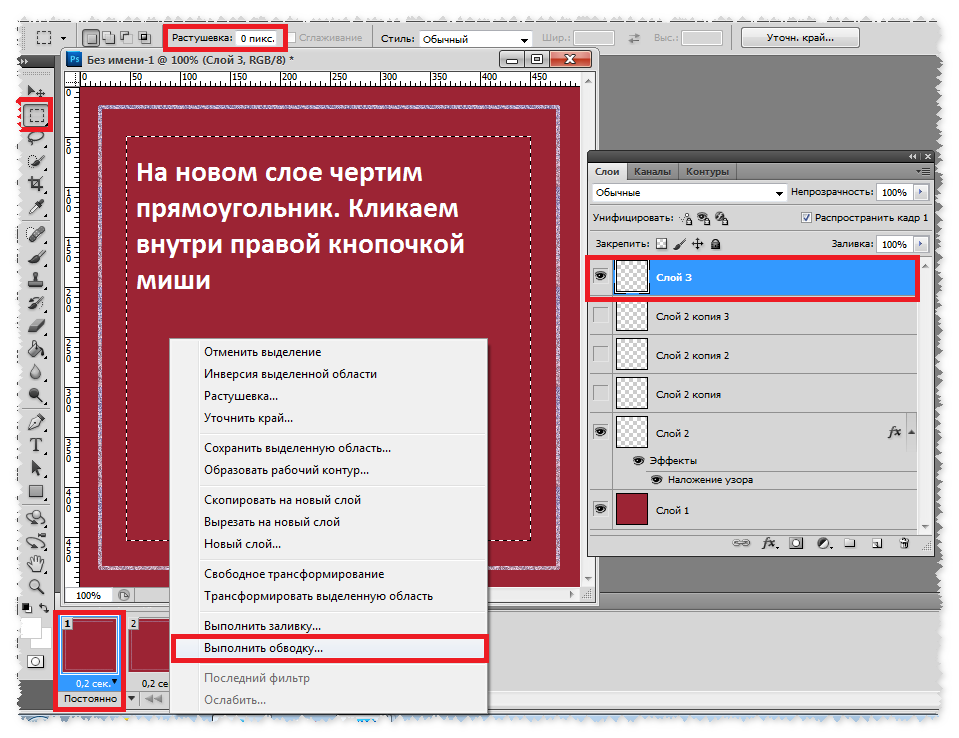
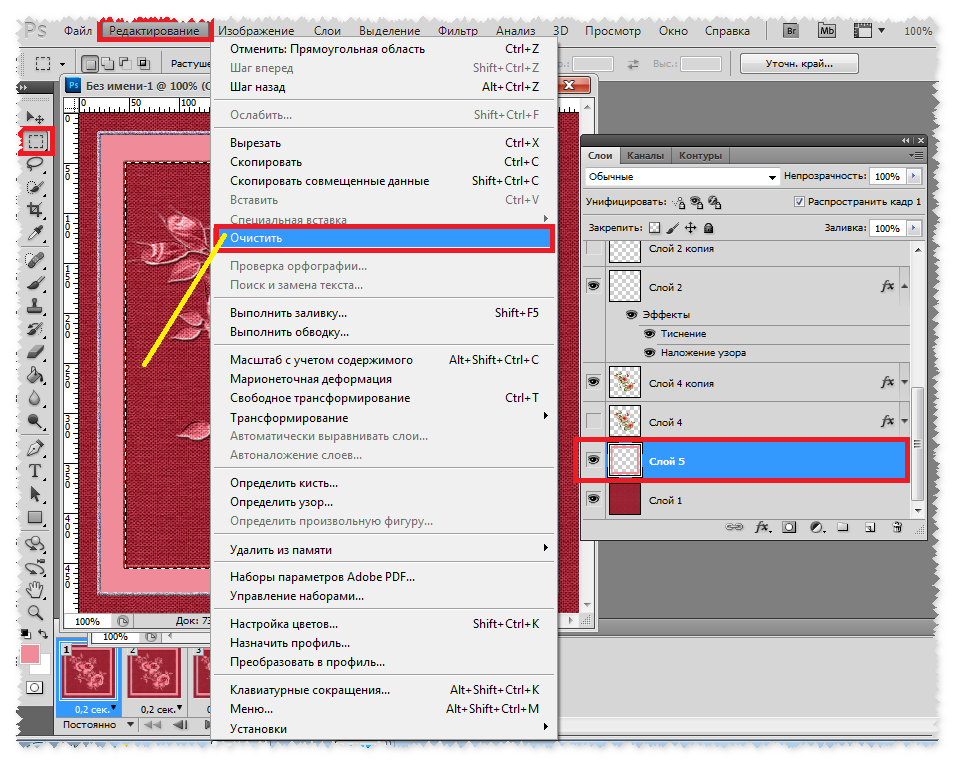
Если вам нужно между рамочками сделать цвет фона другим,создаете новый слои и по верхней рамочки чертите прямоугольник и заливаете слой цветом.
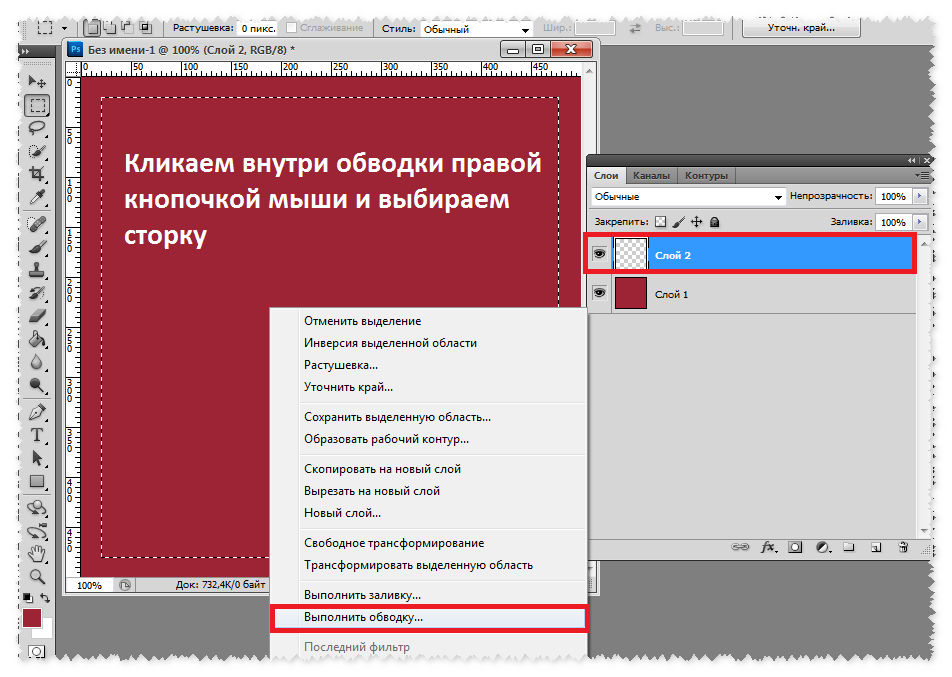
Затем по внутренней рамочки чертите прямоугольник и очищаете середину.
Слою также добавляете в фильтре - текстуру.

Смотрим результат и сохраняем в формате - GIF.
Вопросы будут, обращайтесь!!!
Готовые работы выставляйте в комментарии под постом.
Успеха в творчестве!!!
Комментариев нет:
Отправить комментарий