FantaMorph - это программа,которая помогает сделать эффектный переход между кадрами из серии ДЛЯ ЛЕНИВЫХ. Конечно все это можно сделать и путем длительного мучения фотошопа, но зачем если есть такой вот софт. И так в основный прелестях программы: переход между кадрами,создание динамики на неподвижном одном кадре и прочее в этом духе.
Можно сделать эффект ветра в волосах или комическую улыбку,и все это сохранить в видео файл,gif,flash анимацию и многое другое.
Все примеры работы можно посмотреть в меню File - Open samples

Для того,чтобы сменить язык на русский просто перенесите файл Russian.lng в папку language программы и в меню tools в пункте выбор языка выберите русский.
Инструкцию пишу для английского и русского перевода писать не буду,уж простите,но скринов будет достаточно,причем английский там интуитивно понятен.
https://cloud.mail.ru/public/FqdM/PCDNYSaxW
У меня есть два изображения я обрезала их в фотошопе так,что у них одинаковый размер и приблизительно одинаковая композиция снимка.
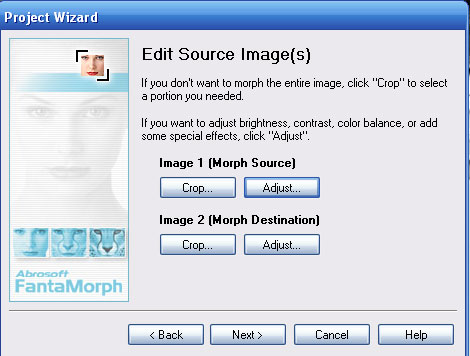
И так запустили зарегистрировали,и нас на входе встречает мастер проектов.
Прим. мастер проектов также можно вызвать при помощи горячих клавиш Ctrl-N и меню file.

выбираем создание нового проекта как на скрине,открытие проекта нужно только если неоконченный был сохранен в формате программы,это аналог вызова файла PSD в фотошопе.
Жмем Next
 Morph - переход между двумя изображениями.
Morph - переход между двумя изображениями.
Warp - создание движения на одном изображении
Multiple Morph - создание движения между несколькими изображениями.
Я напоминаю тем,кто хочет делать gif -данная операция мало подходит для этого формата оттого что вес и качество будут убивать все сделанные преобразования так что смысла в нем с точки зрения gif нет вообще.
Next
Далее нас ждет диалог выбора пути картинок,надеюсь это все умеют?;)
Next

настройки они пробиваются методом тупого осла,тоесть тыков и экспериментами,лично мне они не нужны так как я всегда готовлю кадры к работе в фотошопе.
next

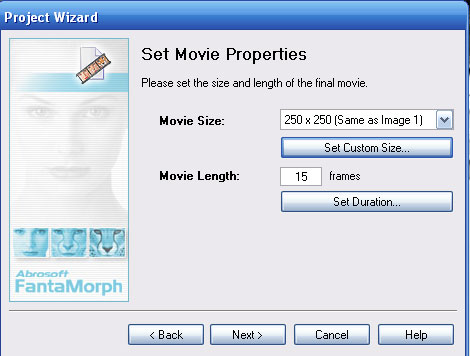
Выбор размера картинки и количества кадров,но это можно сделать и после создания основных точек,так что сейчас на это тоже можно задвинуть.
Next
опять же настройки типа подложки масок и прочего,что так же можно узнать тупым ослом.
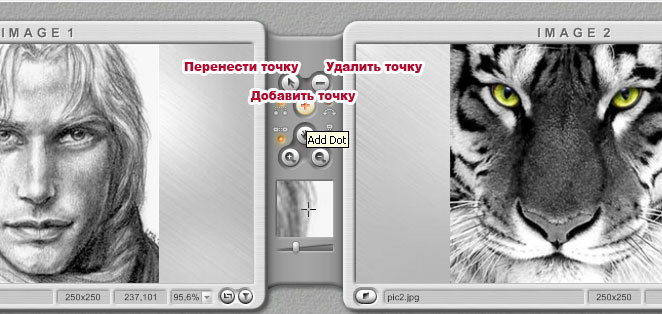
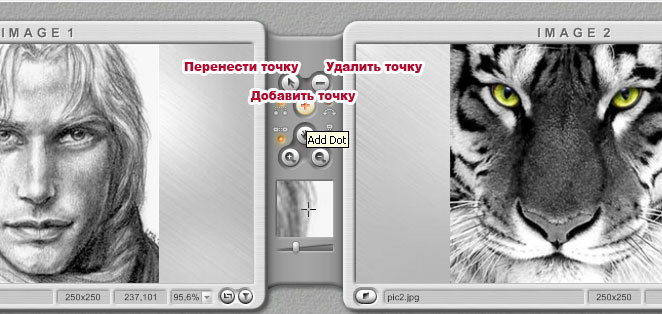
И так у нас две картинки,теперь надо расставить точки деформации,см скрин по добавлению и редактированию точек.

жмем + и отмечаем главный точки трансформации на первом кадре,они соответственно появятся и на втором.

а теперь видим,что на втором кадре точки вообще не попадают даже в подобие того где они должны быть вот например кончик носа ,а когда в режиме переноса точки вы подносите мышь к точке на втором изображении она загорается на первом.
Так вот кончик носа лучше перенести в точку обозначенную на скрине красным.

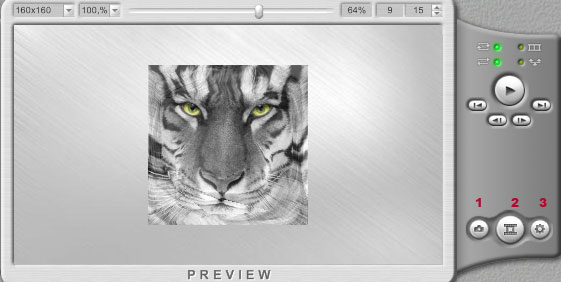
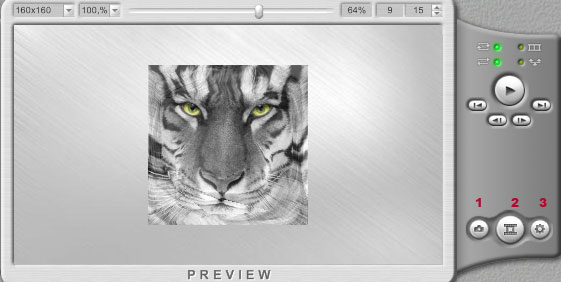
Далее смотрим панель предпросмотра

1 - сохранение текущего кадра.
2 - сохранение движения в файл,при выборе этого пункта в меню формата файлы выберите gif.
3 - настройки сохранения в файл,количество кадров и прочее.
а что касается того,что еще можно сделать смотрите
примеры,как это сделать см. выше в описании возможностей программы.
я вот например такого дитятку сделала.

Серия сообщений "FantaMorph":
Часть 1 - Установка FantaMorph
Часть 2 - Урок анимации в FantaMorph + Фотошоп
...
Часть 4 - Видеоуроки анимации в программе FantaMorph
Часть 5 - ПРОГРАММА ДЛЯ МОРФИНГА Sqirlz Morph
Часть 6 - Программа Fanta Morph с инструкцией
Комментариев нет:
Отправить комментарий