Близятся новогодние и рождественские праздники. А какой Новый год без снежного шара, желанного подарка для детей и взрослых. Снежный шар появился во Франции в конце 19 века и завоевал огромную популярность. Первые шары делали из хрусталя. Затем стали использовать стекло, пластик. И сейчас новогодний снежный шар из хрусталя считается самым красивым и дорогим. Внутри снежного шара помещают разнообразные фигурки и предметы, а также различные сюжетные картины. И когда шар встряхнешь, под падающим снегом, оживает маленький сказочный мир.
Сделаем и мы новогодний снежный шар В этом уроке создадим снежный шар, а в следующих уроках сделаем подставку для шара и анимацию. В готовом виде это будет выглядеть так.

1-Файл-создать. Размер 500 на 500, фон-прозрачный.
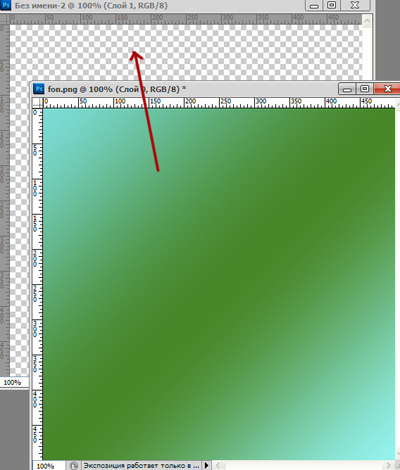
Откроем картинку с фоном. ( Можно созданный файл залить любым другим цветом.)
2-Файл -открыть. Разблокировать слой" фон" в окне слоев.(Два раза кликнуть по слою левой кнопкой мыши и в появившемся окошке ok)

3- На вертикальной панели инструментов выбрать инструмент "перемещение"
 и, кликнув по картинке с фоном, перетащить на созданный файл.
и, кликнув по картинке с фоном, перетащить на созданный файл.
4-Слой- новый-слой. На этом слое будем рисовать шар.
5- Выбрать инструмент "овальная область"
 и сделать окружность.
и сделать окружность.
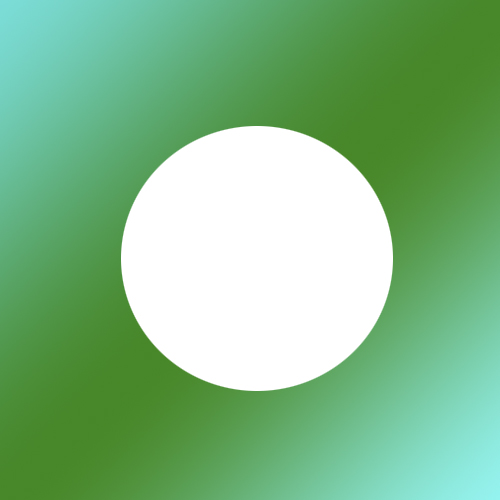
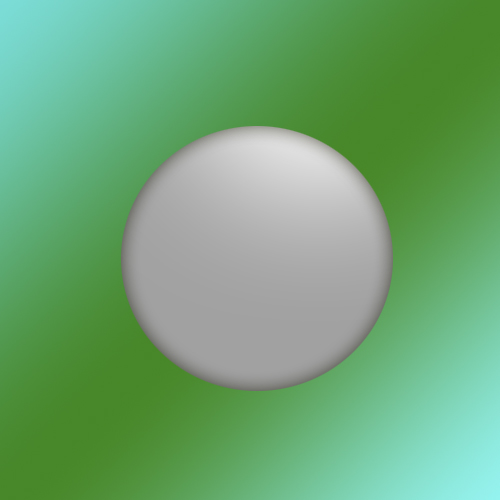
6- Редактирование-выполнить заливку. Залить белым цветом.

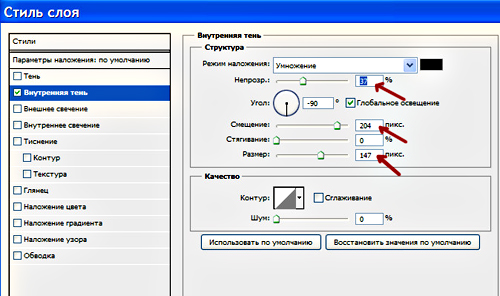
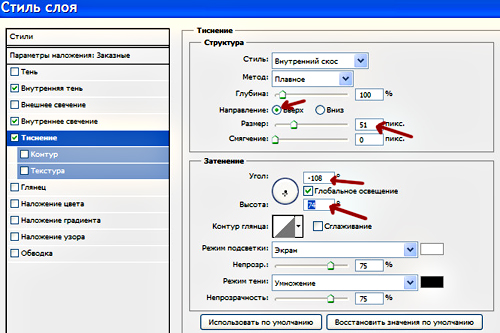
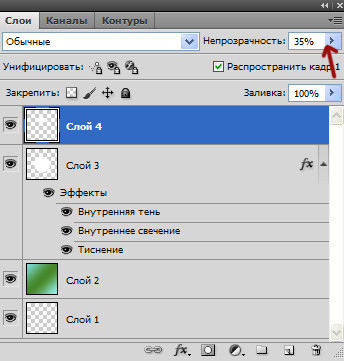
7-Слой-стиль слоя- внутренняя тень, поставить параметры, как на скриншоте.


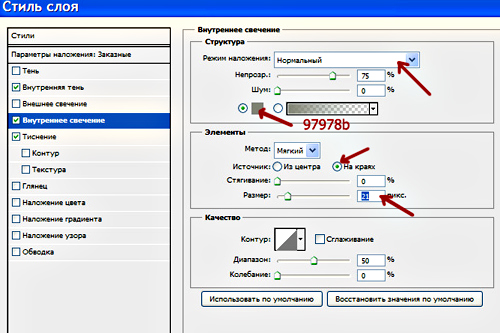
8- Окошко стилей не закрывать. Перейти на внутреннее свечение. поставить такие параметры.


9- В этом же окошке кликнуть на тиснение. Параметры такие.


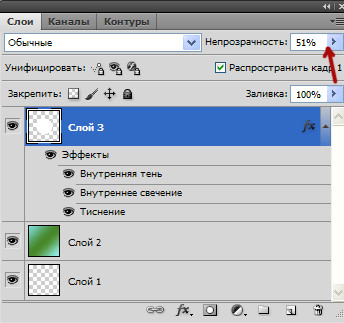
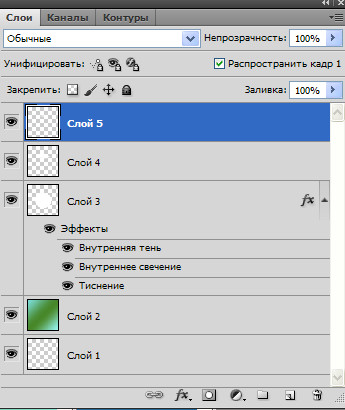
10-В окне слоев уменьшить прозрачность слоя с шаром до 51%. ( Можно еще меньше сделать.)


11- Слой новый- слой. Здесь будет отблеск на шаре.
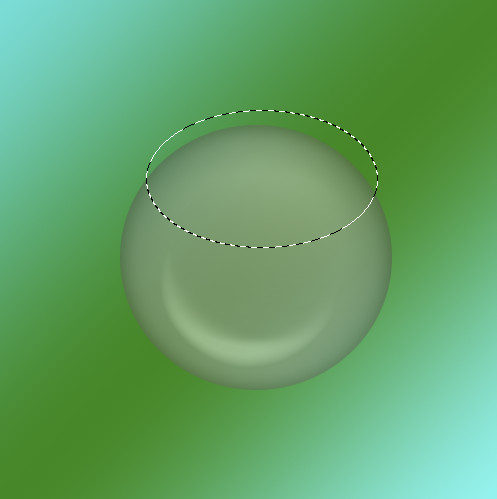
12-На панели инструментов выбрать " овальная область"
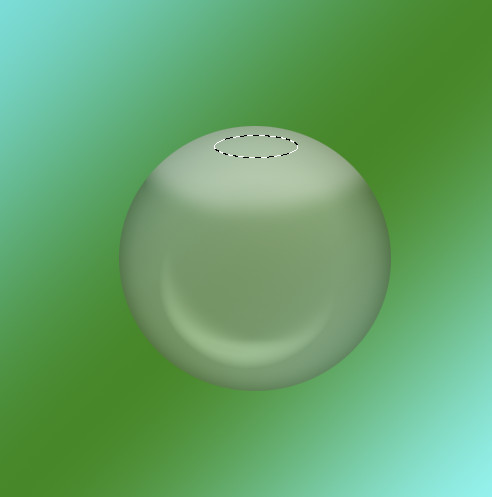
 и сделать выделение вверху шара.
и сделать выделение вверху шара.
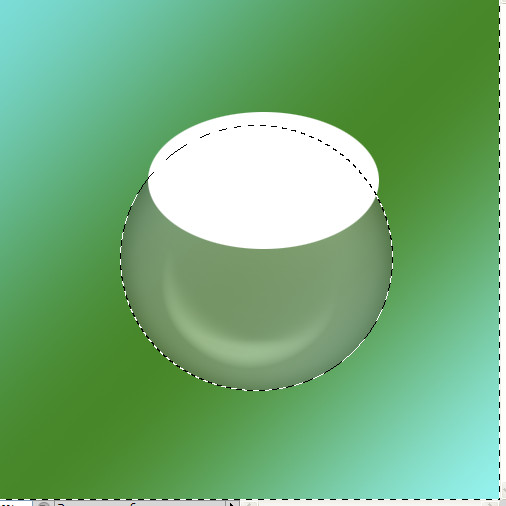
13- Редактирование-выполнить заливку, залить белым цветом. Затем в окне слоев кликнуть по миниатюре слоя с шаром, удерживая Ctrl.

На картинке появится выделение шара.
14-Выделение-инверсия. По периметру картинки тоже появится пунктирное выделение.

15- На клавиатуре нажать Delete. Белое выделение останется только на шаре.
16- Выделение-отменить выделение.

17--На панели инструментов выбрать "ластик",
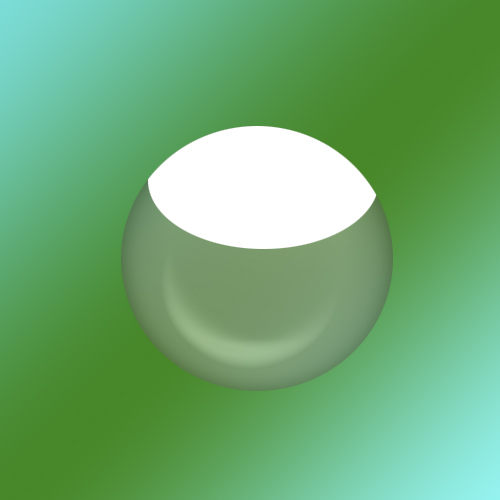
 с мягким краем, размер 30-40 пик. и стереть нижний край белого выделения.
с мягким краем, размер 30-40 пик. и стереть нижний край белого выделения.
17-В окне слоев уменьшить непрозрачность до 35%.

18- Слой-новый-слой. Здесь будет еще один отблеск.

19-Вверху шара сделать маленький овал инструментом "овальная область".

20-Редактирование-выполнить заливку, и залить выделение белым цветом.
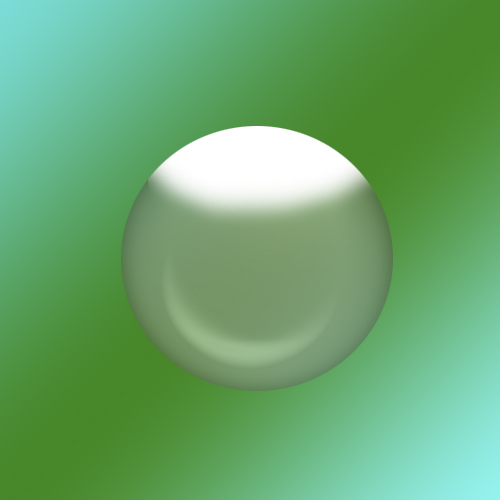
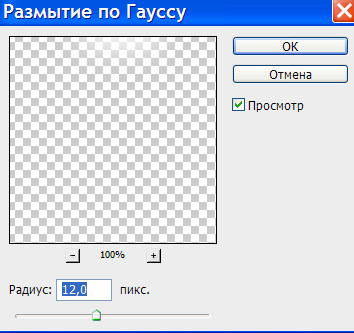
21-Фильтр-размытие-размытие по Гаусу.

Получится так.

Теперь откроем картинку, которую поместим в шар.
21-Файл-открыть.

22-Инструментом"перемещение"
 перетащить картинку с Дедом Морозом на шар.
перетащить картинку с Дедом Морозом на шар.Если картинка больше шара, ее нужно уменьшить.
23- Редактирование-свободное трансформирование. Уменьшаем до 80%.


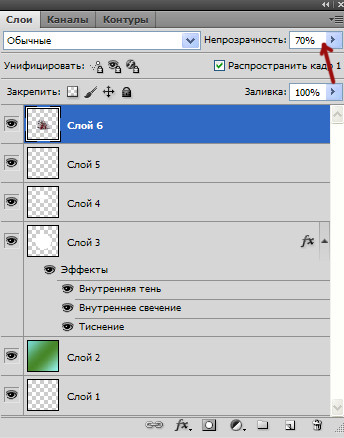
24-В окне слоев уменьшить непрозрачность картинки с Дедом Морозом до 70%.

25-Слой-новый-слой. Здесь нарисуем снег.

26-В окне слоев кликнуть по миниатюре слоя с шаром, удерживая Ctrl , чтобы загрузить выделение шара. Это нужно для того,чтобы при рисовании снега не выходить за контур шара.
27-Выбрать инструмент "кисть",
 с мягким краем, 30-40 пик.
с мягким краем, 30-40 пик.На значке цветов, верхним должен быть белый цвет. (Если не так, на клавиатуре нажать D, цвета установятся по умолчанию черный и белый, затем возле значка нажать на полукруглую стрелку, чтобы вверху был белый цвет).

28- Нарисовать снег на шаре. В окне слоев активен верхний слой 7.

29-В окне слоев уменьшить непрозрачность слоя со снегом до 80-82%.

30-Выделение-выделение отменить.

31- Теперь приведем в порядок окно слоев. На нижнем слое отключить глазок, активировать верхний слой.

32- Слой-объединить видимые.

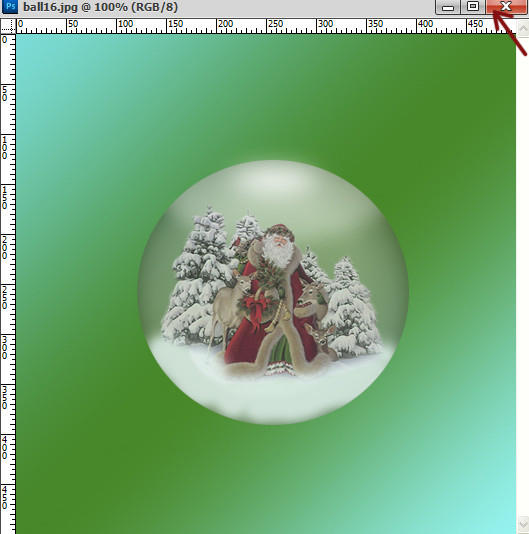
33-Сохраняем картинку в формате psd, чтобы использовать в дальнейшей работе. Для этого закрыть картинку, нажав на крестик вверху. и сохранить в какой-либо папке.

ССЫЛКА
http://kalejdoskopphotoshopa.ru/novogodnij-snezhnyj-shar-2.html
Как сделать подставку для шара, смотрите следующий урокснежный шар продолжение
Комментариев нет:
Отправить комментарий