Создадим новый файл (как создать файл тут) 500-500 пкс, настройки:
500-500 пкс, настройки:
 Приступим. Итак:
Приступим. Итак:
Как залить файл паттерном.
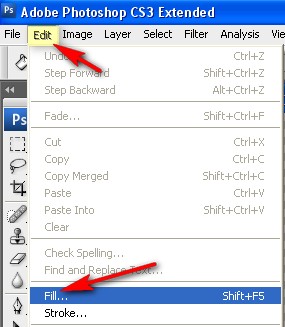
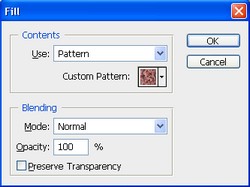
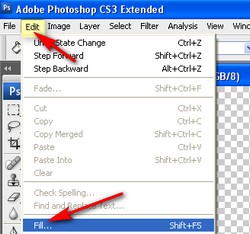
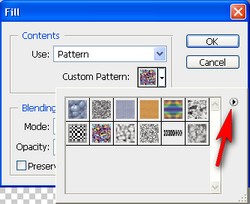
Способ 1: Идем в "Редактирование > Заливка ", так: В открывшемся окне оставляем все по умолчанию (проверьте по скрину), и нажимаем на галочку по стрелке:
В открывшемся окне оставляем все по умолчанию (проверьте по скрину), и нажимаем на галочку по стрелке:
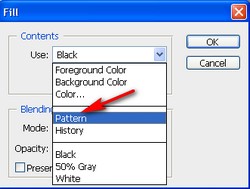
 В выпавшем списке выбираем паттерн, так:
В выпавшем списке выбираем паттерн, так:
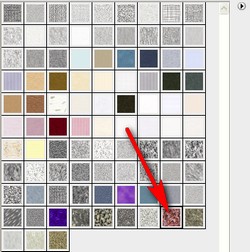
 Нажимаем на черный треугольничек (по стрелке), чтобы открыть библиотеку паттернов:
Нажимаем на черный треугольничек (по стрелке), чтобы открыть библиотеку паттернов:
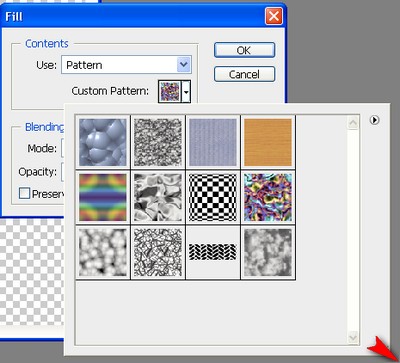
 Выбираем приглянувшийся паттерн из открывшихся (просто клик левой клавишей) и жмем "ОК":
Выбираем приглянувшийся паттерн из открывшихся (просто клик левой клавишей) и жмем "ОК":
 Наш файл залился паттерном:
[URL=http://radikal.ru/F/i073.radikal.ru/1001/cd/5fd3d717a03f.jpg.html][IMG]http://i073.radikal.ru/1001/cd/5fd3d717a03ft.jpg[/IMG][/URL]
Собственно все. В конце поста расскажу о том, как открывать библиотеки паттернов и как настраивать внешний вид окна этих библиотек.
Способ 2:
Выбираем инстпумент "Заливка":
Наш файл залился паттерном:
[URL=http://radikal.ru/F/i073.radikal.ru/1001/cd/5fd3d717a03f.jpg.html][IMG]http://i073.radikal.ru/1001/cd/5fd3d717a03ft.jpg[/IMG][/URL]
Собственно все. В конце поста расскажу о том, как открывать библиотеки паттернов и как настраивать внешний вид окна этих библиотек.
Способ 2:
Выбираем инстпумент "Заливка":
 Вверху фотошопа, в настройках инструмента нажимаем на галочку (красная стрелка) и в выпавшем списке выбираем "Паттерн" (желтая стрелка):
Вверху фотошопа, в настройках инструмента нажимаем на галочку (красная стрелка) и в выпавшем списке выбираем "Паттерн" (желтая стрелка):
 Нажатием на этот треугольник (стрелка) открываем библиотеку образцов (паттернов):
Нажатием на этот треугольник (стрелка) открываем библиотеку образцов (паттернов):
 Выбираем паттерн и щелкаем по нему левой клавишей:
Выбираем паттерн и щелкаем по нему левой клавишей:
 Щелкаем по любой точке нашего файла (курсор приобретает вид инструмента, если у вас не так, нужно отжать Caps):
Щелкаем по любой точке нашего файла (курсор приобретает вид инструмента, если у вас не так, нужно отжать Caps):
 Наш файл залит паттерном. Обратите внимание, залит равномерно, мы не видим никаких стыков, хотя изначальный размер паттерна - 200-200 пкс. Поэтому паттены - бесшовные (неть швов :-) )
[URL=http://radikal.ru/F/s005.radikal.ru/i212/1001/78/534c2bf63ae6.jpg.html][IMG]http://s005.radikal.ru/i212/1001/78/534c2bf63ae6t.jpg[/IMG][/URL]
Способ 3.
Нажимаем сочетание клавиш Shift + F5. Откроется окошко, как в Способе 1, и дальше все делаем по первому способу:
Наш файл залит паттерном. Обратите внимание, залит равномерно, мы не видим никаких стыков, хотя изначальный размер паттерна - 200-200 пкс. Поэтому паттены - бесшовные (неть швов :-) )
[URL=http://radikal.ru/F/s005.radikal.ru/i212/1001/78/534c2bf63ae6.jpg.html][IMG]http://s005.radikal.ru/i212/1001/78/534c2bf63ae6t.jpg[/IMG][/URL]
Способ 3.
Нажимаем сочетание клавиш Shift + F5. Откроется окошко, как в Способе 1, и дальше все делаем по первому способу:
 Способ 4.
Перекрываем файл паттеном, используя стили слоя. Этот способ удобен тем, что он нагляден. Нам все видно не перекрывая файл.
Т.к. к пустому слою нельзя применять стили слоя, перекрываем наш файл любым цветом, например так (смотрим по скринам):
Способ 4.
Перекрываем файл паттеном, используя стили слоя. Этот способ удобен тем, что он нагляден. Нам все видно не перекрывая файл.
Т.к. к пустому слою нельзя применять стили слоя, перекрываем наш файл любым цветом, например так (смотрим по скринам):

 Я выбрала белый цвет, файл им и залился:
Я выбрала белый цвет, файл им и залился:
 Теперь открываем палитру слоев - F7 или так:
Теперь открываем палитру слоев - F7 или так:
 Двойной клик в палитре слоев по стрелке:
Двойной клик в палитре слоев по стрелке:
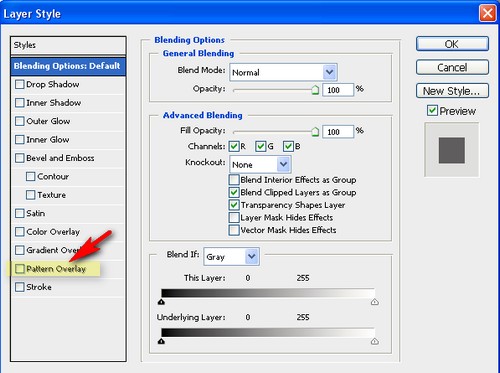
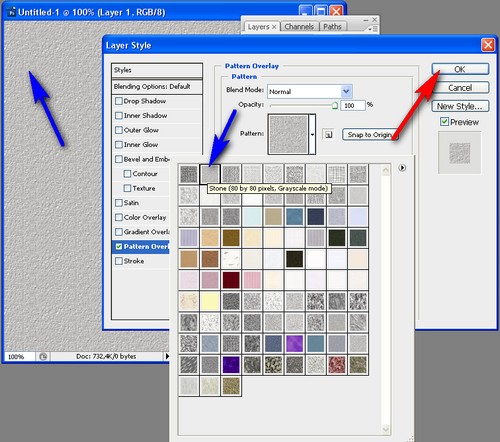
 В открывшемся окне выбираем "Перекрытие паттерном", тут:
В открывшемся окне выбираем "Перекрытие паттерном", тут:
 И щелкаем по надписи левой клавишей.
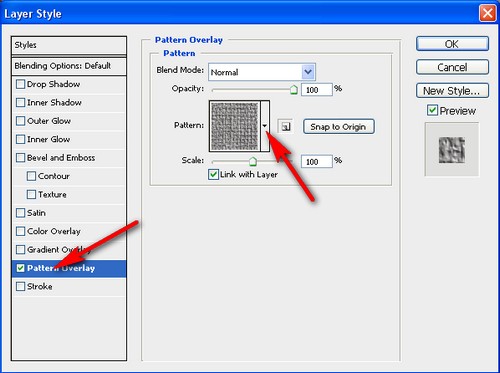
Наш файл сразу заливается первым паттерном, но это не страшно. Мы попали в окно перекрытия паттерном и здесь будем выбирать. Нажимаем на черный треугольник:
И щелкаем по надписи левой клавишей.
Наш файл сразу заливается первым паттерном, но это не страшно. Мы попали в окно перекрытия паттерном и здесь будем выбирать. Нажимаем на черный треугольник:
 И в открывшйся библиотеке образцов кликом левой клавиши выбираем. Наш файл будет последовательно заливаться выбранным паттерном, каждым, по которому мы кликнули. Когда паттерн подобран, жмем "ОК":
И в открывшйся библиотеке образцов кликом левой клавиши выбираем. Наш файл будет последовательно заливаться выбранным паттерном, каждым, по которому мы кликнули. Когда паттерн подобран, жмем "ОК":

Как перекрыть паттерном часть файла.
Все очень просто. :-) Берем инструмент выделение (любое, которое нам нужно), например - лассо и выделяем часть файла (Замыкаем выделение! Оно должно приобрести вид такой переливающейся пунктирной линии: И дальше используем любой из способов перекрытия паттерном.
Результат:
И дальше используем любой из способов перекрытия паттерном.
Результат:
 Соответственно, если мы хотим, например, сделать рамку перекрытую паттерном, то делаем соответствующее выделение. Можно так (смотрим по скринам).
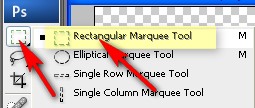
Выбираем инструмент прямоугольное выделение:
Соответственно, если мы хотим, например, сделать рамку перекрытую паттерном, то делаем соответствующее выделение. Можно так (смотрим по скринам).
Выбираем инструмент прямоугольное выделение:
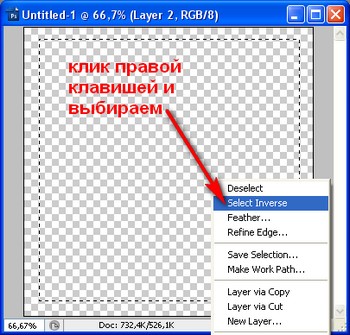
 Выделяем прямоугольную область, равную вырезу нашей рамки, затем инвертируем выделение:
Выделяем прямоугольную область, равную вырезу нашей рамки, затем инвертируем выделение:
 Дальше пользуемся любым из способов перекрытия паттерном. Результат:
Дальше пользуемся любым из способов перекрытия паттерном. Результат:
 А сейчас - небольшая практическая часть.
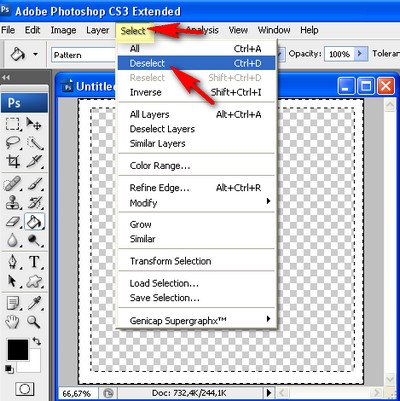
Давайте сделаем рамку, используя стандартные паттерны. Снова сделаем и инвертируем прямоугольное выделение на файле и зальем его любым цветом (по Способу 4). Затем "Выделение > Cнять выделение", так, например:
А сейчас - небольшая практическая часть.
Давайте сделаем рамку, используя стандартные паттерны. Снова сделаем и инвертируем прямоугольное выделение на файле и зальем его любым цветом (по Способу 4). Затем "Выделение > Cнять выделение", так, например:
 Затем, опять-таки по способу 4, перекроем нашу рамку паттерном и добавим , например, "контур и рельеф" и "тени":
[URL=http://radikal.ru/F/s56.radikal.ru/i154/1001/ce/b96afdb36793.jpg.html][IMG]http://s56.radikal.ru/i154/1001/ce/b96afdb36793t.jpg[/IMG][/URL]
[URL=http://radikal.ru/F/s002.radikal.ru/i197/1001/bf/5fda302554b0.jpg.html][IMG]http://s002.radikal.ru/i197/1001/bf/5fda302554b0t.jpg[/IMG][/URL]
Поэкспериментируйте, повозитесь с настройками, повыбирайте стили слоя. : -)
Когда все устроит - жмете кнопку "ОК" и сохраняете рамку в png ([url=http://www.liveinternet.ru/users/inmira/post119045564/]как сохранять[/url]).
[URL=http://radikal.ru/F/s56.radikal.ru/i152/1001/e0/ea4592dd3f79.png.html][IMG]http://s56.radikal.ru/i152/1001/e0/ea4592dd3f79t.jpg[/IMG][/URL]
Сейчас небольшое отступление о том как добраться до других паттернов, лежащих в фотошопе.
Если из открывшихся изначально паттернов нам никакой не приглянулся, жмем на этот черный треугольничек:
Затем, опять-таки по способу 4, перекроем нашу рамку паттерном и добавим , например, "контур и рельеф" и "тени":
[URL=http://radikal.ru/F/s56.radikal.ru/i154/1001/ce/b96afdb36793.jpg.html][IMG]http://s56.radikal.ru/i154/1001/ce/b96afdb36793t.jpg[/IMG][/URL]
[URL=http://radikal.ru/F/s002.radikal.ru/i197/1001/bf/5fda302554b0.jpg.html][IMG]http://s002.radikal.ru/i197/1001/bf/5fda302554b0t.jpg[/IMG][/URL]
Поэкспериментируйте, повозитесь с настройками, повыбирайте стили слоя. : -)
Когда все устроит - жмете кнопку "ОК" и сохраняете рамку в png ([url=http://www.liveinternet.ru/users/inmira/post119045564/]как сохранять[/url]).
[URL=http://radikal.ru/F/s56.radikal.ru/i152/1001/e0/ea4592dd3f79.png.html][IMG]http://s56.radikal.ru/i152/1001/e0/ea4592dd3f79t.jpg[/IMG][/URL]
Сейчас небольшое отступление о том как добраться до других паттернов, лежащих в фотошопе.
Если из открывшихся изначально паттернов нам никакой не приглянулся, жмем на этот черный треугольничек:
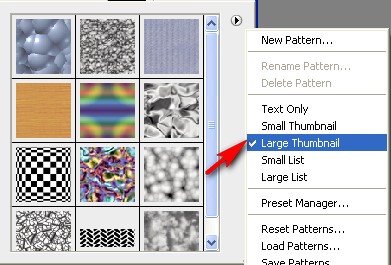
 В открывшемся списке я выделила маркером, что нам важно. Вы можете выбрать вид окна паттернов и побродить по библиотекам паттернов:
В открывшемся списке я выделила маркером, что нам важно. Вы можете выбрать вид окна паттернов и побродить по библиотекам паттернов:
 Например, я изменила на Large Thumbnail:
Например, я изменила на Large Thumbnail:
 Потыкайте, выберите подходящий для Вас вид окна :-)
Чтобы окно паттернов стало больше, достаточно потянуть за уголок, тут:
Было:
Потыкайте, выберите подходящий для Вас вид окна :-)
Чтобы окно паттернов стало больше, достаточно потянуть за уголок, тут:
Было:
 Потянули, - стало:
Потянули, - стало:
 С окном паттернов разобрались :-) Теперь - библиотеки паттернов.
Выбираем любую из списка, щелкаем по ней левой клавишей мыши:
С окном паттернов разобрались :-) Теперь - библиотеки паттернов.
Выбираем любую из списка, щелкаем по ней левой клавишей мыши:
 Фотошоп не слишком уверен в наших желаниях и переспрашивает правда ли мы хотим заменить открытую библиотеку на другую. Мы подтверждаем нажатием кнопки "ОК", чтобы рассеять его сомнения:
Фотошоп не слишком уверен в наших желаниях и переспрашивает правда ли мы хотим заменить открытую библиотеку на другую. Мы подтверждаем нажатием кнопки "ОК", чтобы рассеять его сомнения:
 Вот открылась другая библиотека:
Вот открылась другая библиотека:
 Ну а если мы сами не очень-то уверены, и еще не понимаем, что ищем, то в открывшемся окне мы можем нажать кнопку "Добавить" вместо "ОК":
Ну а если мы сами не очень-то уверены, и еще не понимаем, что ищем, то в открывшемся окне мы можем нажать кнопку "Добавить" вместо "ОК":
 И новая библиотека паттернов будет нам видна сразу за предыдущей. Вот я открыла сразу несколько:
И новая библиотека паттернов будет нам видна сразу за предыдущей. Вот я открыла сразу несколько:
 Собственно все на сегодня. :-) В следующий раз постараемся разобраться с бордюрами, как я и обещала.
Удачи, успехов и замечательного настроения !
Собственно все на сегодня. :-) В следующий раз постараемся разобраться с бордюрами, как я и обещала.
Удачи, успехов и замечательного настроения !
Комментариев нет:
Отправить комментарий